3.2.2 通过编辑器添加子元素
编辑器的界面如图6所示。

?图6 编辑器
选择左上角的“+”,如图6①所示,会弹出“Add Key”对话框,其中“Key”表示添加的字符串的名字(图6②),“Default Value”表示字符串的内容(图6③),最后点击“OK”按键(图6④)。
从图7中可以看出,在strings.xml中已经添加了一个新的子元素。

?图7 添加子元素
3.3 提取资源法
提取资源法可以将硬编码直接转换成strings.xml中的字符串子元素。在xml布局文件中,选中正在使用的硬编码,点击“Alt+Enter”(图8①),弹出如图8所示的菜单栏,选择“Extract string resource”(图8②),提取字符串资源。

?图8 提取字符串资源
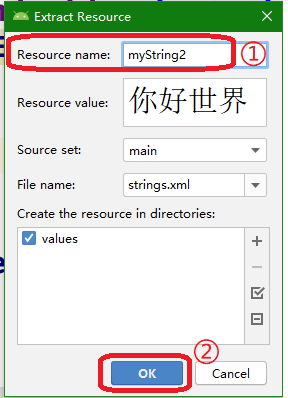
之后,在弹出的“Extract Resource”对话框中,在“Resource name”框中输入资源名称(图9①),即字符串子元素的名称,点击“OK”按键(图9②)

?图9 提取资源对话框
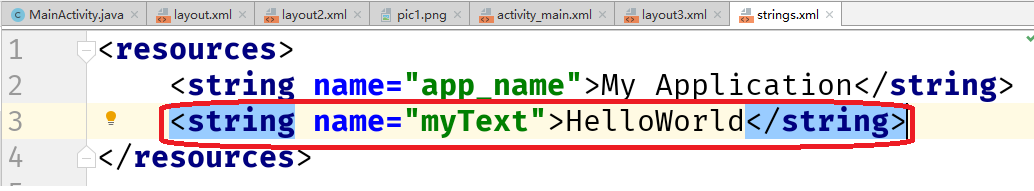
在strings.xml中可以看到,已经添加了mystring2的子元素,如图10所示。

?图10 添加子元素
而在xml布局文件中,也自动将硬编码改为引用字符串资源,如图11所示。

?图11 引用字符串资源