创新实训项目分析——第一篇
2021SC@SDUSC
前言
本篇开始分析飞花令项目的源码。飞花令的项目要求实现两个主要功能,一个是查询所有包含输入关键字的诗句,一个是人机模拟飞花令游戏。本篇主要分析查询功能的代码。
一、项目环境
android studio 4.1.2
Compile SDK version:30
Build Tools Version 30.0.3
gradle 6.8.3
二、代码分析
1.界面设计
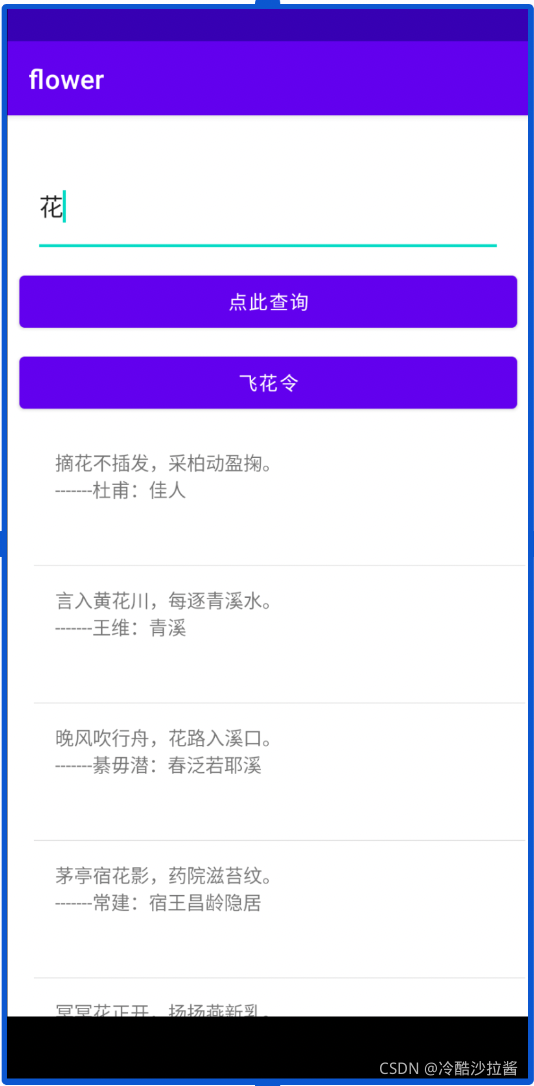
项目实现的查询功能的界面如下

可以看到上半部分的功能及输入区应用了EditText和Button控件,下半区设置了一个容器来展示查询结果,并且定义了查询样式。
重点分析代码如下:
<EditText //"android:"开头的表明是官方的android标签属性
android:id="@+id/id_key"新增一个id为id_key的控件索引
android:layout_width="0dp"//对控件布局指定尺寸
android:layout_height="74dp"//对控件布局指定尺寸
android:ems="10"//控件宽度最大10个字符的宽度
android:inputType="textPersonName"//限制输入类型:人名格式
android:hint="请输入要搜索的字"//内容为空时显示的文字
app:layout_constraintEnd_toEndOf="parent"//当前View的右侧和另一个View的右侧位置对齐
app:layout_constraintHorizontal_bias="0.0" />
<Button
android:id="@+id/button1"
android:onClick="onClick_go"//按钮监点击时从调用onClick_go方法
android:text="飞花令" />
<ListView//允许用户通过上下滑动来将屏幕外的数据滚动到屏幕内,同时屏幕内原有的数据滚动出屏幕,从而显示更多的数据内容。
android:dividerHeight="2px"//分割线的宽度
/>
2.编Poem类处理诗句
由于查询展示需要单独的诗句,以及展示的相应的诗名和作者,所以构建了Poem的类
public class Poem {
private String poet;//作者姓名
private String stences;//诗句
private String title;//诗名
private String all;
}
3.设计适配器
由于手机屏幕空间有限,同时可能不能显示过多的数据。往往会借用ListView来显示更多的内容。ListView允许用户通过上下滑动来将屏幕外的数据滚动到屏幕内,同时屏幕内原有的数据滚动出屏幕,从而显示更多的数据内容。数组中的数据是无法直接传递给ListView的,需要通过适配器Adapter来完成。
ListVeiw (展示列表的View)+ 适配器 :用来把数据映射到ListView上的中介数据 具体的将被映射的字符串,图片,或者基本组件。
Adapter是一个很重要的部分,这里深入的了解了一下。Adapter是用来帮助填出数据的中间桥梁,将各种数据以合适的形式显示在View中给用户看。Adapter有很多的接口、抽象类、子类可以使用。
适配器
1.适配器的几个重要方法
public int getCount() //得到数据的行数
public Object getItem(int position) //根据position得到某一行的记录
public long getItemId(intposition) //得的到某一条记录的ID
publicView getView(intposition, View convertView, ViewGroup parent)// 显式的定义了适配器将要以什么样的方式去显示我们所填充的数据,在自定义的适配器里面我们通常会给它写个布局文件。
2.常用的适配器有:ArrayAdapter,SimpleAdapter,SimpleCursorAdapter
