文章目录
一、任务
用AS实现简单的微信界面
二、步骤
1.新建项目
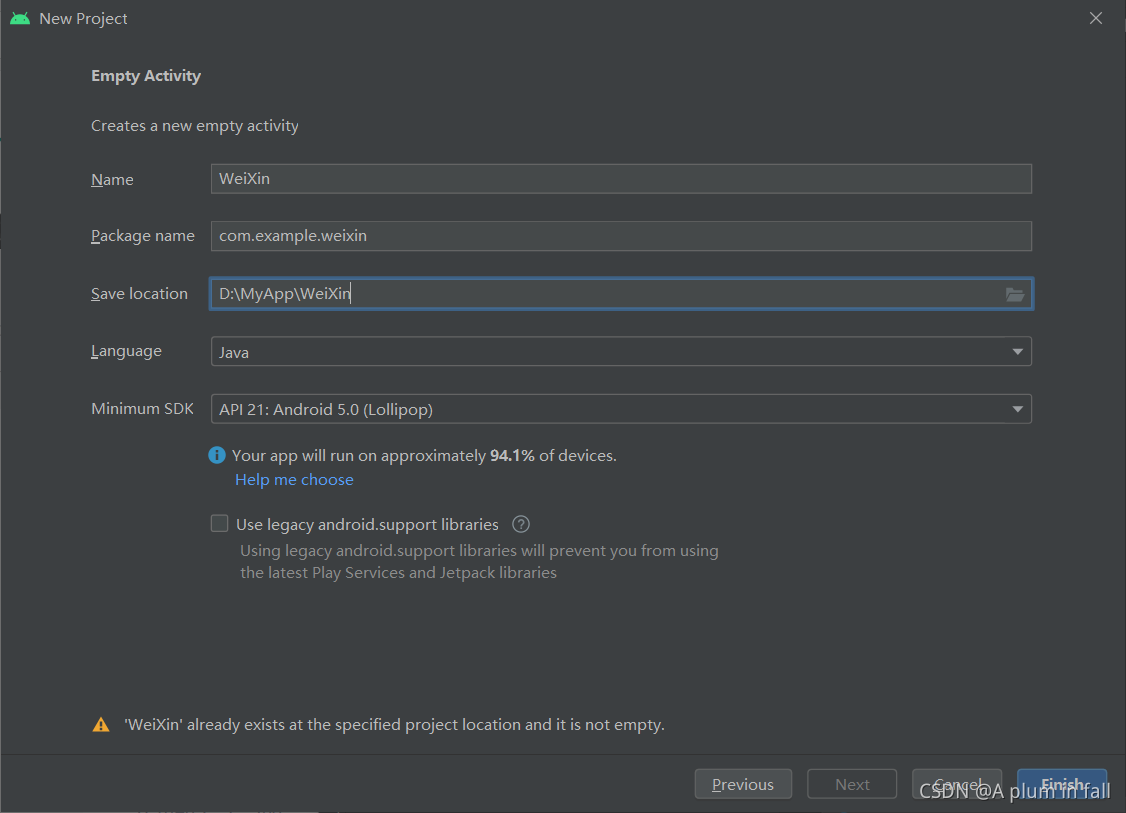
新建Empty Activity,下一步


点击Finish,一个空白项目就建好了
2.开始操作
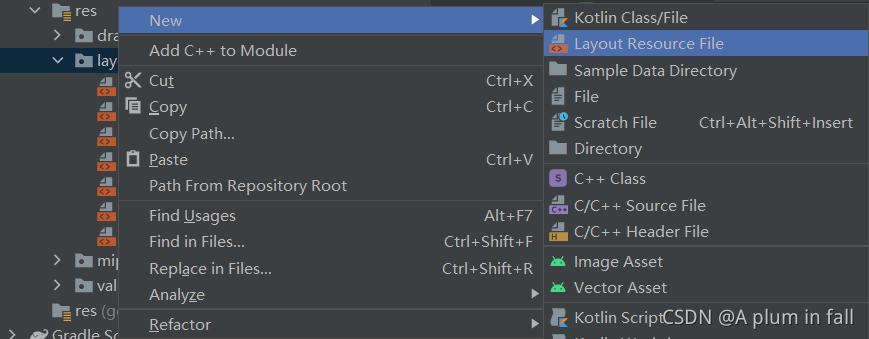
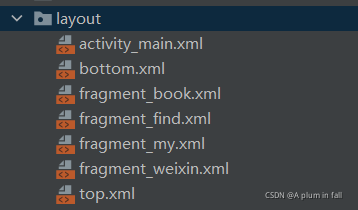
右键单击新建layout
包括bottom和top,首先建这两个


