NavigationView是Material库中提供的一个控件,可以将滑动菜单页面变得非常简单。
- 添加依赖
文件位置:

dependencies {
//其他内容省略...
//Material库
implementation 'com.google.android.material:material:1.1.0'
//一个开源项目 CircleImageView,可以用来实现图片圆形化的功能
implementation 'de.hdodenhof:circleimageview:3.0.1'
}
- 更换主题
文件位置:
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.NetWorkTest" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/purple_500</item>
<item name="colorPrimaryVariant">@color/purple_700</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
</resources>
- 新建文件夹menu->新建nav_menu.xml
文件位置:

编写NavigationView的菜单项 (menu)
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<!--group标签表示以下item为一组-->
<group android:checkableBehavior="single">
<!--android:checkableBehavior="single" 设置组中item只能单选-->
<item
android:id="@+id/note_group"
android:icon="@drawable/group"
android:title="@string/note_group_nav" />
<item
android:id="@+id/note_collect"
android:icon="@drawable/collect"
android:title="@string/note_collect_nav"
/>
<item
android:id="@+id/note_setting"
android:icon="@drawable/setting"
android:title="@string/note_setting_nav"
/>
</group>
</menu>
- 编写nav_header.xml (headerlayout)
文件位置:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:padding="10dp"
android:background="@color/teal_700"
android:layout_height="180dp">
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/iconImage"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/nav_icon"
android:layout_centerInParent="true"
>
</de.hdodenhof.circleimageview.CircleImageView>
<TextView
android:id="@+id/user_mail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="@string/user_mail"
android:textColor="@color/white"
android:textSize="14sp"
>
</TextView>
<TextView
android:id="@+id/user_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/user_name"
android:layout_above="@id/user_mail"
android:textColor="@color/white"
android:textSize="14sp"
>
</TextView>
