二、简单的登陆实现(非授权登录)
新建文件夹

文件夹内新建js、wxss等文件
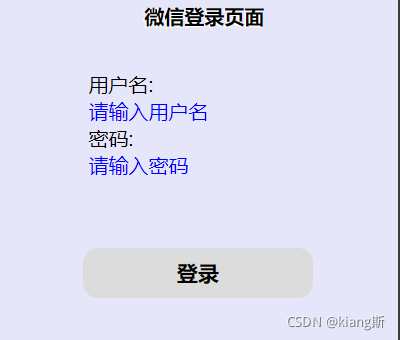
进入login.wxml界面
<view class="box">
<view class="titleText">微信登录页面</view>
<view class="input">
<view class="inputs">
<view class="user">用户名:<input class="username" type="text" placeholder="请输入用户名" placeholder-style="color:blue" bindinput="name" maxlength="10"></input>
</view>
<view class="pwd">密码:<input class="password" type="password" placeholder="请输入密码" placeholder-style="color:blue" bindinput="pw" maxlength="10"></input>
</view>
</view>
</view>
<button bindtap="login">登录</button>
</view>
进入login.wxss
样式就自由发挥啦(wxss)
进入login.js
var app = getApp()
Page({
data: {
username:'',
password:'',
users:[],
},
//options(Object)
onLoad: function(options){
},
name(e){
this.data.username = e.detail.value;
},
pw(e){
this.data.password = e.detail.value;
},
login(){
var that = this
if (that.data.username === "") {
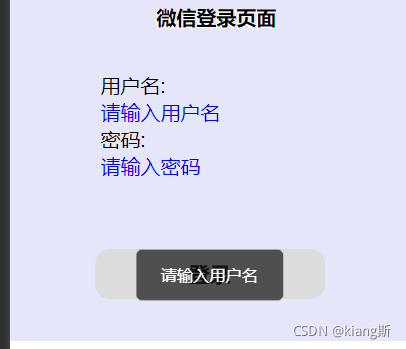
wx.showToast({
title: '请输入用户名',
icon: 'none',
duration: 1500,
});
} else if (that.data.password === ""){
wx.showToast({
title: '请输入密码',
icon: 'none',
duration: 1500,
});
} else{
wx.request({
url: 'http://localhost:8055/user/login',//接入自己的接口
data: {password:this.data.password,username:this.data.username},
header: {"Content-Type": "application/x-www-form-urlencoded"},
success: (result)=>{
if (result.data.code === 200){
wx.reLaunch({
url: '../index/index'//成功跳到主页
})
wx.showToast({
title: "登录成功",
icon: 'success',
duration: 1500,
});
} else if (result.data.code === 0){
wx.showToast({
title: result.data.msg,
icon: 'none',
duration: 1500,
});
} else{
wx.showToast({
title: '登陆失败',
icon: 'error',
duration: 1500,
});
}
},
fail: ()=>{
wx.showToast({
title: '网络错误',
icon: 'error',
duration: 1500,
});
},
});
}
}
}
})
进入json
{
"usingComponents": {},
"navigationBarTitleText": "登录"
}
进入app.json
{
"pages": [
"pages/login/login",
"pages/index/index",
"pages/logs/logs"
],
}
将登录页面login加入pages中
简单的登录页面就完成啦!
效果图