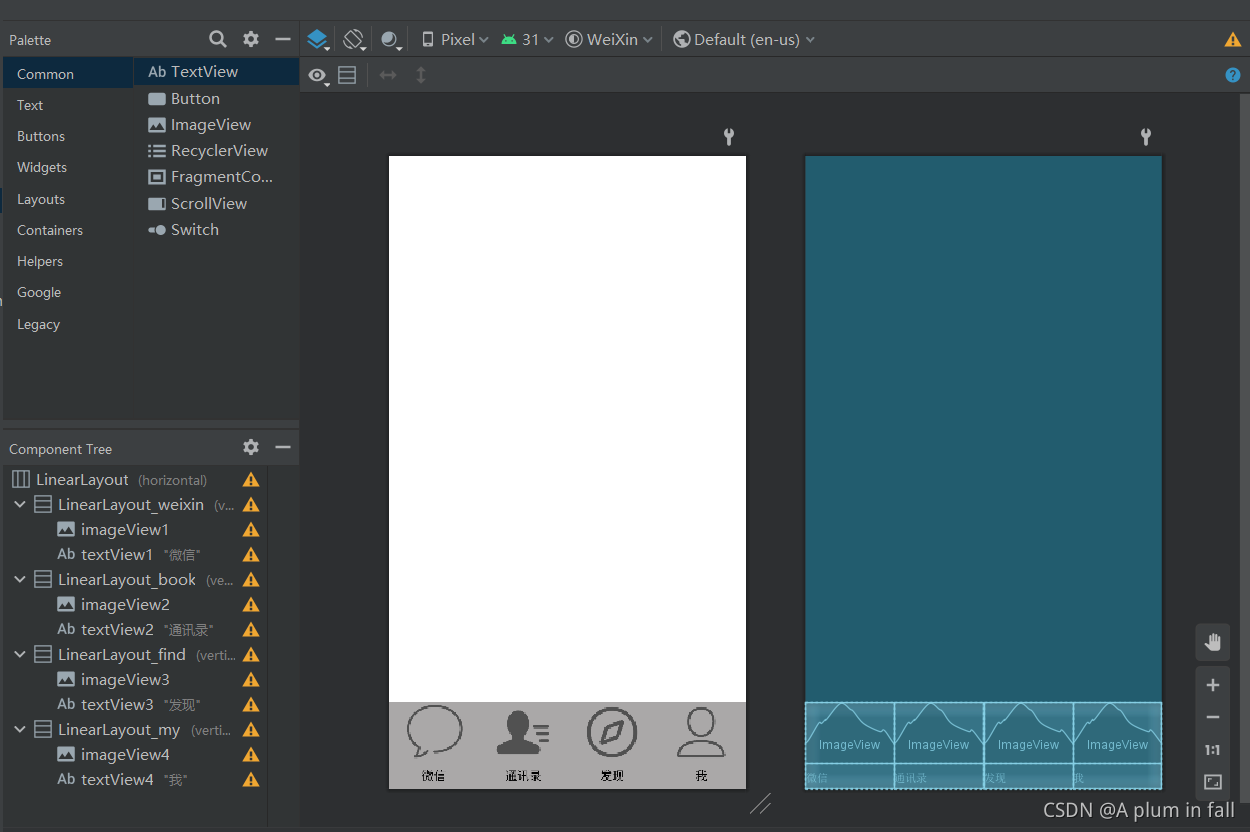
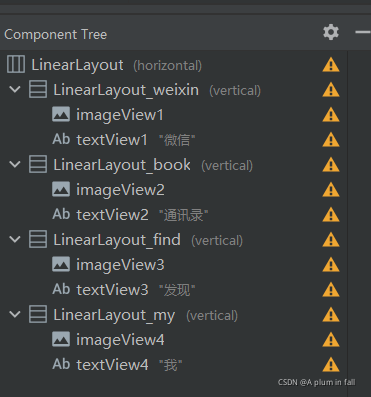
3.bottom
bottom布局如下


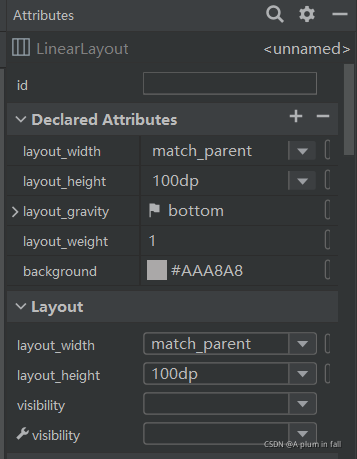
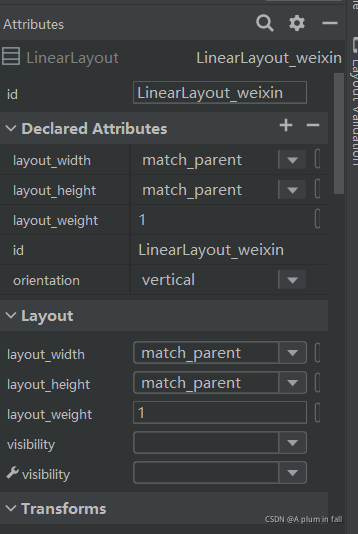
属性可以在右边框中设置,也可以在代码中添加
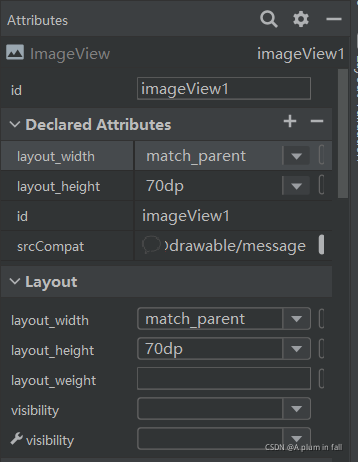
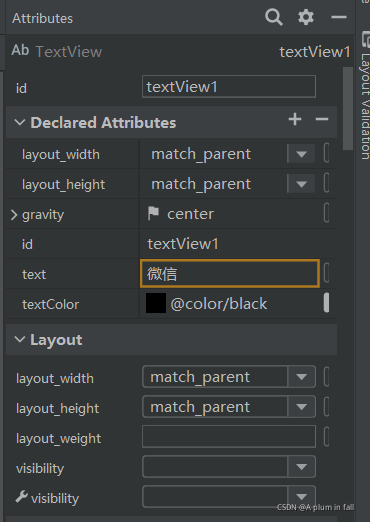
部分属性如下图所示




