菩提本无树,明镜亦非台
Android的事件分发机制是一个老生常谈的问题了,笔者看过很多博客文章,也做过日志打印,但过后总是忘;相信很多同学也有这种感觉,正所谓一看就会,一做就废:)
笔者从小就不擅长死记硬背,还记得初中每次老师让背课文自己总是最后的一批;据说记忆力也是智商的一部分,过目不忘确实是学习道路上的一大助力;不过你我皆凡人,我们只能终日奔波苦,一刻不得闲;
好了不闲扯了,说重点;我把接下来的阶段分为3个部分听课、做题、复习;和我们上学时没什么两样,我认为这也是学习知识的必经过程;

听课
当然我没有视频教程,也不会再长篇大论把基础知识再讲一遍,我这里推荐一篇博客讲的很详细 图解 Android 事件分发机制,看完这篇你会有种上高数的感觉,感觉自己好像懂了又感觉自己没啥收获;你我都清楚,是骡子是马拉出来溜溜就知道了;
做题
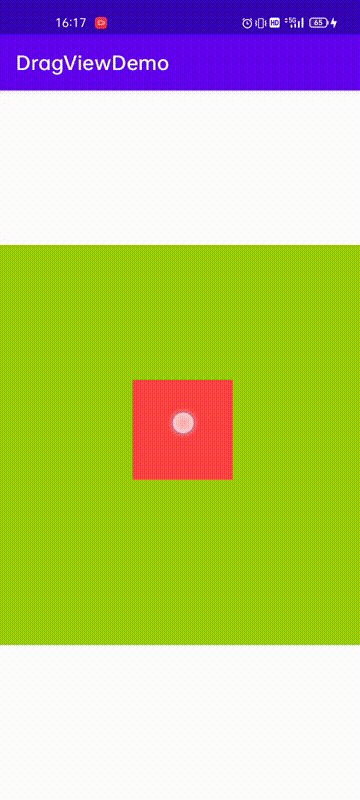
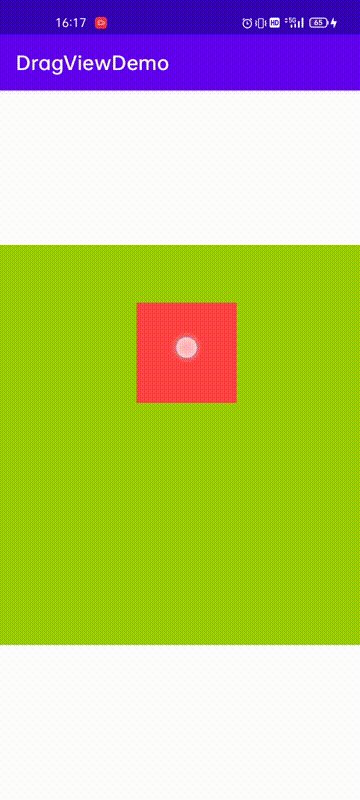
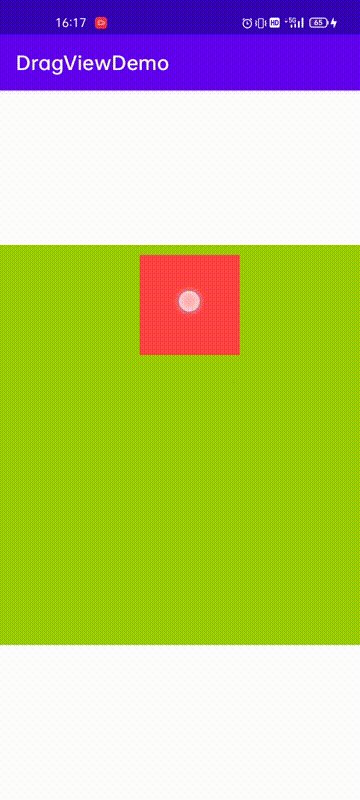
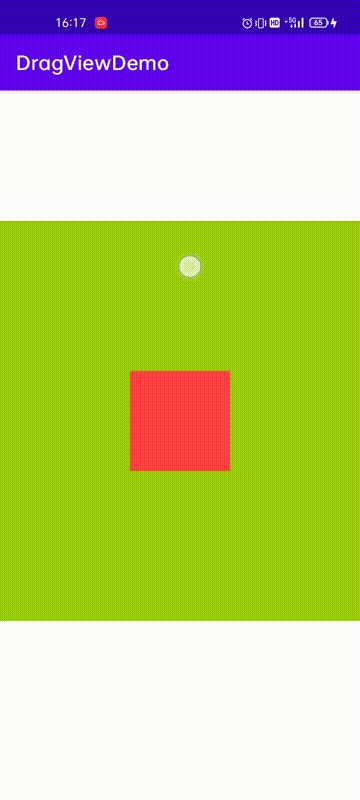
我们现在做一个滑动view,效果如下

