移动web开发
1. 移动端基础
1.1 浏览器现状
PC端常见浏览器:360、谷歌、火狐、QQ、百度,UC、搜狗、IE
移动端常见浏览器:UC,QQ、欧朋、百度、360以及杂牌浏览器
总结:兼容主流浏览器,处理webkit内核浏览器即可
1.2 手机屏幕的现状
- 移动端设备屏幕尺寸非常多,碎片化严重
- Android设备有多重分辨率:480800,,480854、540960、7201280、1080*1920、2k/4k
- 近年来iphone的碎片化也加剧了,分辨率有640960,,401136、7501334、12422208
- 作为开发者无需关注这些分辨率,因为我们常用的尺寸单位为px
1.3 手机屏幕尺寸问题
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-153cz8AJ-1633504913955)(./images/1.png)]
1.4 移动端调试
Chrome DevTools(谷歌浏览器)的手机模拟调试
搭建本地web服务器,手机和服务器在同意局域网内,通过手机获取服务器访问页面
使用外网服务器,直接ip或者域名访问
2.视口
视口(viewport)就是浏览器显示页面内容的屏幕区域。视口可以分为布局视口,视觉视口和理想视口。
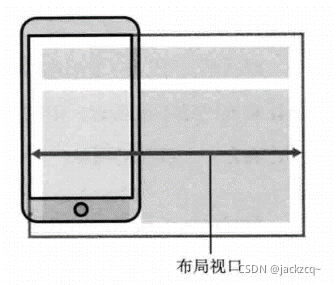
2.1 布局视口 layout viewport
一般移动设备的浏览器都默认设置了一个布局视口,用于解决早起PC端页面在手机上显示的问题。
IOS,Android基本上都将这个视口的分辨率设置为980px,所以pc上的页面大多都能在手机呈现,只是元素看上去很小,一般默认可以通过手动缩放页面

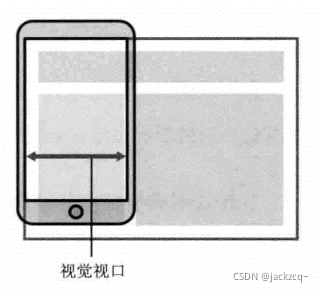
2.2 视觉视口 visual viewport
字面页面,它是用户正在看到的网站区域,注意:是网站区域
我们可以通过缩放去操作视觉视口,但是不会影响布局视口,布局视口任然保持原来的宽度

2.3 理想视口 pidel viewport
为了是网站在移动端最有理想的浏览和阅读宽度而设定
理想视口,对设备来说,是最理想的视口尺寸
需要手动添加meta标签通知浏览器操作
meta视口标签的目的:布局视口的宽度应该和理想视口的宽度一至,简单理解就是设备有多宽,我们的布局视口就有多宽
总结:我们开发最终会用到理想视口,而理想视口就是将布局视口修改为视觉视口
2.4 meta标签
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-CNIYK1tO-1633504913963)(./images/4.png)]
最标准的viewport设置
视口宽度与设备宽度保持一致
视口的默认缩放比为1.0
不允许用户自主缩放
最大允许的缩放比例为1.0
最小允许的缩放比例为1.0
3. 二倍图
3.1 物理像素&逻辑像素&物理像素比
物理像素:屏幕显示的最小颗粒,是物理真是存在的。这是厂商在出场设置中就设置好了的,比如说苹果6是750 * 1334
css像素又称为虚拟像素、设备独立像素或逻辑像素,也可以理解为直觉像素。css像素是web编程的概念,指的是css代码中使用的逻辑像素,比如iphone的逻辑像素为375 * 667px
物理像素比(屏幕像素比):1px能够侠士的物理像素点的个数
3.2 Retina(视网膜屏幕)及二倍图
Retina(视网膜屏幕)是一种显示技术,可以将把更多的物理像素点压缩至一块屏幕里,从而达到更高的分辨率,并提高屏幕显示的细腻程度。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5vbkmvu8-1633504913965)(\images\7.png)]
对于一张50px*50px的图片,在手机Retina屏中进行打开,按照刚刚的物理像素比会方法倍数,将图片放大至模糊状态。
在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题,通常使用二倍图。
通常使用二倍图,是因为市面绝大多数手机还是受着iPhone6/7/8的影响,但是现在也存在一些手机有3倍图或者4倍图的情况,在实际开发中一公司标准为主。