其余属性设置类推
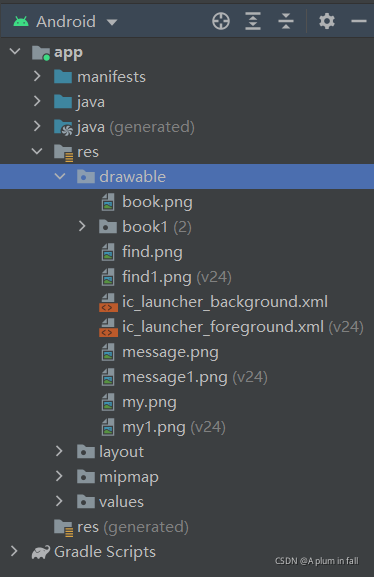
对于图片的添加,可以在阿里巴巴矢量图库下载之后,先添加到drawable,再在属性栏中添加到布局中。
如果图片添加到drawable报错,可以先把图片放到桌面上再尝试。

bottom对应代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_weight="1"
android:layout_gravity="bottom"
android:background="#AAA8A8">
<LinearLayout
android:id="@+id/LinearLayout_weixin"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView1"
android:layout_width="match_parent"
android:layout_height="70dp"
android:src="@drawable/message"
app:srcCompat="@drawable/message" />
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="微信"
android:textColor="@color/black" />
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout_book"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView2"
android:layout_width="match_parent"
android:layout_height="70dp"
android:src="@drawable/book"
app:srcCompat="@drawable/book" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="通讯录"
android:textColor="@color/black" />
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout_find"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView3"
android:layout_width="match_parent"
android:layout_height="70dp"
android:src="@drawable/find"
app:srcCompat="@drawable/find" />
<TextView
android:id="@+id/textView3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="发现"
android:textColor="@color/black" />
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout_my"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView4"
android:layout_width="match_parent"
android:layout_height="70dp"
android:src="@drawable/my"
app:srcCompat="@drawable/my" />
<TextView
android:id="@+id/textView4"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="我"
android:textColor="@color/black" />
</LinearLayout>
</LinearLayout>
对于后续运行图片不能显示的问题
可以把代码中的图像来源改为
android:src="@drawable/message"
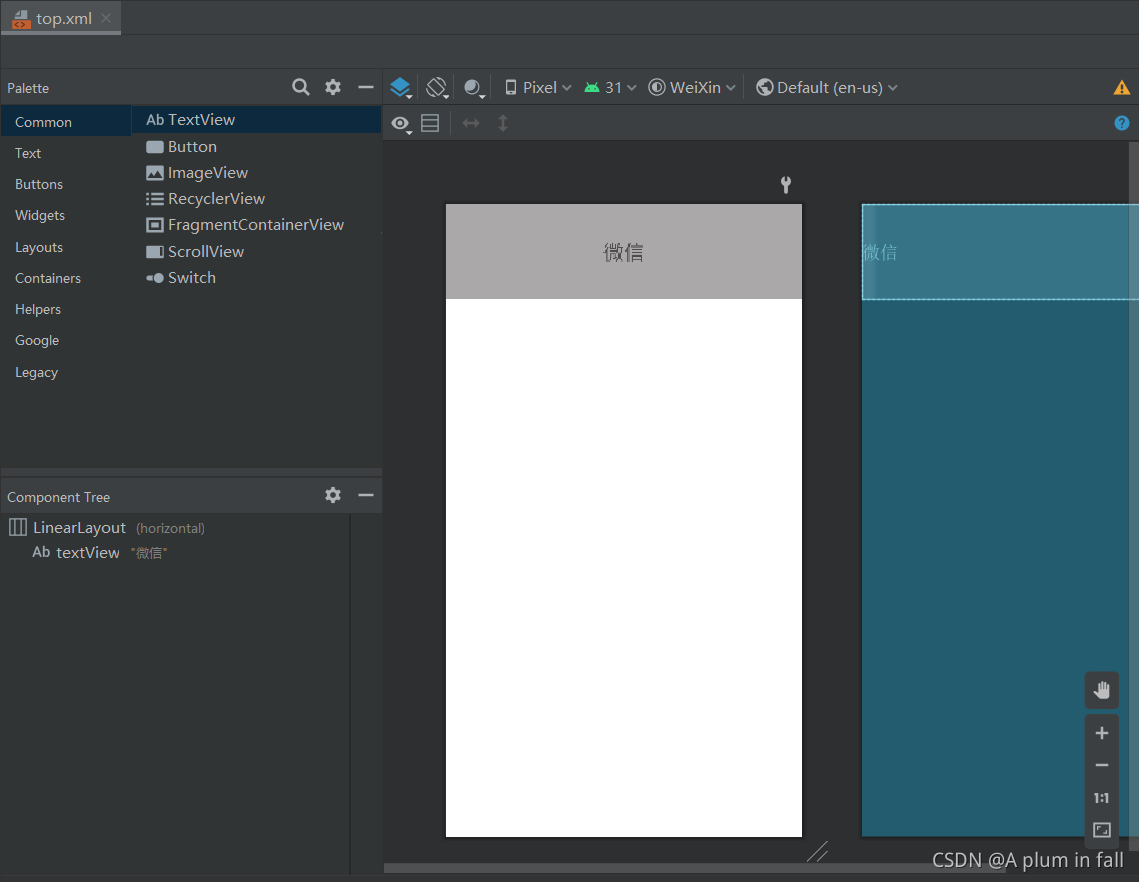
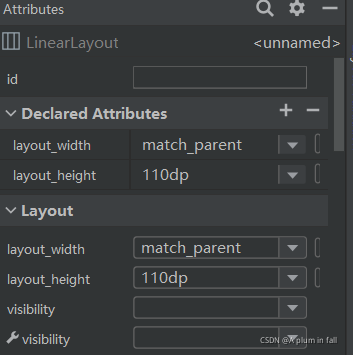
4.top
布局如下