一个简单的根据手指滑动的view,当然也可以看下这篇文章 View滑动效果的七种实现方式
/**
* 可以滑动的view
*
* @author xiaozhi
* @date 2021/9/28
*/
public class DragView extends View {
private static final String TAG = DragView.class.getSimpleName();
private int startX;
private int startY;
private int mParentWidth = 0;
private int mParentHeight = 0;
public DragView(Context context) {
this(context, null);
}
public DragView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public DragView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}
private void init(Context context) {
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
ViewGroup mViewGroup = (ViewGroup) getParent();
if (null != mViewGroup) {
mParentWidth = mViewGroup.getMeasuredWidth();
mParentHeight = mViewGroup.getMeasuredHeight();
Log.i(TAG, "parentWidth = " + mParentWidth + ", parentHeight = " + mParentHeight);
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
int x = (int) event.getX();//表示相对于当前View的x
int y = (int) event.getY();//表示相对于当前View的y
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
startX = x;
startY = y;
break;
case MotionEvent.ACTION_MOVE:
int distanceX = x - startX;
int distanceY = y - startY;
Log.i(TAG, "偏移 [dx = " + distanceX + ", dy = " + distanceY + "]");
int left = getLeft() + distanceX;
int top = getTop() + distanceY;
int right = getRight() + distanceX;
int bottom = getBottom() + distanceY;
// 防止view超出父布局边界
if (left <= 0) {
left = 0;
right = getMeasuredWidth();
}
if (top <= 0) {
top = 0;
bottom = getMeasuredHeight();
}
if (right >= mParentWidth) {
right = mParentWidth;
left = right - getMeasuredWidth();
}
if (bottom >= mParentHeight) {
bottom = mParentHeight;
top = bottom - getMeasuredHeight();
}
layout(
left,
top,
right,
bottom
);
break;
case MotionEvent.ACTION_UP:
break;
}
return true;
}
}
布局如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
tools:context=".Drag4Activity">
<cn.eyecool.drag.demo.view.DragView
android:layout_width="120dp"
android:layout_height="120dp"
android:background="@android:color/holo_red_light" />
</LinearLayout>
看了以上的效果,好多同学可能会说,老师这不很简单吗,根据move判断x、y的位置和初始位置坐标相减控制view的位置;接下来我们布置题目
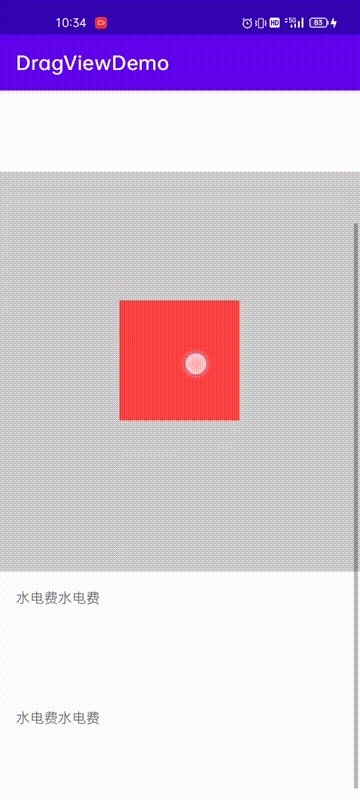
题目一:把上述布局放到ScrollView中
布局如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".DragScrollViewActivity">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="120dp"
android:padding="16dp"
android:text="水电费水电费" />
<TextView
android:layout_width="match_parent"
android:layout_height="120dp"
android:padding="16dp"
android:text="水电费水电费" />
<cn.eyecool.drag.demo.view.MyLinearLayout
android:layout_width="match_parent"
android:layout_height="400dp"
android:background="#ccc"
android:gravity="center">
<cn.eyecool.drag.demo.view.DragView
android:layout_width="120dp"
android:layout_height="120dp"
android:background="@android:color/holo_red_light" />
</cn.eyecool.drag.demo.view.MyLinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="120dp"
android:padding="16dp"
android:text="水电费水电费" />
<TextView
android:layout_width="match_parent"
android:layout_height="120dp"
android:padding="16dp"
android:text="水电费水电费" />
</LinearLayout>
</ScrollView>
</LinearLayout>

