1. 父组件(页面)向子组件中传递数据 通过标签属性来传递
? ? ?eg:我来从父组件向子组件传递字符串。
? ? ? ? 1.首先我们在父组件的wxml中写入:
<list boox ="jdk"></list>? ? ? ? 2.随后我们跳转到子组件的js文件的properties组件属性中,在此接受父组件传过来的数据。
? ? ? ? ? ? ? ? 这里才是关键,boox是链接的枢纽。
//要接受的数据名称
boox:{
//要接受的数据类型
type:String,
//这个数据的默认值
value:""
}
? ? ? ? 3.回到子组件的wxml中写出来即可
<view {{boox}}></view>2.下面我们来演示将子组件中js文件的data数据从父组件传给子组件
? ? ? ? 1.首先将子组件js文件中的data数据剪切到父组件的js文件data数据中。
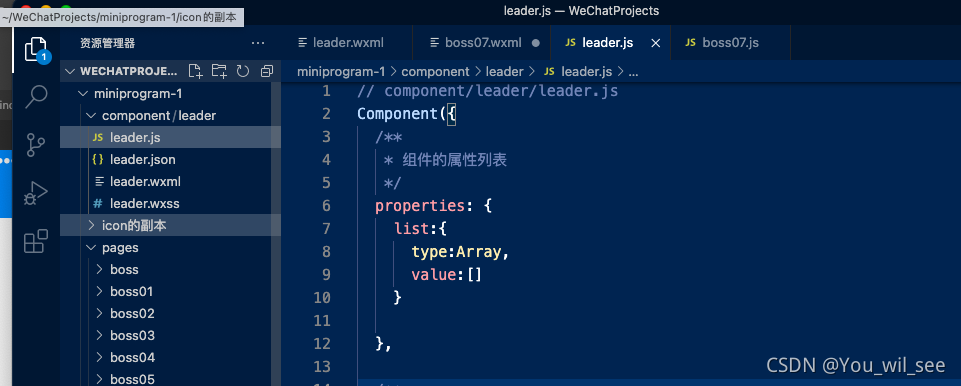
? ? ? ? 2.来到子组件的js文件中的properties组件属性中写入被传递的属性(这里我传递的是数组)

? ? ? ? ?3.在父组件的wxml中用子组件写出来就可以了。看清楚哦 不是子组件的wxml。

?这里说明一下,list是leader组件中的属性,属性名="{{}}"(里面放这个变量)