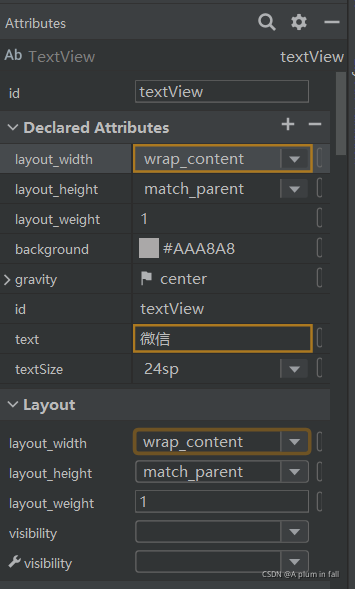
属性如下


top对应代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="110dp">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#AAA8A8"
android:gravity="center"
android:text="微信"
android:textSize="24sp" />
</LinearLayout>
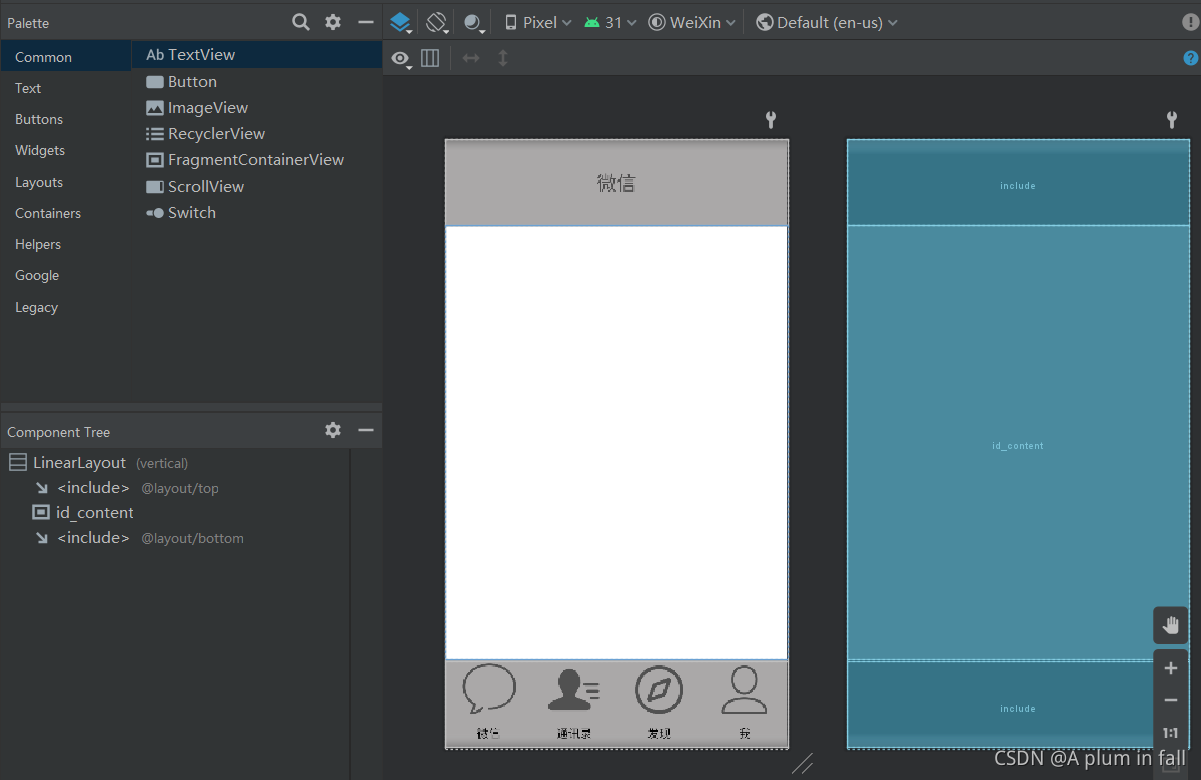
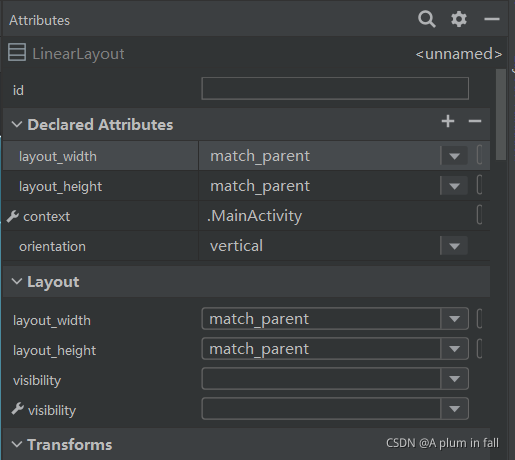
5.activity_main.xml主布局

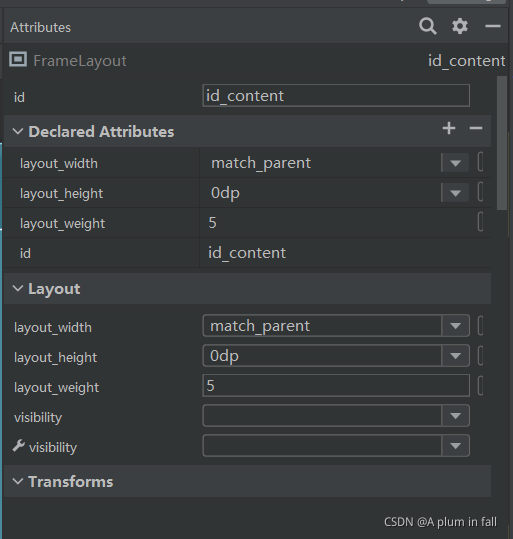
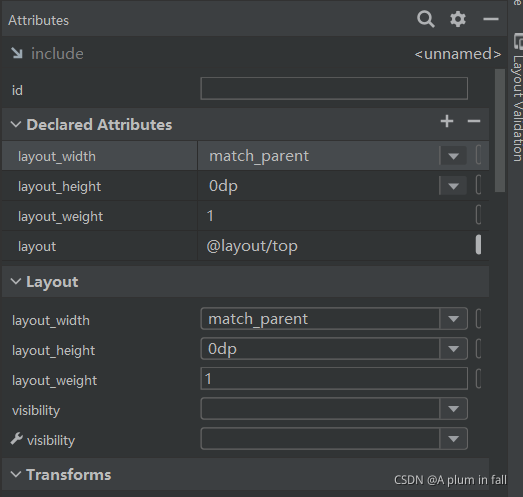
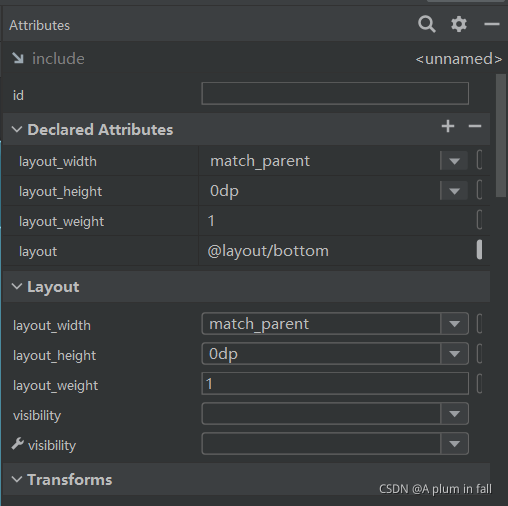
属性如下


