一:基础知识
1.Android七大基本布局分别是:
LinearLayout(线性布局)、TableLayout(表格布局)、RelativeLayout(相对布局)、FrameLayout(层布局)、AbsoluteLayout(绝对布局)、GridLayout(网格布局)、ConstraintLayout(约束布局)。
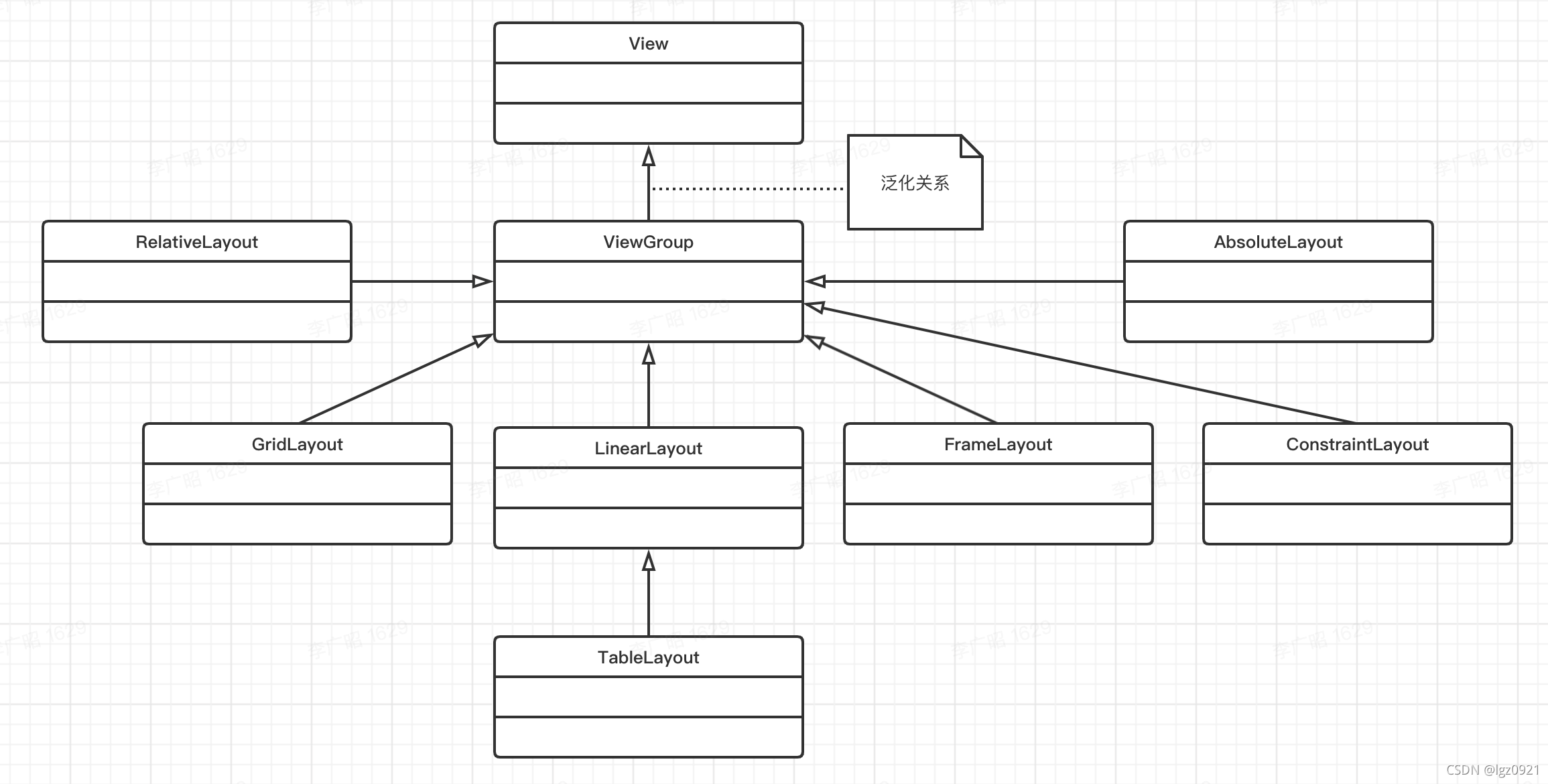
2.七大基本布局的继承关系

?上面这个类图只是说了六大基本布局的关系,当然ViewGroup还有其他一些布局管理器。
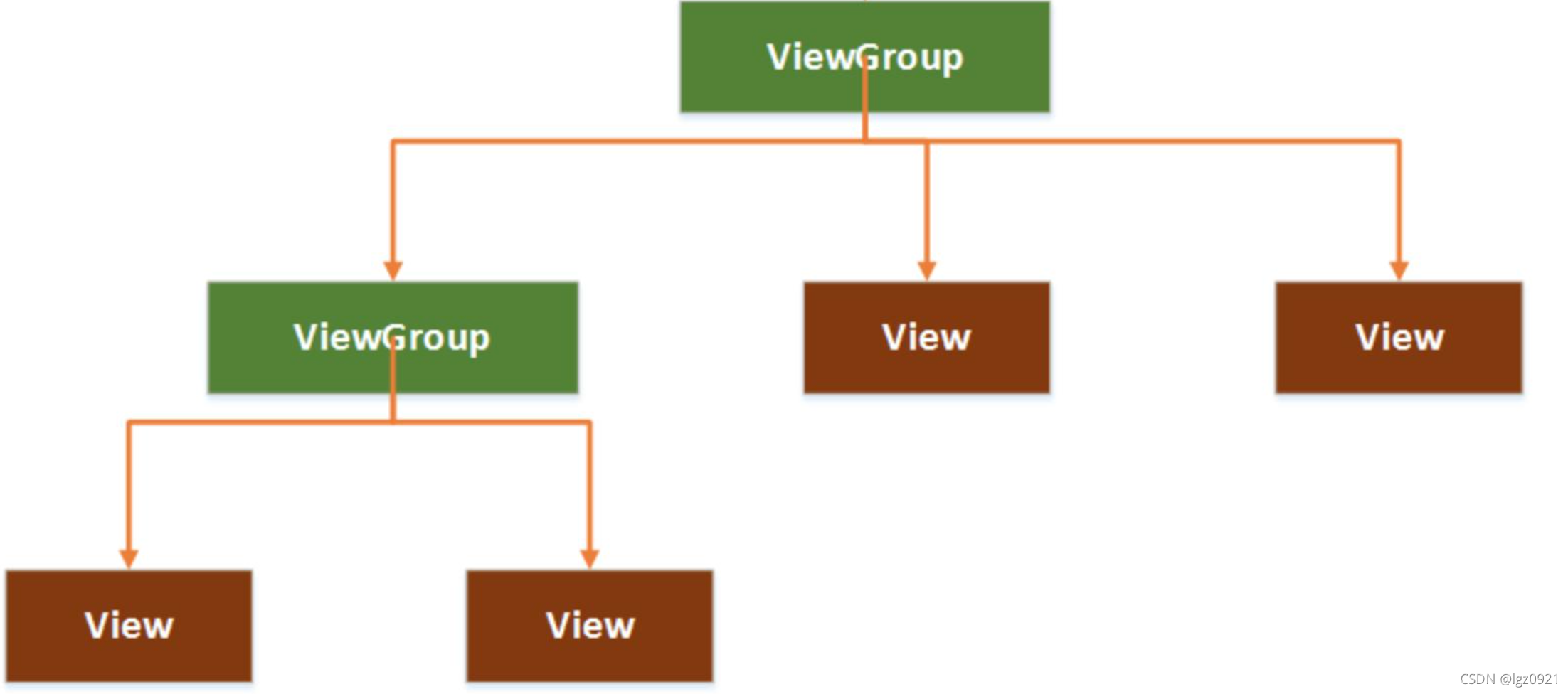
3.Android布局的XML关系图:

二:布局介绍
1.LinearLayout(线性布局)
线性布局具有垂直方向与水平方向的布局方式,通过设置属性?“android:orientation”?控制方向,属性值:垂直(vertical)和水平(horizontal),默认水平方向。
android:gravity:内部控件对齐方式,常用属性值:center、center_vertical、center_horizontal、top、bottom、left、right等。android:gravity在布局组件 RelativeLayout、TableLayout 中也有使用,在 FrameLayout、AbsoluteLayout?则没有这个属性。
center:居中显示,这里并不是表示显示在?LinearLayout?的中心,当?LinearLayout?线性方向为垂直方向时,center?表示水平居中,但是并不能垂直居中,此时等同于 center_horizontal 的作用;同样当线性方向为水平方向时,center?表示垂直居中,等同于?center_vertical。top、bottom、left、right?顾名思义为内部控件居顶、低、左、右布局。
这里要与?android:layout_gravity?区分开,layout_gravity?是用来设置自身相对于父元素的布局。
android:layout_weight:权重,用来分配当前控件在剩余空间的大小。使用权重一般要把分配该权重方向的长度设置为零,比如在水平方向分配权重,就把?width?设置为零。
2.RelativeLayout(相对布局)
相对布局可以让子控件相对于兄弟控件或父控件进行布局,可以设置子控件相对于兄弟控件
或父控件进行上下左右对齐。
RelativeLayout能替换一些嵌套视图,当我们用?LinearLayout?来实现一个简单的布局但又使用了过多的嵌套时,就可以考虑使用RelativeLayout重新布局。(过多嵌套会导致性能变差)
RelativeLayout中子控件常用属性:
