微信小程序 安装Lin-UI
首先安装Node.js
选择长期维护版

此处需要注意一下

小程序根目录下cmd创建文件
注意一定要在小程序的根目录下输入cmd命令
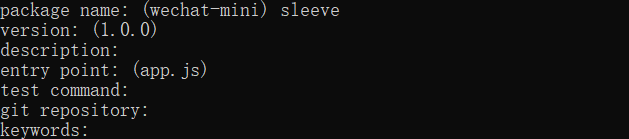
npm init
此时,会生成一个package.json文件,命令行里会以交互的形式让你填一些项目的介绍信息,你可以耐心填完,当然也可以忽略,全部按回车键来快速完成项目初始化。

接着在package.json文件输入lin-ui以及版本号
{
"name": "sleeve",
"version": "1.0.0",
"description": "风袖电商小程序",
"main": "app.js",
"dependencies": {
"lin-ui": "~0.6.0"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "HXM",
"license": "ISC"
}
接着执行命令
npm i
执行成功后,会在根目录里生成项目依赖文件夹 node_modules/lin-ui(小程序IDE的目录结构里不会显示此文件夹)。
构建npm
打开微信开发者工具,找到工具选项,下拉选择构造npm,等待构建完成就可以了
构造完成会出现,构造完成,耗时xxx毫秒