深色模式
从iOS 13开始,用户克在系统级别把外观修改深色模式。深色模式与传统浅色模式相比,有以下优点
-
由于减少发光,使用深色模式能大幅减少电量的消耗,延长 iPhone 的续航能力;
-
对视力不佳或者与对强光敏感的用户更为友好,为他们提供更好的可视性;
-
在暗光环境下,让用户使用手机时更舒服
那么如何让我们的app支持深色模式呢?
ios语义色号
对于深色模式的支持,苹果推荐使用语义话颜色来进行适配。
什么是语义色呢?
语义色是我们根据用途定义颜色的名字,如使用背景上的颜色定义为backgroundColor,文本和富文本颜色分别定义为primaryTextColor,secondaryTextColor.UI可以通过语义色来灵活适配用户选择的外观模式。如深色模式下颜色为白色或其他亮色,浅色模式下为黑色等。
为了简化深色模式的适配过程,苹果提供了具有语义的系统色(System colors)和动态系统色(Dynamic System colors)供我们使用,可通过官方文档查看
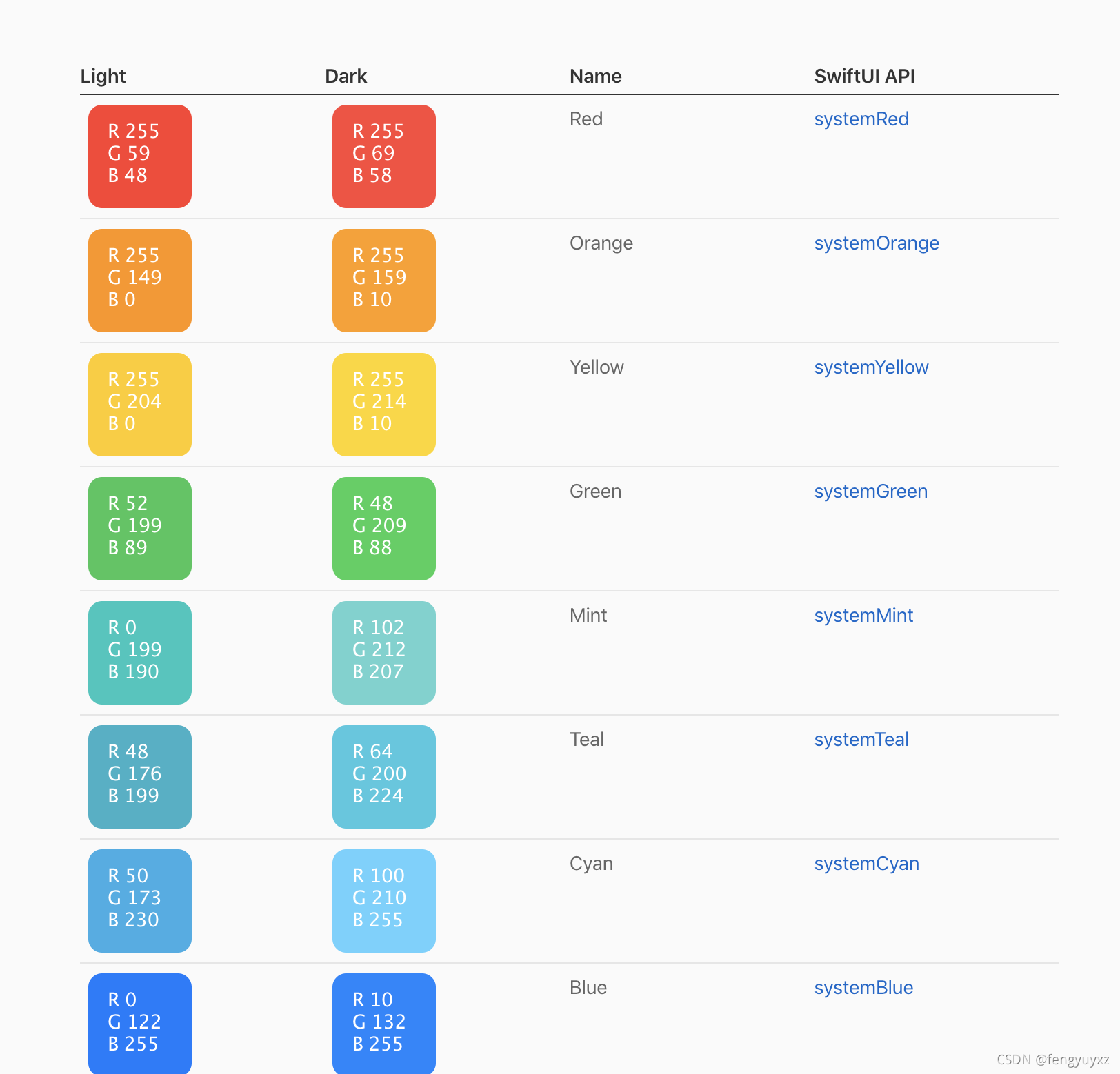
系统颜色

上图是苹果开发者文档提供的一个系统色,他们在浅色模式和深色模式下RGB会有不同的值,这样就能保证在不同的外观模式下颜色都能清晰的显示

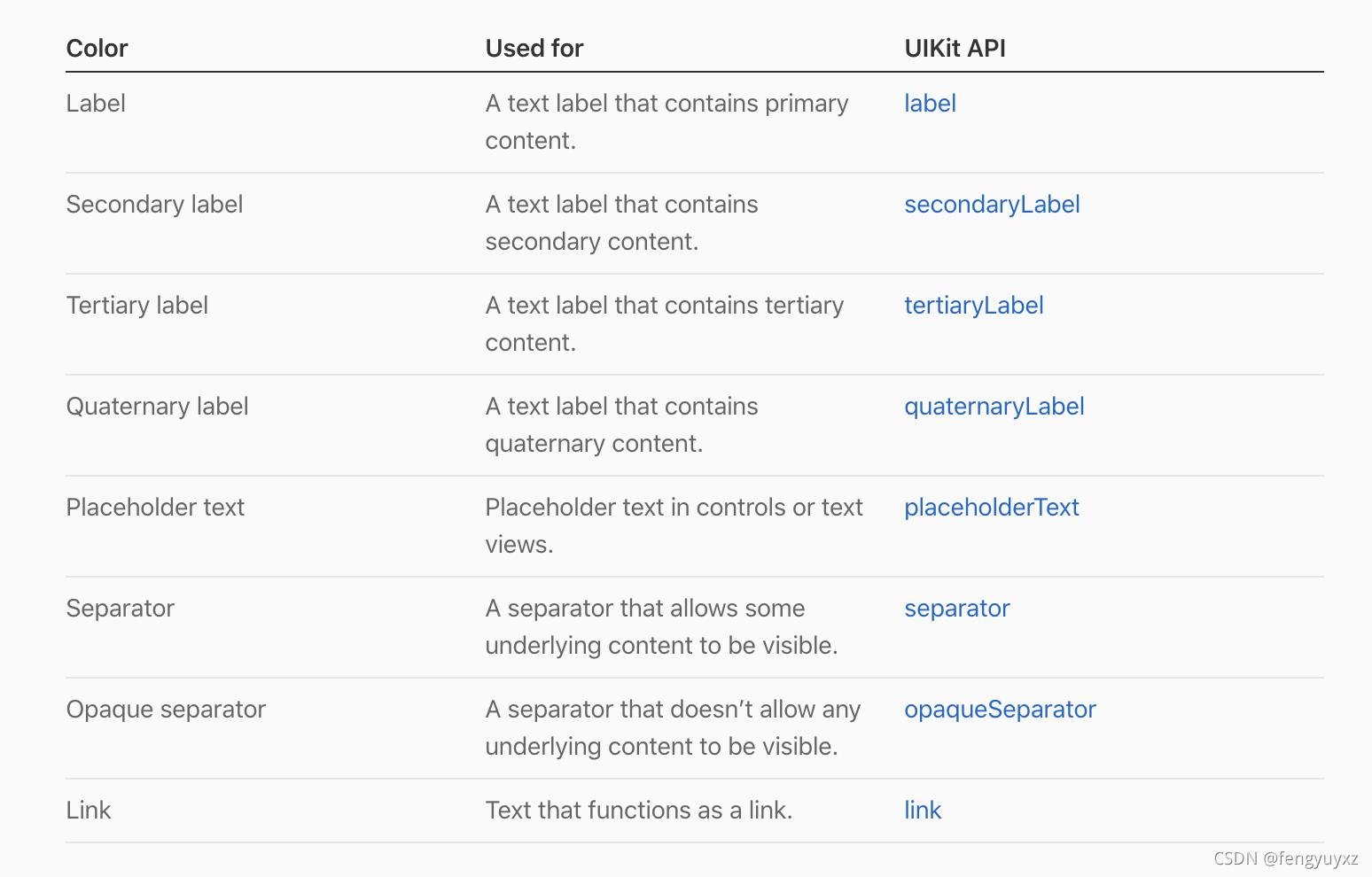
上图显示的是ios系统提供的动态系统色的定义。他们通过用途来定义各种颜色的名称。如label用于主标签的颜色,而Secondary label用于副标签的文字颜色,使用他们就能自动支持不同颜色的外观模式了。
自定义语义色
虽然苹果提供了很多系统、动态颜色,但通常公司设计都会有一套自己的设计规则和颜色体系。关使用苹果提供的颜色是不够的。下面就是为我们自己定义一套语义色;
可通过UITraitCollection类获取到当前对象,获得当前颜色模式动态使用颜色,为方便使用,定义如下方法
static private func dynamicColor(light:UIColor,dark:UIColor)->UIColor{
return UIColor { collection in
return collection.userInterfaceStyle == .light ? light : dark
}
}
扩展类如下
import UIKit
public extension UIColor {
static let colorPalette = ColorPalette.self
enum ColorPalette {
public static let primaryTextColor: UIColor = dynamicColor(light: UIColor(hex: 0x0770e3), dark: UIColor(hex: 0x6d9feb))
public static let backgroundColor: UIColor = dynamicColor(light: .white, dark: .black)
static private func dynamicColor(light:UIColor,dark:UIColor)->UIColor{
return UIColor { collection in
return collection.userInterfaceStyle == .light ? light : dark
}
}
}
}
public extension UIColor {
convenience init(hex: Int) {
let components = (
R: CGFloat((hex >> 16) & 0xff) / 255,
G: CGFloat((hex >> 08) & 0xff) / 255,
B: CGFloat((hex >> 00) & 0xff) / 255
)
self.init(red: components.R, green: components.G, blue: components.B, alpha: 1)
}
}