1、相对于父控件,例如:android:layout_alignParentTop=“true”
| android:layout_alignParentTop | 控件的顶部与父控件的顶部对齐 |
| android:layout_alignParentBottom | 控件的底部与父控件的底部对齐 |
| android:layout_alignParentLeft | 控件的左部与父控件的左部对齐 |
| android:layout_alignParentRight | 控件的右部与父控件的右部对齐 |
2、相对给定Id控件,例如:android:layout_above=“@id/**”
| android:layout_above | 控件的底部置于给定ID的控件之上 |
| android:layout_below | 控件的底部置于给定ID的控件之下 |
| android:layout_toLeftOf | 控件的右边缘与给定ID的控件左边缘对齐 |
| android:layout_toRightOf | 控件的左边缘与给定ID的控件右边缘对齐 |
| android:layout_alignBaseline | 控件的baseline与给定ID的baseline对齐 |
| android:layout_alignTop | 控件的顶部边缘与给定ID的顶部边缘对齐 |
| android:layout_alignBottom | 控件的底部边缘与给定ID的底部边缘对齐 |
| android:layout_alignLeft | 控件的左边缘与给定ID的左边缘对齐 |
| android:layout_alignRight | 控件的右边缘与给定ID的右边缘对齐 |
3、居中,例如:android:layout_centerInParent=“true”
| android:layout_centerHorizontal | 水平居中 |
| android:layout_centerVertical | 垂直居中 |
| android:layout_centerInParent | 父控件的中央 |
3.FrameLayout(层布局)
帧布局或叫层布局,从屏幕左上角按照层次堆叠方式布局,后面的控件覆盖前面的控件。
该布局在开发中设计地图经常用到,因为是按层次方式布局,我们需要实现层面显示的样式时就可以采用这种布局方式,在普通功能的软件设计中用得也不多。
4.AbsoluteLayout(绝对布局)
绝对布局也叫坐标布局,指定控件的绝对位置,简单直接,直观性强,但是手机屏幕尺寸差别较大,适应性差,Android?1.5已弃用,可以用RelativeLayout替代。
5.TableLayout(表格布局)