</RelativeLayout>
- 修改activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<!--drawerlayout 实现滑动菜单-->
<androidx.drawerlayout.widget.DrawerLayout
android:id="@+id/drawer_layout"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- 此布局允许放入两个控件 第一个控件 主屏幕中显示的内容 -->
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<androidx.appcompat.widget.Toolbar
android:id="@+id/tool_bar"
xmlns:app="http //schemas android com/apk/res-auto"
app:navigationIcon="@drawable/navi"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/purple_200"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
></androidx.appcompat.widget.Toolbar>
</FrameLayout>
<!-- 第二个控件 滑动菜单中显示的内容(任意控件)-->
<com.google.android.material.navigation.NavigationView
android:id="@+id/navView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
app:menu="@menu/nav_menu"
app:headerLayout="@layout/nav_header"
>
</com.google.android.material.navigation.NavigationView>
<!--通过app:menu和app:headerLayout属性将刚刚准备的menu和headerLayout设置进去-->
<!--
android:layout_gravity="start"
告诉滑动菜单在左在右
start 属性自动判断
英语、汉语,滑动菜单在左边-->
<!--
?attr/actionBarSize => @dimen/mtrl_toolbar_default_height => 56dp
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
使toolbar单独使用深色主题(因为浅色主题的toolbar文字是黑色的,不好看)
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
使toolbar的弹出菜单使用浅色主题
-->
</androidx.drawerlayout.widget.DrawerLayout>
- 在MainActivity.java中处理菜单项的点击事件
package com.example.networktest;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.widget.Toolbar;
import androidx.core.view.GravityCompat;
import androidx.drawerlayout.widget.DrawerLayout;
import com.google.android.material.navigation.NavigationView;
public class MainActivity extends AppCompatActivity {
private Toolbar tool_bar;
private DrawerLayout drawerLayout;
private NavigationView navView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
listen();
}
private void init() {
//绑定 NavigationView控件