include是通过代码include进去的。之后,再设置属性


activity_main对应代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<include
layout="@layout/top"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"></include>
<FrameLayout
android:id="@+id/id_content"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="5">
</FrameLayout>
<include
layout="@layout/bottom"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"></include>
</LinearLayout>
如果布局中bottom显示不出,可以将bottom和top中属性设置为
android:layout_height=“0dp”
android:layout_weight=“1”
FrameLayout为
android:layout_height=“0dp”
android:layout_weight=“5”
也就是1:5:1
至此,已经完成了初始的布局
接下来进行点击4个图标切换页面的操作的设置
6.MainActivity.java代码编写
先放上总体代码
package com.example.weixin;
import androidx.appcompat.app.AppCompatActivity;
import android.app.Fragment;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.widget.ImageView;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private Fragment weixinFragment=new weixinFragment();
private Fragment bookFragment=new bookFragment();
private Fragment findFragment=new findFragment();
private Fragment myFragment=new myFragment();
private android.app.FragmentManager fragmentManager;
private LinearLayout LinearLayout1,LinearLayout2,LinearLayout3,LinearLayout4;
private ImageView ImageView1,ImageView2,ImageView3,ImageView4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
LinearLayout1=findViewById(R.id.LinearLayout_weixin);
LinearLayout2=findViewById(R.id.LinearLayout_book);
LinearLayout3=findViewById(R.id.LinearLayout_find);
LinearLayout4=findViewById(R.id.LinearLayout_my);
ImageView1=findViewById(R.id.imageView1);
ImageView2=findViewById(R.id.imageView2);
ImageView3=findViewById(R.id.imageView3);
ImageView4=findViewById(R.id.imageView4);
LinearLayout1.setOnClickListener(this);
LinearLayout2.setOnClickListener(this);
LinearLayout3.setOnClickListener(this);
LinearLayout4.setOnClickListener(this);
initFragment();
showFragment(0);
}
private void initFragment(){
fragmentManager=getFragmentManager();
