? ? ? ? 最近学校开设了Android Studio的开发课程,跟着书上的例子和小破站的视频开启了安卓小白之旅,今天主要整理了一下"欢迎界面"和"登陆界面"的相关内容。
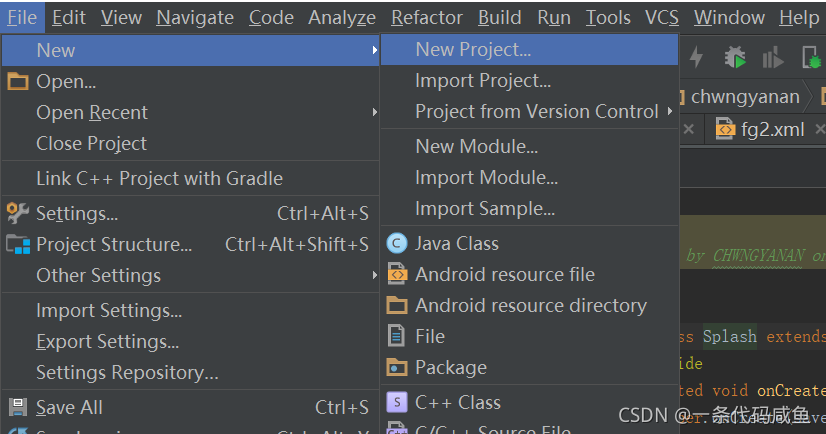
? ? ? ? 首先新建一个项目,按照自己的需求命名项目

?欢迎界面
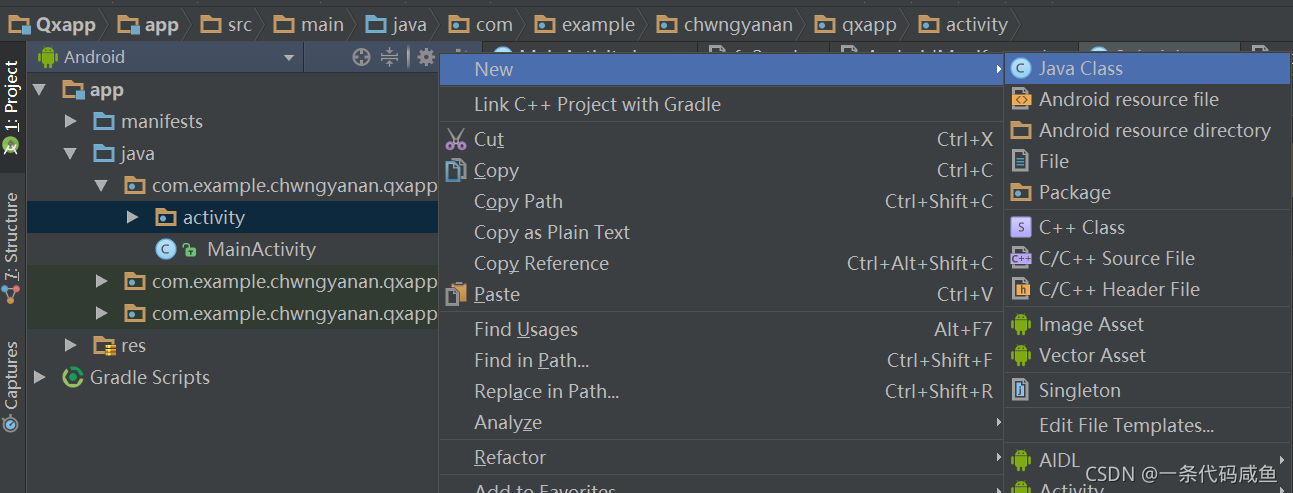
新建一个类,命名为Splash

?欢迎界面的页面布局
在layout中新建一个activity_splash.xml文件,
需要首先在drawable文件夹下导入main_button_3图片,字体颜色可以自己按照喜好设计
activity_splash.xml布局设计如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/main_button_3"
>
<TextView
android:id="@+id/textView"
android:layout_marginTop="20dp"
android:layout_marginLeft="80dp"
android:layout_width="210dp"
android:layout_height="wrap_content"
android:text="我们的征途是星辰大海"
android:textColor="@color/royalblue"
android:textSize="40sp"
android:textStyle="bold" />
</LinearLayout>
</LinearLayout>效果如图