oh,no!我们的子view无法滑动了,我们知道事件传递是自顶向下的,Scrollview作为父布局拦截了滑动事件,导致子view无法获取到move事件;诶,老子还是老子啊,毕竟是长辈,只手遮天;难道我们就没办法让子view滑动了吗,办法总比困难多,我们发现了这个方法
requestDisallowInterceptTouchEvent
Called when a child does not want this parent and its ancestors to intercept touch events with `ViewGroup#onInterceptTouchEvent(MotionEvent)`.
This parent should pass this call onto its parents. This parent must obey this request for the duration of the touch (that is, only clear the flag after this parent has received an up or a cancel.
根据Google的描述在子view中调用该方法,可以屏蔽父布局(parents指的是顶层所有的父布局)拦截事件;看来真的是天无绝人之路,儿子也能指导老子工作了,不错不错很好很好开心开心;

我们在DragView中的onTouchEvent的Down事件中调用该方法屏蔽父布局拦截事件,将所有的事件交由子view实现;聪明的同学不难发现为什么要在Down事件中屏蔽而不是在别的地方,Scrollview、ListView等只是拦截了Move事件,并不会把Down事件也一并拦截了,这样也就理解了放置其中的子view如Button可以照常点击,而我们的子View是能够收到Down事件,以及部分Move事件(为什么是部分Move事件,是因为Scrollview内部拦截Move需要滑动超过一定的距离才开始拦截,有兴趣的可以看下ScrollView的onTouchEvent源码);
DragView修改代码如下:
@Override
public boolean onTouchEvent(MotionEvent event) {
...
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
// 不允许父布局拦截事件
getParent().requestDisallowInterceptTouchEvent(true);
startX = x;
startY = y;
break;
}
}
...

搞定收工
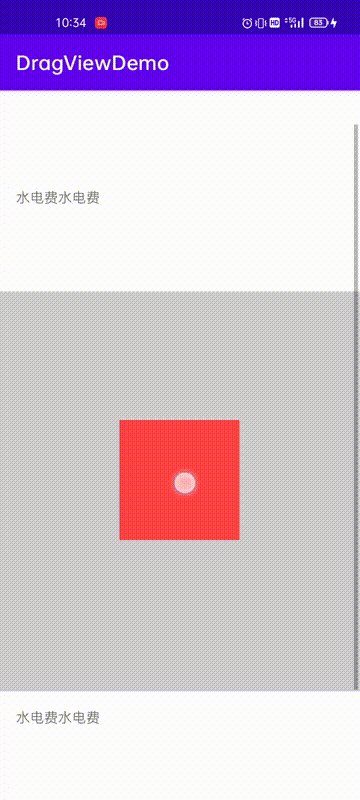
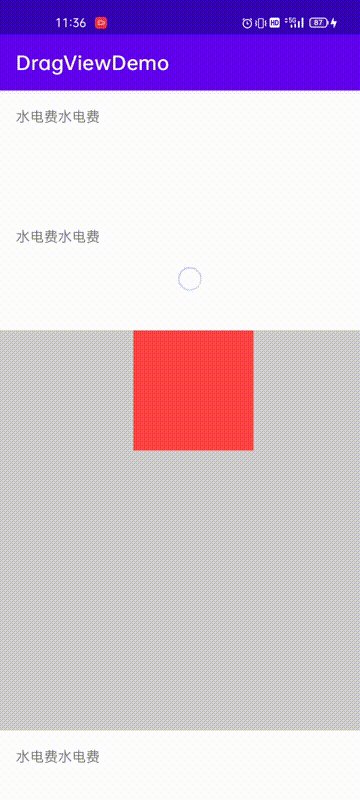
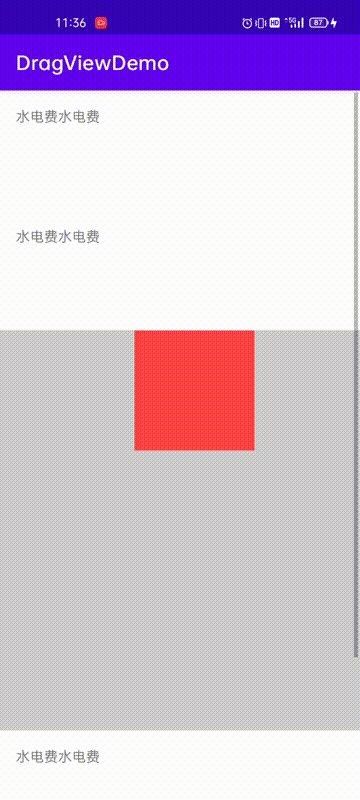
附加题: 当子view滑动到父布局边界并继续向上滑动时,我们希望这个时候把事件传递出去交由ScrollView处理