navView = findViewById(R.id.navView);
//绑定 DrawerLayout控件
drawerLayout = findViewById(R.id.drawer_layout);
//绑定 Toolbar控件
tool_bar = findViewById(R.id.tool_bar);
//得到toolBar实例
setSupportActionBar(tool_bar);
//显示 tool_bar左侧按钮
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
//设置 tool_bar左侧按钮图标
getSupportActionBar().setHomeAsUpIndicator(R.drawable.navi);
//设置 note_group为默认选中
navView.setCheckedItem(R.id.note_group);
// setSupportActionBar(toolbar);参数报错
// Android Studio 自动导包错误
// import android.widget.Toolbar;
// 将上面的代码替换成下面的
// import androidx.appcompat.widget.Toolbar;
}
private void listen() {
//设置 一个菜单选项 选中事件 的监听器
navView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
//当用户点击了任意菜单,回调到onNavigationItemSelected方法中
@Override
public boolean onNavigationItemSelected(MenuItem item) {
//显示 当前点击了哪个item
switch (item.getItemId()) {
case R.id.note_group:
Toast.makeText(getApplication(), "你点击了note_group", Toast.LENGTH_SHORT).show();
break;
case R.id.note_collect:
Toast.makeText(getApplication(), "你点击了note_collect", Toast.LENGTH_SHORT).show();
break;
case R.id.note_setting:
Toast.makeText(getApplication(), "你点击了note_setting", Toast.LENGTH_SHORT).show();
break;
}
//关闭 滑动菜单
drawerLayout.closeDrawers();
return true;
}
});
}
//加载 toorlbar.xml这个菜单文件
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.toolbar, menu);
return true;
}
//处理多个按钮的点击事件
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
//按下home按钮 打开滑动菜单
//openDrawer() 传入gravity参数 确保这里的行为和xml中定义的一致
drawerLayout.openDrawer(GravityCompat.START);
break;
case R.id.love:
Toast.makeText(this, "you clicked love", Toast.LENGTH_SHORT).show();
break;
case R.id.save:
Toast.makeText(this, "you clicked save", Toast.LENGTH_SHORT).show();
break;
case R.id.rew:
Toast.makeText(this, "you clicked rewrite", Toast.LENGTH_SHORT).show();
break;
}
return true;
}
}
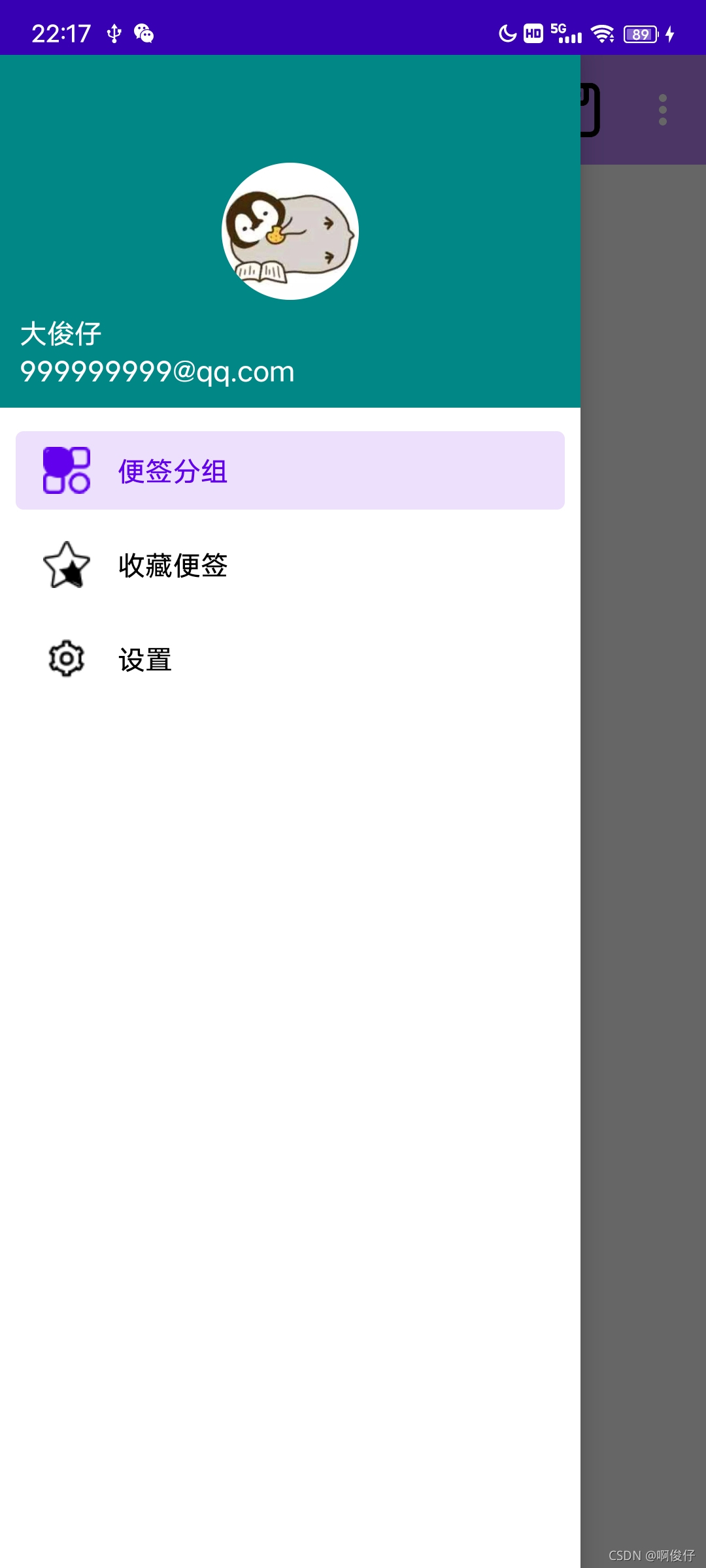
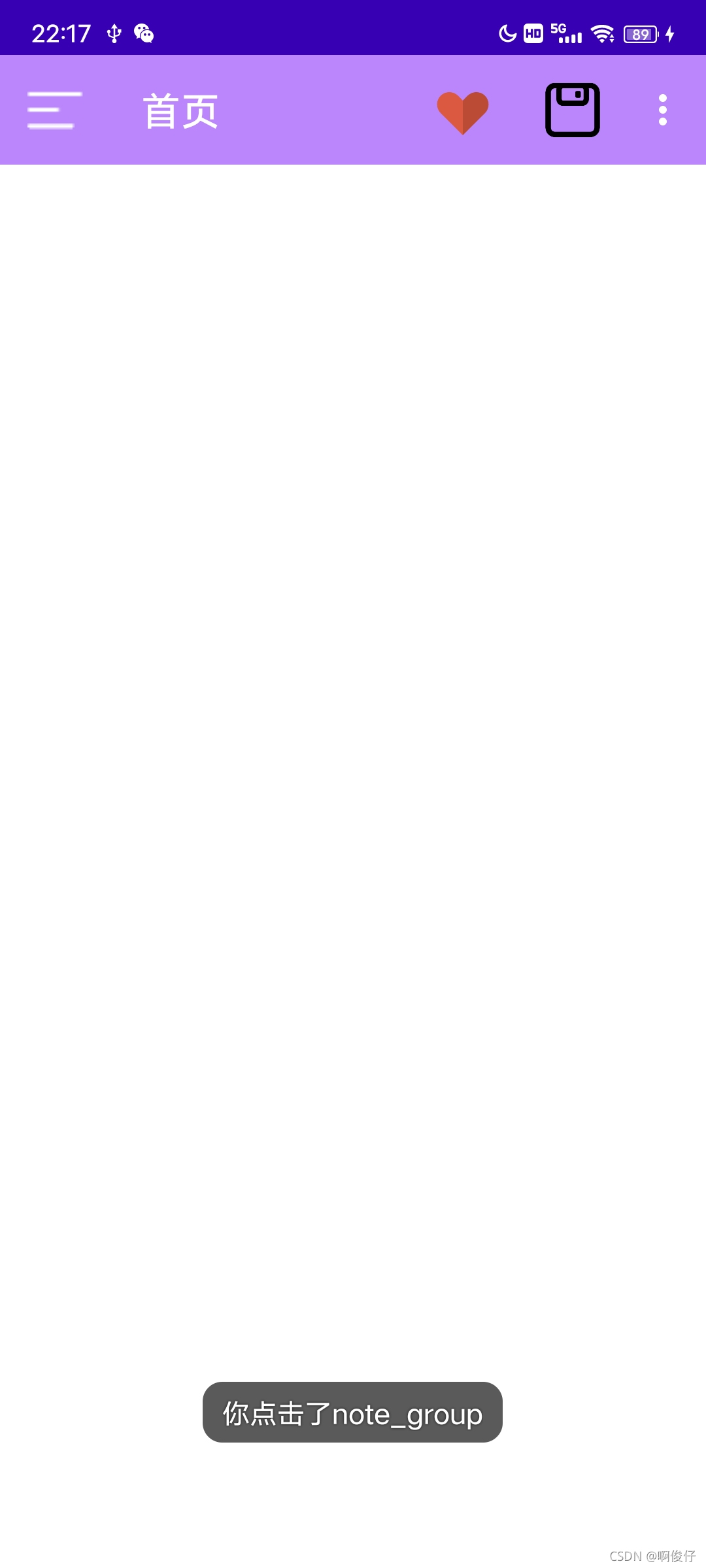
运行效果图: