Android Stdio编写一个微信界面
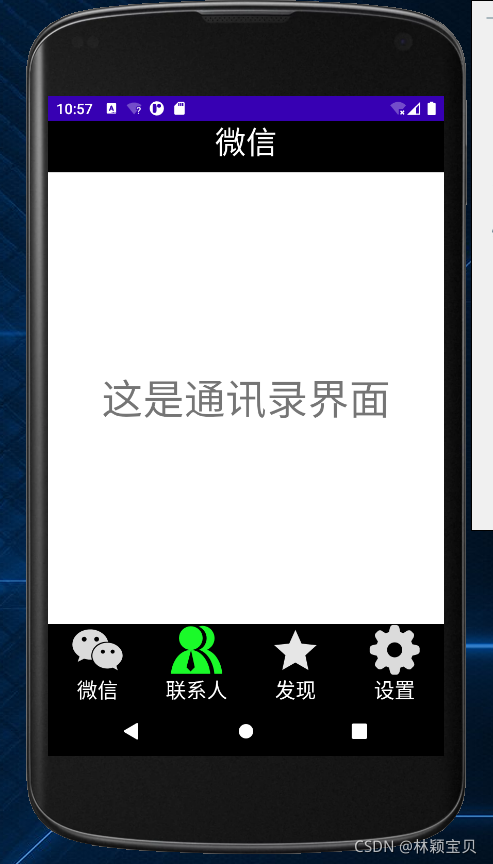
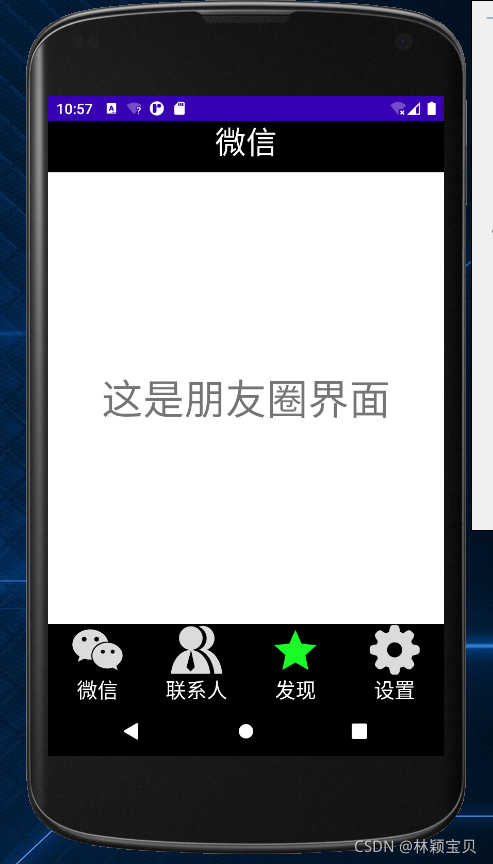
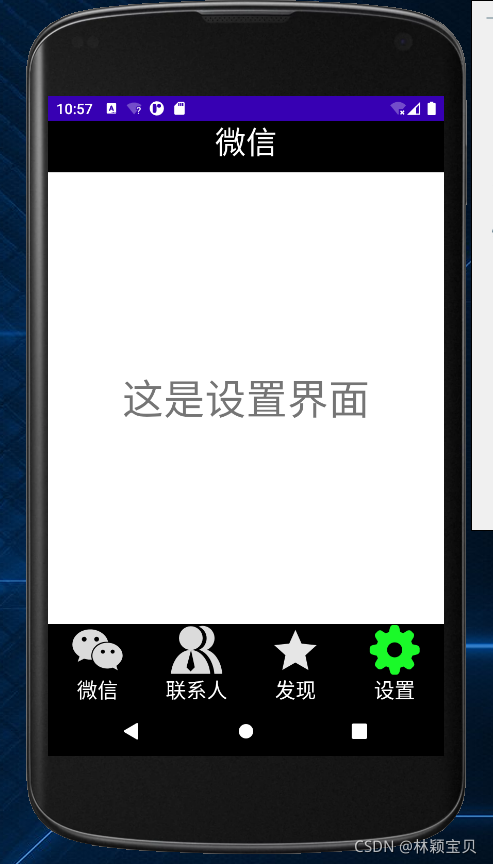
一、运行效果图




二、top.xml布局及代码

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/black">
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="微信"
android:textColor="@color/white"
android:textSize="30dp" />
</LinearLayout>
三、bottom.xml布局及代码

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#000000"
android:baselineAligned="false"
app:layoutDescription="@xml/bottom_scene">
<LinearLayout
android:id="@+id/LinearLayout_weixin"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<ImageButton
android:id="@+id/imageButton_weixin"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#000000"
android:clickable="false"
android:scaleType="centerInside"
app:srcCompat="@drawable/weixin" />
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="微信"
android:textColor="#ffffff"
android:clickable="false"
android:textSize="20dp" />
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout_contact"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<ImageButton
android:id="@+id/imageButton_contact"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#000000"
android:scaleType="centerInside"
android:clickable="false"
app:srcCompat="@drawable/contact" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="联系人"
android:clickable="false"
android:textColor="#ffffff"
android:textSize="20dp" />
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout_discover"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<ImageButton
android:id="@+id/imageButton_discover"
android:layout_width="match_parent"
android:layout_height="50dp"
android:scaleType="centerInside"
android:clickable="false"
android:background="#000000"
app:srcCompat="@drawable/discover" />
<TextView
android:id="@+id/textView3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="发现"
android:clickable="false"
android:textColor="#ffffff"
android:textSize="20dp" />
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout_config"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<ImageButton
android:id="@+id/imageButton_config"
android:layout_width="match_parent"
android:layout_height="50dp"
android:clickable="false"
android:background="#000000"
android:scaleType="centerInside"
app:srcCompat="@drawable/config" />
<TextView
android:id="@+id/textView4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="设置"
android:clickable="false"
android:textColor="#ffffff"
android:textSize="20dp" />
</LinearLayout>
</LinearLayout>
四、activity_main.xml布局及代码

