1.按键美化参照下面的博客实现
Android 圆角按钮的实现_tracy的博客-CSDN博客_android button 圆角
2.代码实现
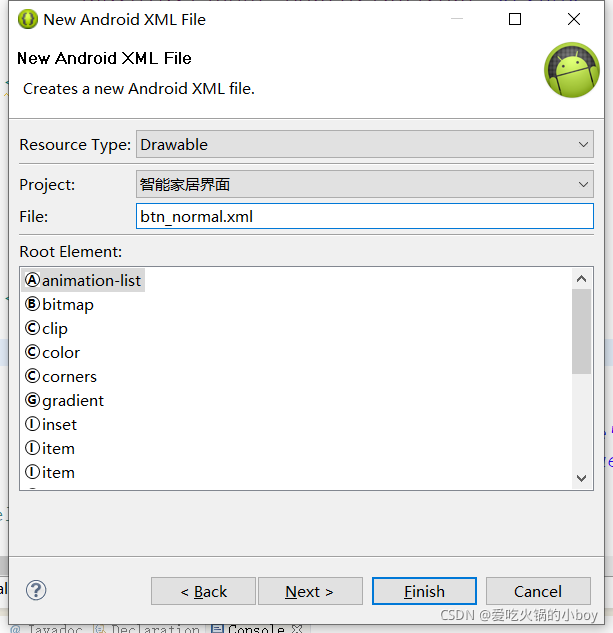
(1)在项目文件下创建xml文件,在res文件夹下,右键点击drawable-mdpi,先择New,点击other。在Android文件夹下,双击Android XML File,起名一个以.xml结尾的名字

?
?(2)把上面博客中的btn_normal.xml和btn_pressed.xml文件的代码复制过来
?正常按键
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 圆角的半径 -->
<corners android:radius="10dp"/>
<!-- 填充颜色 -->
<solid android:color="#3a8fea"/>
</shape>
按键被按下
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 圆角的半径 -->
<corners android:radius="10dp"/>
<!-- 填充颜色 -->
<solid android:color="#0662f5"/>
</shape>
按键选择
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 正常状态 -->
<item android:drawable="@drawable/btn_normal" android:state_pressed="false"/>
<!-- 按下状态 -->
<item android:drawable="@drawable/btn_pressed" android:state_pressed="true"/>
</selector>
?android:state_pressed安卓按键状态。
可以自己改变上面代码中的圆角的半径和填充颜色。
运行效果

博文参考
?代码案例讲解
——@上官可编程