?Splash.java中代码如下:
package com.example.chwngyanan.qxapp.activity;
import android.content.Intent;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import com.example.chwngyanan.qxapp.MainActivity;
import com.example.chwngyanan.qxapp.R;
import java.util.Timer;
import java.util.TimerTask;
/**
* Created by CHWNGYANAN on 2021/9/20.
*/
public class Splash extends AppCompatActivity{
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_splash); //快捷键alt+enter
//延时操作
Timer timer = new Timer();
timer.schedule(timetast, 2000);
}
TimerTask timetast = new TimerTask() {
@Override
public void run() {
startActivity(new Intent(Splash.this,Login.class));//跳转登录界面
}
};
}?Splash中要实现的功能是在欢迎界面停留两秒后跳转登陆界面
登陆界面
由于作者是小白,设计的登陆界面比较简单
新建Login类以及activity_login.xml
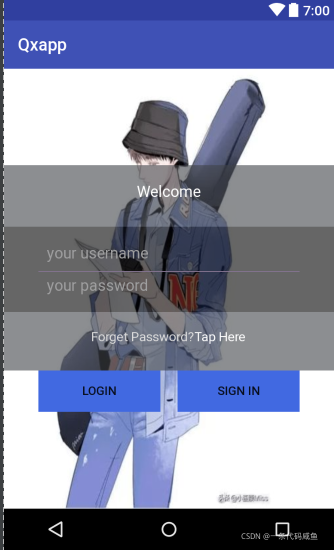
activity_login.xml布局文件如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/main_button_3_selected"
android:gravity="center">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="30dp"
android:paddingTop="20dp"
android:background="#99404348"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Welcome"
android:textColor="#FFFFFF"
android:textSize="18sp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingBottom="20dp"
android:paddingTop="20dp"
android:background="#99000000">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@null"
android:layout_gravity="center"
android:layout_marginRight="50dp"
android:layout_marginLeft="50dp"
android:textColor="#9F9FA0"
android:textColorHint="#9F9FA0"
android:hint="your username"/>
<View
android:layout_width="match_parent"
android:layout_height="1dip"
android:background="#83738F"
android:layout_marginRight="40dp"
android:layout_marginLeft="40dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="5dp"></View>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@null"
android:layout_gravity="center"
android:hint="your password"
android:textColor="#9F9FA0"
android:textColorHint="#9F9FA0"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="30dp"
android:paddingTop="20dp"
android:background="#99404348"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Forget Password?"
android:textColor="#DDDDDD"
android:textSize="15sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Tap Here"
android:textColor="#FFFFFF"
android:textSize="15sp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="40dp"
android:layout_marginRight="10dp"
android:layout_weight="1"
android:background="@color/royalblue"
android:text="Login"/>
<Button
android:id="@+id/zhuce"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="40dp"
android:layout_marginLeft="10dp"
android:background="@color/royalblue"
android:layout_weight="1"
android:text="Sign in"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>效果如图:

同样需要注意在drawable中导入名为main_button_3_selected的图片(图片名称可以自己命名,和xml文件中对应即可)
接下来要实现的功能是点击登录注册跳转注册界面
新建Register类以及activity_register.xml文件
activity_register.xml布局文件如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_margin="10dp"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_marginTop="20dp"
android:gravity="center"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
tools:ignore="UselessParent">
<TextView
android:textStyle="bold"
android:textSize="24sp"
android:text="@string/数字账号"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/输入账号"/>
</LinearLayout>
<LinearLayout
android:layout_marginTop="20dp"
android:gravity="center"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
tools:ignore="UselessParent">
<TextView
android:textStyle="bold"
android:textSize="24sp"
android:text="@string/数字密码"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/请输入您的密码"/>
</LinearLayout>
<LinearLayout
android:layout_marginTop="20dp"
android:gravity="center"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:textStyle="bold"
android:textSize="24sp"
android:text="@string/具体昵称"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/请输入您的昵称"/>
</LinearLayout>
</LinearLayout>
<Button
android:id="@+id/register"
android:layout_margin="10dp"
android:background="@color/colorPrimaryDark"
android:textSize="20sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/注册账号"/>
</LinearLayout>设计效果如图

?Register.java文件代码如下:
?实现的功能是当点击"注册账号"按钮时,跳转登录界面,并且显示“注册成功,请重新登录”字样
package com.example.chwngyanan.qxapp.activity;
import android.content.Intent;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
import com.example.chwngyanan.qxapp.MainActivity;
import com.example.chwngyanan.qxapp.R;
/**
* Created by CHWNGYANAN on 2021/9/23.
*/
public class Register extends AppCompatActivity {
private Button register;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_register);
//绑定按钮
register = (Button)findViewById(R.id.register);
register.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(Register.this, "注册成功,请重新登录", Toast.LENGTH_SHORT).show();
startActivity(new Intent(Register.this,Login.class));
}
});
}
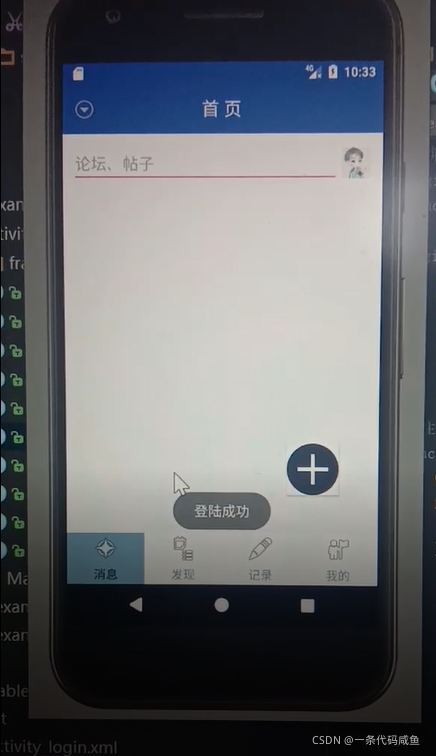
}Login.java要实现的功能是?:点击登录,跳转主界面,并显示“登录成功”字样
Login.java中代码如下
package com.example.chwngyanan.qxapp.activity;
import android.content.Intent;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import com.example.chwngyanan.qxapp.MainActivity;
import com.example.chwngyanan.qxapp.R;
/**
* Created by CHWNGYANAN on 2021/9/22.
*/
public class Login extends AppCompatActivity {
private Button login;
private Button zhuce;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
//绑定控件
login = (Button)findViewById(R.id.login);
zhuce = (Button)findViewById(R.id.zhuce);
login.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(Login.this, "登陆成功",Toast.LENGTH_SHORT).show();
startActivity(new Intent(Login.this, MainActivity.class));
}
});
//注册界面
zhuce.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(Login.this,Register.class));
}
});
}
}最后实现的效果如下:
?

?