表格布局继承自LinearLayout,通过TableRow设置行,列数由TableRow中的子控件决定,直接在TableLayout中添加子控件会占据整个一行。
TableLayout常用属性:
| android:shrinkColumns | 设置可收缩的列,内容过多就收缩显示到第二行 |
| android:stretchColumns | 设置可伸展的列,将空白区域填充满整个列 |
| android:collapseColumns | 设置要隐藏的列 |
列的索引从0开始,shrinkColumns和stretchColumns可以同时设置。
子控件常用属性:
| android:layout_column | 第几列 |
| android:layout_span | 占据列数 |
6.GridLayout(网格布局)
android 4.0 后新增的一个布局,与前面介绍过的?TableLayout(表格布局) 其实有点大同小异,不过新增了一些新的功能:
1.跟LinearLayout(线性布局)一样,他可以设置容器中组件的对齐方式
2.容器中的组件可以跨多行也可以跨多列(相比?TableLayout?直接放组件,占一行相比较)
常用属性:
排列对齐:
| 设置组件的排列方式 | android:orientation="" | vertical(竖直,默认)或者horizontal(水平) |
| 设置组件的对齐方式 | android:layout_gravity="" | center,left,right,buttom |
设置布局为几行几列:
| 设置有多少行 | android:rowCount="4" | 设置网格布局有4行 |
| 设置有多少列 | android:columnCount="4 | 设置网格布局有4列 |
设置某个组件位于几行几列 注意:都是从0开始算的~~~
| 组件在第几行 | android:layout_row = "1" | 设置组件位于第二行 |
| 组件在第几列 | android:layout_column = "2" | 设置该组件位于第三列 |
设置某个组件横跨几行几列以及填充:
| 横跨几行 | android:layout_rowSpan = "2" | 纵向横跨2行 |
| 横跨几列: | android:layout_columnSpan = "3" | 横向横跨2列 |
| 填充满跨越的行或列 | android:layout_gravity = "fill" | 填充 |
7.ConstraintLayout(约束布局)