FragmentTransaction transaction=fragmentManager.beginTransaction();
transaction.add(R.id.id_content,weixinFragment);
transaction.add(R.id.id_content,bookFragment);
transaction.add(R.id.id_content,findFragment);
transaction.add(R.id.id_content,myFragment);
transaction.commit();
}
private void hideFragment(FragmentTransaction transaction){
transaction.hide(weixinFragment);
transaction.hide(bookFragment);
transaction.hide(findFragment);
transaction.hide(myFragment);
}
@Override
public void onClick(View view) {
switch(view.getId()){
case R.id.LinearLayout_weixin:
showFragment(0);
break;
case R.id.LinearLayout_book:
showFragment(1);
break;
case R.id.LinearLayout_find:
showFragment(3);
break;
case R.id.LinearLayout_my:
showFragment(4);
break;
default:
break;
}
}
private void showFragment(int i) {
FragmentTransaction transaction=fragmentManager.beginTransaction();
hideFragment(transaction);
switch(i){
case 0:
transaction.show(weixinFragment);
ImageView1.setImageResource(R.drawable.message1);
ImageView2.setImageResource(R.drawable.book);
ImageView3.setImageResource(R.drawable.find);
ImageView4.setImageResource(R.drawable.my);
break;
case 1:
transaction.show(bookFragment);
ImageView2.setImageResource(R.drawable.book1);
ImageView1.setImageResource(R.drawable.message);
ImageView3.setImageResource(R.drawable.find);
ImageView4.setImageResource(R.drawable.my);
break;
case 3:
transaction.show(findFragment);
ImageView3.setImageResource(R.drawable.find1);
ImageView1.setImageResource(R.drawable.message);
ImageView2.setImageResource(R.drawable.book);
ImageView4.setImageResource(R.drawable.my);
break;
case 4:
transaction.show(myFragment);
ImageView4.setImageResource(R.drawable.my1);
ImageView1.setImageResource(R.drawable.message);
ImageView2.setImageResource(R.drawable.book);
ImageView3.setImageResource(R.drawable.find);
break;
default:
break;
}
transaction.commit();
}
}
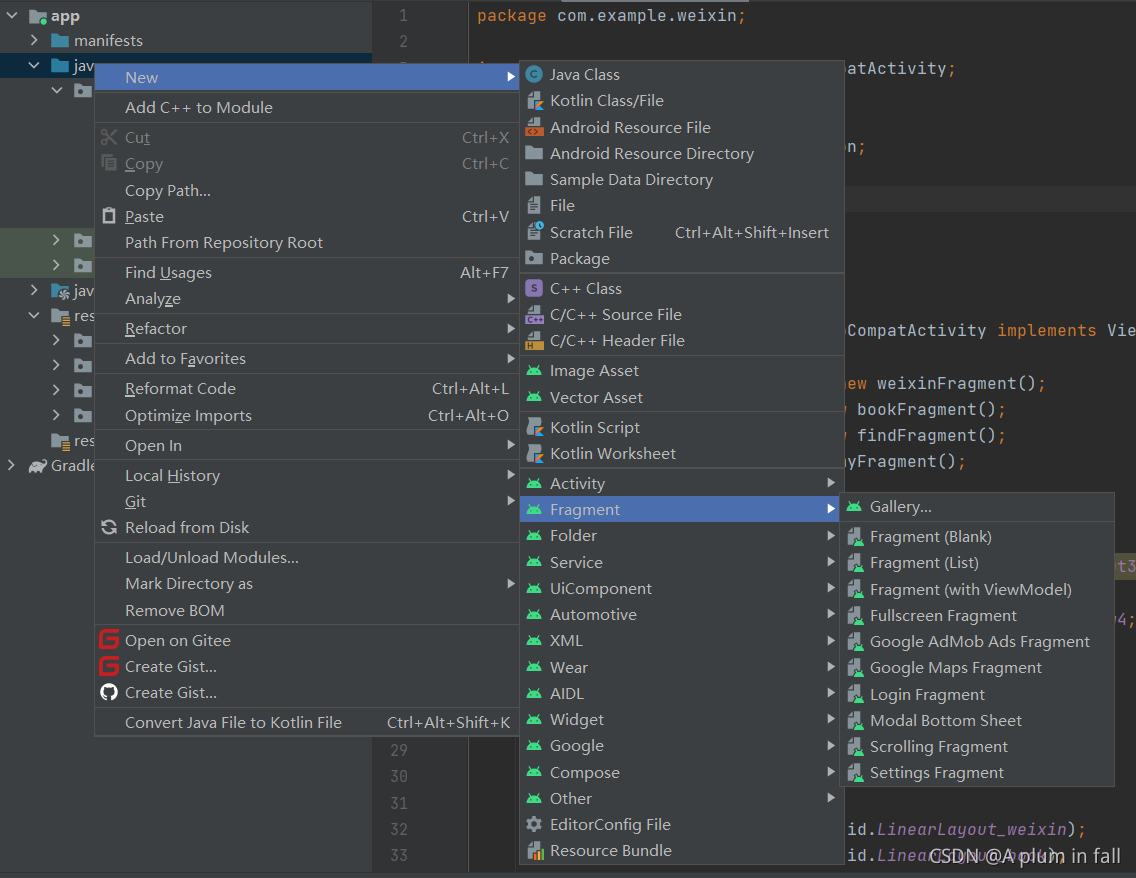
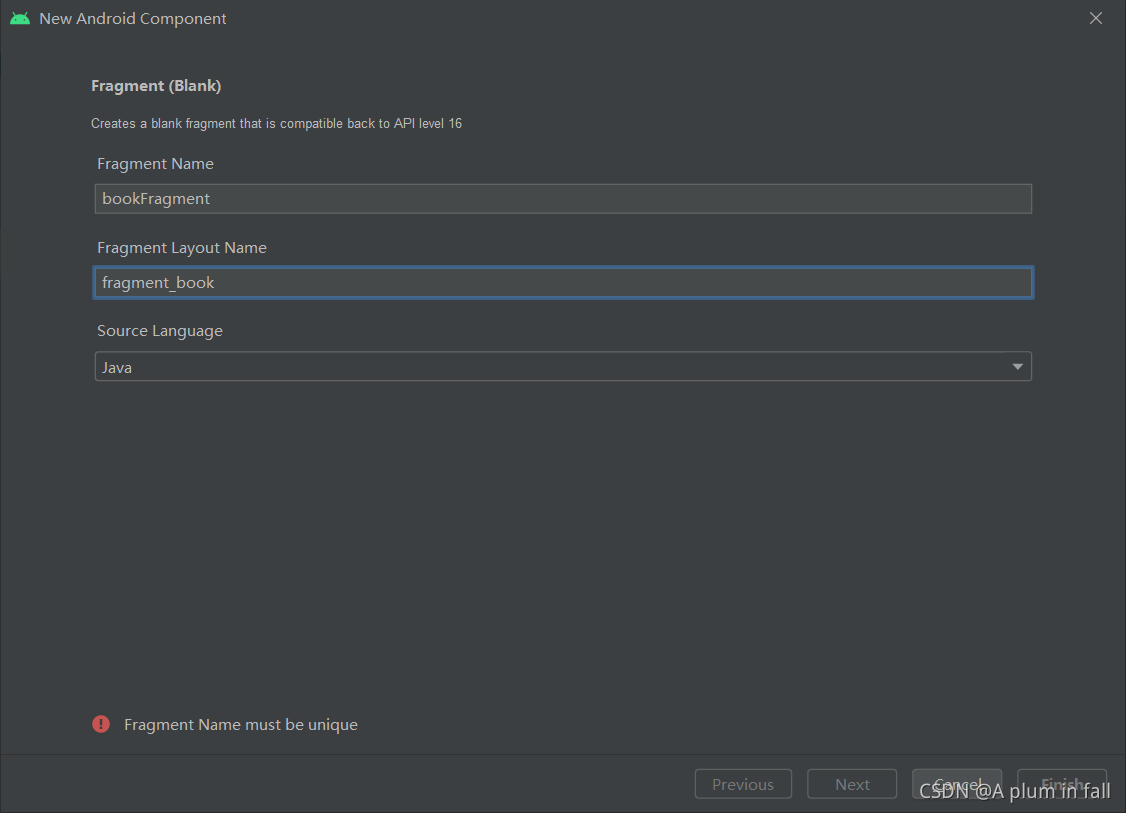
右键单击java,直到点击Fragment(Blank)