DragView修改如下:
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
...
case MotionEvent.ACTION_MOVE:
...
// 超出边界时,让父布局拦截事件
if (distanceY > 0 && bottom >= mParentHeight) {
getParent().requestDisallowInterceptTouchEvent(false);
}
if (distanceY < 0 && top <= 0) {
getParent().requestDisallowInterceptTouchEvent(false);
}
break;
}
...
}

题目二:父布局和子view都可滑动
布局如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context=".LinkedDragActivity">
<cn.eyecool.drag.demo.view.LinkedDragLayout
android:layout_width="match_parent"
android:layout_height="400dp"
android:background="@android:color/holo_green_light"
android:gravity="center">
<cn.eyecool.drag.demo.view.LinkedDragView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@android:color/holo_red_light" />
</cn.eyecool.drag.demo.view.LinkedDragLayout>
</LinearLayout>
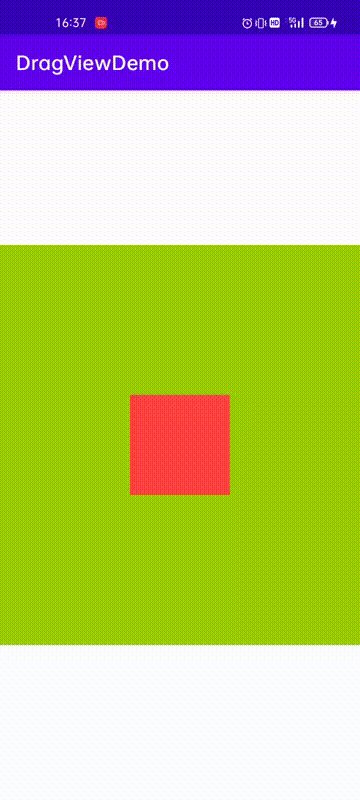
这不很简单吗,把DragView滑动逻辑拷贝到LinkedDragLayout不就行了吗

嘿,子view已经调用了requestDisallowInterceptTouchEvent为啥父布局没有跟着滑动呢?

好好看看基础知识,你一定知道问题在哪了,虽然子View允许父布局拦截事件了,但是此时真正处理move事件还在是子View,因为子View重写了onTouchEvent并且返回了true已经消费了事件,父布局onTouchEvent压根收不到move事件了;
当子View调用requestDisallowInterceptTouchEvent允许父布局拦截事件后,我们惊奇的发现父布局的onInterceptTouchEvent又有了回调了,此时我们可以进行拦截了
LinkedDragLayout中重写onInterceptTouchEvent,当然其中还一些坑我代码一并解决了,我们需要在move事件中获取滑动的初始坐标
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
int x = (int) ev.getX();//表示相对于当前View的x
int y = (int) ev.getY();//表示相对于当前View的y
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
Log.i(TAG, "ViewGroup: onInterceptTouchEvent ACTION_DOWN...");
Log.d(TAG, "ACTION_DOWN x,y [" + x + ", " + y + "]");
startX = x;
startY = y;
return false;
case MotionEvent.ACTION_MOVE:
Log.i(TAG, "ViewGroup: onInterceptTouchEvent ACTION_MOVE...");
Log.d(TAG, "ACTION_MOVE x,y [" + x + ", " + y + "]");
startX = x;
startY = y;
return true;
case MotionEvent.ACTION_UP:
Log.i(TAG, "ViewGroup: onInterceptTouchEvent ACTION_UP...");
break;
default:
Log.i(TAG, "ViewGroup: onInterceptTouchEvent...");
break;
}
return super.onInterceptTouchEvent(ev);
}