传统的Android开发当中,界面基本都是靠编写XML代码完成的,虽然Android Studio也支持可视化的方式来编写界面,但是操作起来并不方便,我也一直都不推荐使用可视化的方式来编写Android应用程序的界面。而ConstraintLayout就是为了解决这一现状而出现的。它和传统编写界面的方式恰恰相反,ConstraintLayout非常适合使用可视化的方式来编写界面,但并不太适合使用XML的方式来进行编写。当然,可视化操作的背后仍然还是使用的XML代码来实现的,只不过这些代码是由Android Studio根据我们的操作自动生成的。另外,ConstraintLayout 还有一个优点,它可以有效地解决布局嵌套过多的问题。我们平时编写界面,复杂的布局总会伴随着多层的嵌套,而嵌套越多,程序的性能也就越差。ConstraintLayout则是使用约束的方式来指定各个控件的位置和关系的,它有点类似于 RelativeLayout,但远比RelativeLayout要更强大。
注意:ConstraintLayout 向下兼容到 API 9
常用特性:例如:app:layout_constraintTop_toBottomOf="@+id/***"
| layout_constraintTop_toTopOf | 将所需视图的顶部与另一个视图的顶部对齐 |
| layout_constraintTop_toBottomOf | 将所需视图的顶部与另一个视图的底部对齐 |
| layout_constraintBottom_toTopOf | 将所需视图的底部与另一个视图的顶部对齐 |
| layout_constraintBottom_toBottomOf | 将所需视图的底部与另一个视图的底部对齐 |
| layout_constraintLeft_toLeftOf | 将所需视图的左边与另一个视图的左边对齐 |
| layout_constraintLeft_toRightOf | 将所需视图的左边与另一个视图的右边对齐 |
| layout_constraintRight_toLeftOf | 将所需视图的右边与另一个视图的左边对齐 |
| layout_constraintRight_toRightOf | 将所需视图的右边与另一个视图的右边对齐 |
三:性能介绍
以最常用的LinearLayout(线性布局)、RelativeLayout(相对布局)来举例子。
很简单就一句话:在简单布局可以用单层?LinearLayout?完成的布局我们可以选择?LinearLayout?进行布局,如果用单层?LinearLayout?完成不了而要嵌套的话,那么我们可以考虑用?RelativeLayout?来完成布局。
注意:当?LinearLayout 设置了 weight?的时候,会进行二次测量,在第二次测量的时候父视图会把剩余的宽度按照?weight?值的大小平均分配给相应的子视图,这样就会浪费性能了~~~所以尽量不要用吧~~~