新建完之后可以找到


变量声明
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private Fragment weixinFragment=new weixinFragment();
private Fragment bookFragment=new bookFragment();
private Fragment findFragment=new findFragment();
private Fragment myFragment=new myFragment();
private android.app.FragmentManager fragmentManager;
private LinearLayout LinearLayout1,LinearLayout2,LinearLayout3,LinearLayout4;
private ImageView ImageView1,ImageView2,ImageView3,ImageView4;
对每个变量和id进行一一对应,LinearLayout是指bottom.xml中的4个LinearLayout,ImageView是指bottom中的4个图标
LinearLayout1=findViewById(R.id.LinearLayout_weixin);
…
ImageView4=findViewById(R.id.imageView4);
LinearLayout1.setOnClickListener(this);
…
用于监听,如果去掉监听,那么用户的点击操作将没有反应
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
LinearLayout1=findViewById(R.id.LinearLayout_weixin);
LinearLayout2=findViewById(R.id.LinearLayout_book);
LinearLayout3=findViewById(R.id.LinearLayout_find);
LinearLayout4=findViewById(R.id.LinearLayout_my);
ImageView1=findViewById(R.id.imageView1);
ImageView2=findViewById(R.id.imageView2);
ImageView3=findViewById(R.id.imageView3);
ImageView4=findViewById(R.id.imageView4);
LinearLayout1.setOnClickListener(this);
LinearLayout2.setOnClickListener(this);
LinearLayout3.setOnClickListener(this);
LinearLayout4.setOnClickListener(this);
initFragment();
showFragment(0);
}
初始化Fragment
private void initFragment(){
fragmentManager=getFragmentManager();
FragmentTransaction transaction=fragmentManager.beginTransaction();
transaction.add(R.id.id_content,weixinFragment);
transaction.add(R.id.id_content,bookFragment);
transaction.add(R.id.id_content,findFragment);
transaction.add(R.id.id_content,myFragment);
transaction.commit();
}
用于隐藏Fragment,方便在4个页面之间切换
private void hideFragment(FragmentTransaction transaction){
transaction.hide(weixinFragment);
transaction.hide(bookFragment);
transaction.hide(findFragment);
transaction.hide(myFragment);
}
点击操作,点击将切换页面
@Override
public void onClick(View view) {
switch(view.getId()){
case R.id.LinearLayout_weixin:
showFragment(0);
break;
case R.id.LinearLayout_book:
showFragment(1);
break;
case R.id.LinearLayout_find:
showFragment(3);
break;
case R.id.LinearLayout_my:
showFragment(4);
break;
default:
break;
}
}
点击之后,先隐藏所有界面,然后显示该显示的页面
ImageView1.setImageResource(R.drawable.message1);
使用另外添加的绿色图标,目的是使点击的图标变色
ImageView2.setImageResource(R.drawable.book);
ImageView3.setImageResource(R.drawable.find);
ImageView4.setImageResource(R.drawable.my);
而其他的不变色
private void showFragment(int i) {
FragmentTransaction transaction=fragmentManager.beginTransaction();
hideFragment(transaction);
switch(i){
case 0:
transaction.show(weixinFragment);
ImageView1.setImageResource(R.drawable.message1);
ImageView2.setImageResource(R.drawable.book);
ImageView3.setImageResource(R.drawable.find);
ImageView4.setImageResource(R.drawable.my);
break;
case 1:
transaction.show(bookFragment);
ImageView2.setImageResource(R.drawable.book1);
ImageView1.setImageResource(R.drawable.message);
ImageView3.setImageResource(R.drawable.find);
ImageView4.setImageResource(R.drawable.my);
break;
case 3:
transaction.show(findFragment);
ImageView3.setImageResource(R.drawable.find1);
ImageView1.setImageResource(R.drawable.message);
ImageView2.setImageResource(R.drawable.book);
ImageView4.setImageResource(R.drawable.my);
break;
case 4:
transaction.show(myFragment);
ImageView4.setImageResource(R.drawable.my1);
ImageView1.setImageResource(R.drawable.message);
ImageView2.setImageResource(R.drawable.book);
ImageView3.setImageResource(R.drawable.find);
break;
default:
break;
}
transaction.commit();
}
}
一定要加这行代码,否则页面无法切换
transaction.commit();
对于函数import,删除androidx后的x和.后面的一个单词
package com.example.weixin;
import androidx.appcompat.app.AppCompatActivity;
import android.app.Fragment;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.widget.ImageView;
import android.widget.LinearLayout;
7.Fragment代码编写
对于bookFragment.java
package com.example.weixin;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class bookFragment extends Fragment {
public bookFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_book, container, false);
}
}
其余3个类似
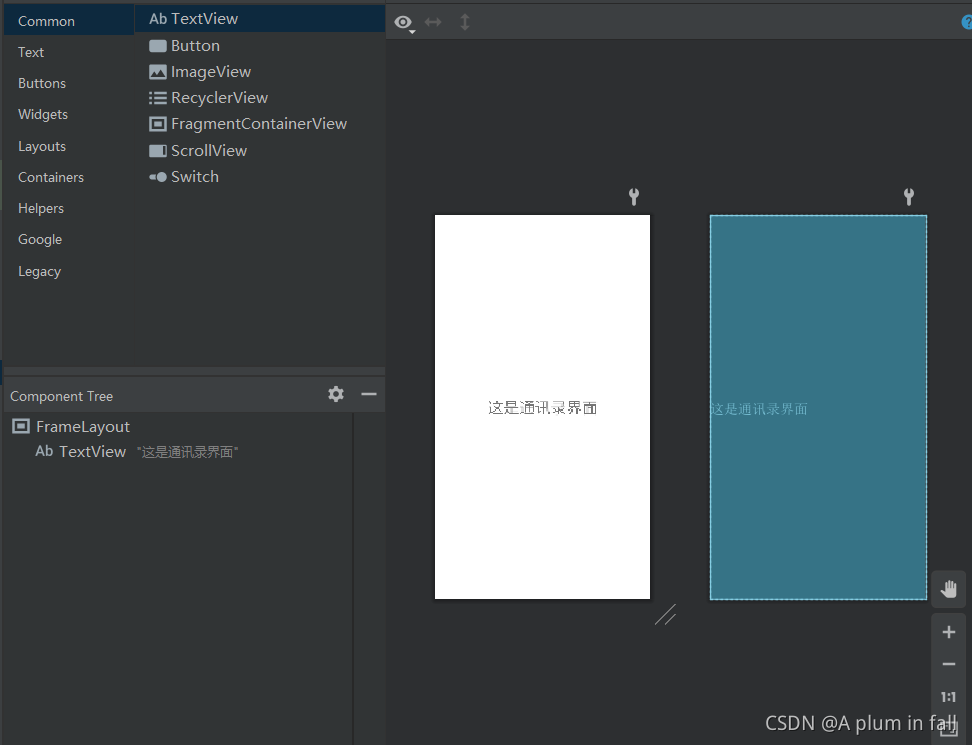
对于fragment_book.xml
布局如下