我们在这里使用到的就是ArrayAdapter
ArrayAdapter(数组适配器):最为简单,使用时具有局限性,默认情况下不支持imageview等非文本以外的内容,如果要显示的话需要重写getView方法。
基本的构建适配器的步骤:
1)在布局文件中创建listview控件
2)声明数据源
3)初始化适配器
adapter = new ArrayAdapter(ArrayAdapterActiity.this, android.R.layout.simple_expandable_list_item_1, itemData);
4)绑定适配器
listView.setAdapter(adapter);
下面是该项目中对查询结果适配器设计的部分代码:
public class MyAdapter extends ArrayAdapter {
private final int resourceid;
public MyAdapter(Context context, int textViewResourceid, List<String> words){//分别为this、布局文件、数据源
super(context,textViewResourceid,words);
resourceid=textViewResourceid;
}
public View getView(int positon , View convertView, ViewGroup parent){//返回给安卓系统一个视图
//position:该视图在适配器数据中的位置 convertView:旧视图 parent: 此视图最终会被附加到的父级视图
String str=(String)getItem(positon);返回当前item显示的数据,我认为是返回相应的Poem实例
View view = LayoutInflater.from(getContext()).inflate(resourceid,null);//加载item布局的方法
TextView textView=(TextView)view.findViewById(R.id.poem_item);
textView.setText(str);
return view;
}
}
1)LayoutInflater.from(getContext()).inflate(resourceid,null)
这是一个布局填充器
public View inflate (int resource, ViewGroup root, boolean attachToRoot)
参数解释:
resource:加载的XMl布局资源ID,即指定要加入父布局的布局文件
root:如果attachToRoot为true,生成的分层视图的父视图;如果attachToRoot为false,一个简单的提供了一系列布局参数生成的Veiw对象,
attachToRoot:告知布局生成器是否将生成的视图添加给父视图。在不设置attachToRoot参数的情况下,如果root不为null,attachToRoot参数默认为true。
此时root为null,表示不把子视图添加到任何一个父视图中,需要手动添加
2)(TextView)view.findViewById(R.id.poem_item);
findViewById()函数是安卓编程的定位函数,主要是引用.R文件里的引用名。一般在R.java文件里系统会自动帮你给出你在XML里定义的ID或者Layout里面的名称,例如:Button button=(Button)findViewById(R.id.button01);这样就引用了XML(res里的文件)文件里面的button,使得在写.java的按钮时能与XML里的一致。
同样在这里,返回了r.id里面的poem.item的view转换成TextView类型赋值到textView里
textView.setText(str)即把相应的Poem类填到TextView中
三、总结
第一次接触移动端的开发项目,很多方法、类都不了解,所以看的比较琐碎细节,还需要补充大量的基础知识,深入了解下项目运行机制。