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<include layout="@layout/top" />
<FrameLayout
android:id="@+id/id_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
</FrameLayout>
<include layout="@layout/bottom" />
</LinearLayout>
五、MainActivity代码
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.app.Fragment;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.widget.ImageButton;
import android.widget.ImageView;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
//创建对象
private Fragment weixinFragment=new weixinFragment();
private Fragment contactFragment=new contactFragment();
private Fragment discoverFragment=new discoverFragment();
private Fragment configFragment=new configFragment();
private FragmentManager fragmentManager;
private LinearLayout linearLayout1,linearLayout2,linearLayout3,linearLayout4;
private ImageButton mImgweixin;
private ImageButton mImgcontact;
private ImageButton mImgdiscover;
private ImageButton mImgconfig;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
linearLayout1=findViewById(R.id.LinearLayout_weixin);
linearLayout2=findViewById(R.id.LinearLayout_contact);
linearLayout3=findViewById(R.id.LinearLayout_discover);
linearLayout4=findViewById(R.id.LinearLayout_config);
mImgweixin = findViewById(R.id.imageButton_weixin);
mImgcontact = findViewById(R.id.imageButton_contact);
mImgdiscover = findViewById(R.id.imageButton_discover);
mImgconfig = findViewById(R.id.imageButton_config);
linearLayout1.setOnClickListener(this);
linearLayout2.setOnClickListener(this);
linearLayout3.setOnClickListener(this);
linearLayout4.setOnClickListener(this);
initFragment();
selectFragment(0);
}
private void initFragment(){
fragmentManager = getFragmentManager();
FragmentTransaction transaction = fragmentManager.beginTransaction();
transaction.add(R.id.id_content,weixinFragment);
transaction.add(R.id.id_content,contactFragment);
transaction.add(R.id.id_content,discoverFragment);
transaction.add(R.id.id_content,configFragment);
transaction.commit();
}
private void hideFragment(FragmentTransaction transaction){
transaction.hide(weixinFragment);
transaction.hide(contactFragment);
transaction.hide(discoverFragment);
transaction.hide(configFragment);
}
@Override
public void onClick(View v) {
resetImgs();
switch (v.getId()){
case R.id.LinearLayout_weixin:
selectFragment(0);
break;
case R.id.LinearLayout_contact:
selectFragment(1);
break;
case R.id.LinearLayout_discover:
selectFragment(2);
break;
case R.id.LinearLayout_config:
selectFragment(3);
break;
default:
break;
}
}
private void selectFragment(int i){
FragmentTransaction transaction=fragmentManager.beginTransaction();
hideFragment(transaction);
switch (i){
case 0:
transaction.show(weixinFragment);
mImgweixin.setImageResource(R.drawable.weixin_pressed);
break;
case 1:
transaction.show(contactFragment);
mImgcontact.setImageResource(R.drawable.contact_pressed);
break;
case 2:
transaction.show(discoverFragment);
mImgdiscover.setImageResource(R.drawable.discover_pressed);
break;
case 3:
transaction.show(configFragment);
mImgconfig.setImageResource(R.drawable.config_pressed);
break;
default:
break;
}
transaction.commit();
}
//提供灰暗图片
private void resetImgs() {
mImgweixin.setImageResource(R.drawable.weixin);
mImgcontact.setImageResource(R.drawable.contact);
mImgdiscover.setImageResource(R.drawable.discover);
mImgconfig.setImageResource(R.drawable.config);
}
}
六、页面部分
1、fragment_weixin
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".weixinFragment">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="这是微信聊天界面"
android:textSize="40sp" />
</LinearLayout>
2、fragment_contact
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".weixinFragment">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="这是通讯录界面"
android:textSize="40sp" />
</LinearLayout>
3、fragment_discover
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".weixinFragment">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="这是朋友圈界面"
android:textSize="40sp" />
</LinearLayout>
4、fragment_config
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".weixinFragment">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="这是设置界面"
android:textSize="40sp" />
</LinearLayout>
其他Java部分
1、weixinFragment
package com.example.myapplication;
import android.os.Bundle;
import android.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class weixinFragment extends Fragment {
public weixinFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_weixin, container, false);
}
}
2、contactFragment
package com.example.myapplication;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.app.Fragment;
public class contactFragment extends Fragment {
public contactFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_contact, container, false);
}
}
3、discoverFragment
package com.example.myapplication;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.app.Fragment;
public class discoverFragment extends Fragment {
public discoverFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_discover, container, false);
}
}
4、configFragment
package com.example.myapplication;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.app.Fragment;
public class configFragment extends Fragment {
public configFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_config, container, false);
}
}