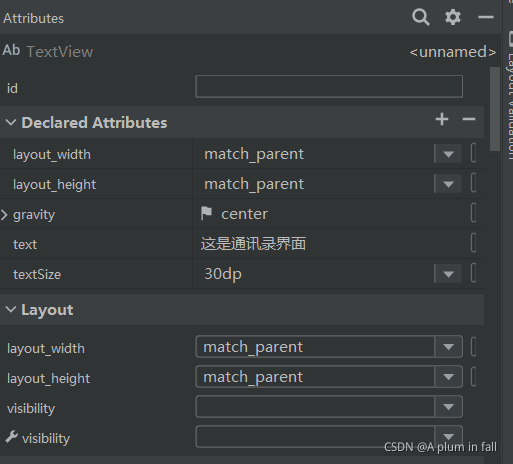
属性如下

代码如下
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".bookFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="这是通讯录界面"
android:textSize="30dp"
android:gravity="center" />
</FrameLayout>
其余3个类似
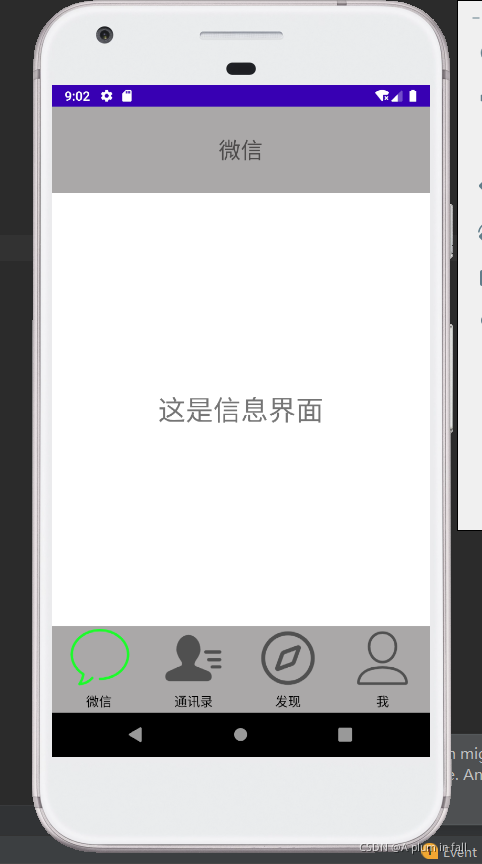
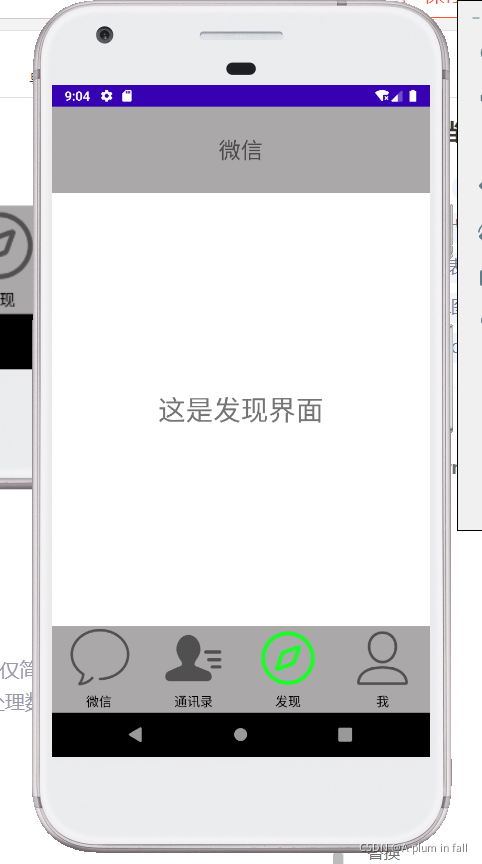
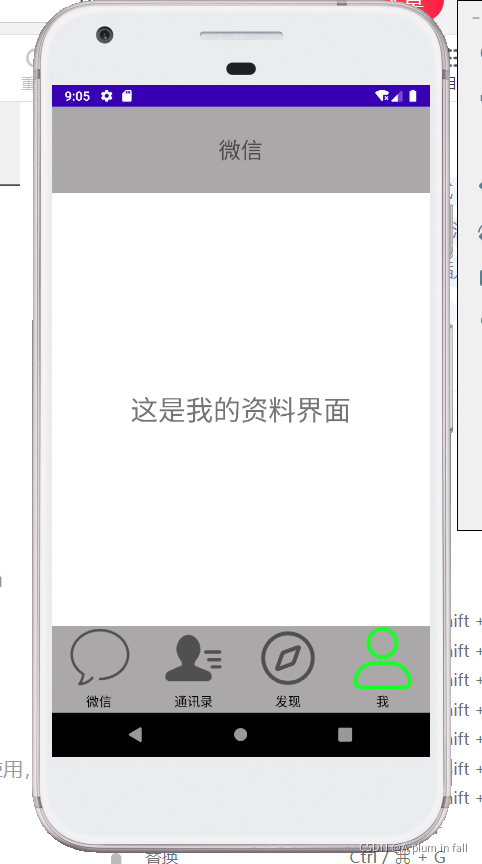
三、运行截图




四、总结
1.以老师课堂上讲的内容为依据,在自己的电脑上完成相应操作,比自己设计要轻松一点。
2.尽管如此,还是会出现一些错误,比如图片不显示和bottom显示不出的问题,在正文中已经写下了解决方案。
3.粗心会漏掉代码,比如transaction.commit();
没有加这句页面就会重叠。
4.AS虚拟机有时候运行会显示上一次的结果,大概率是代码有问题,否则去运行一下HelloWorld程序,然后再运行一次,或许会出来结果。