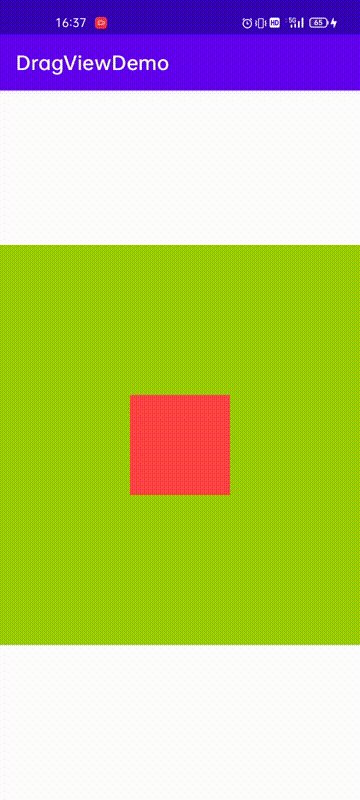
我擦,又出现了问题了,当子View滑动到边界交由父布局滑动时,子View回弹到了初始位置;笔者花了一些时间去解决这个问题,问题的原因是ViewGroup调用layout绘制时会将child重新布局导致恢复到初始位置;
修改LinkedDragView代码,重写layout方法
/**
* 可滑动的View
*
* @author xiaozhi
* @date 2021/9/29
*/
public class LinkedDragView extends View {
private static final String TAG = LinkedDragView.class.getSimpleName();
private int startX;
private int startY;
private int mParentWidth = 0;
private int mParentHeight = 0;
private boolean changed = true;
public LinkedDragView(Context context) {
super(context);
}
public LinkedDragView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public LinkedDragView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public LinkedDragView(Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
ViewGroup mViewGroup = (ViewGroup) getParent();
if (null != mViewGroup) {
mParentWidth = mViewGroup.getMeasuredWidth();
mParentHeight = mViewGroup.getMeasuredHeight();
Log.i(TAG, "parentWidth = " + mParentWidth + ", parentHeight = " + mParentHeight);
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
int x = (int) event.getX();//表示相对于当前View的x
int y = (int) event.getY();//表示相对于当前View的y
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
Log.d(TAG, "ACTION_DOWN x,y [" + x + ", " + y + "]");
startX = x;
startY = y;
getParent().requestDisallowInterceptTouchEvent(true);
changed = true;
break;
case MotionEvent.ACTION_MOVE:
Log.i(TAG, "ACTION_MOVE x,y [" + x + ", " + y + "]");
int distanceX = x - startX;
int distanceY = y - startY;
Log.i(TAG, "偏移 [dx = " + distanceX + ", dy = " + distanceY + "]");
int left = getLeft() + distanceX;
int top = getTop() + distanceY;
int right = getRight() + distanceX;
int bottom = getBottom() + distanceY;
// 防止view超出父布局边界
if (left <= 0) {
left = 0;
right = getMeasuredWidth();
}
if (top <= 0) {
top = 0;
bottom = getMeasuredHeight();
}
if (right >= mParentWidth) {
right = mParentWidth;
left = right - getMeasuredWidth();
}
if (bottom >= mParentHeight) {
bottom = mParentHeight;
top = bottom - getMeasuredHeight();
}
layout(
left,
top,
right,
bottom
);
if (distanceY > 0 && bottom >= mParentHeight) {
changed = false;
getParent().requestDisallowInterceptTouchEvent(false);
}
if (distanceY < 0 && top <= 0) {
changed = false;
getParent().requestDisallowInterceptTouchEvent(false);
}
break;
case MotionEvent.ACTION_UP:
getParent().requestDisallowInterceptTouchEvent(true);
changed = false;
break;
}
return true;
}
/**
* 重写layout控制在边界不重新布局
* @param l
* @param t
* @param r
* @param b
*/
@Override
public void layout(int l, int t, int r, int b) {
if (changed) {
super.layout(l, t, r, b);
}
Log.d(TAG, "layout...");
}
}

此时的心情不悲不喜,有的只是对事件分发机制更深的体会,看着窗外的夜色我默默点了一支烟,我知道未来的路还很遥远,但是我的脚步却更加坚定,我相信天道酬勤、功不唐捐
复习
常常看到别的博客在做滑动ViewGroup的时候,子view总是放置Button,而我换成TextView的时候却无法滑动?
如果你真正理解了事件分发知识,相信你一定知道其中缘由,Button的clickable属性默认为true它处理了down事件;而TextView没有处理down事件(最底层View),那么后续move事件将不再分发,导致父布局的onTouchEvent收不到move事件回调;这就好比谈恋爱,我主动给你示好了,你不给回应,那我就再也不给你后续示好了(人都是有自尊的,人家不是舔狗);