获取用户当前位置分为3步
1.获取位置用户请求权限
2.获取经纬度
3.经纬度转换为城市
一.获取位置用户请求权限
获取权限的目的主要是因为避免转换不了城市的报错(可能出现不提示“需要先请求用户权限”的信息,进而导致后续报错或没反应)
1.在项目里的需要的页面里使用button按钮绑定获取定位事件
<button type="default" @click="getLocation">点击获取定位</button>
2.js部分
getLocation() {
wx.getLocation({
success(res){ }
})
//或者使用wx.authorize也行,但后续会使用getLocation获取经纬度,所以直接用getLocation更少代码
//wx.authorize({
// scope: 'scope.userLocation'
//})
}
写完这些后,点击按钮会提示错误(以上两种情况都需要配置不然会报错)

(以上两种方式都会报类似的错误)位置授权要先在app.json里声明,提示getLocation 需要在app.json中声明permission字段。
解决办法:
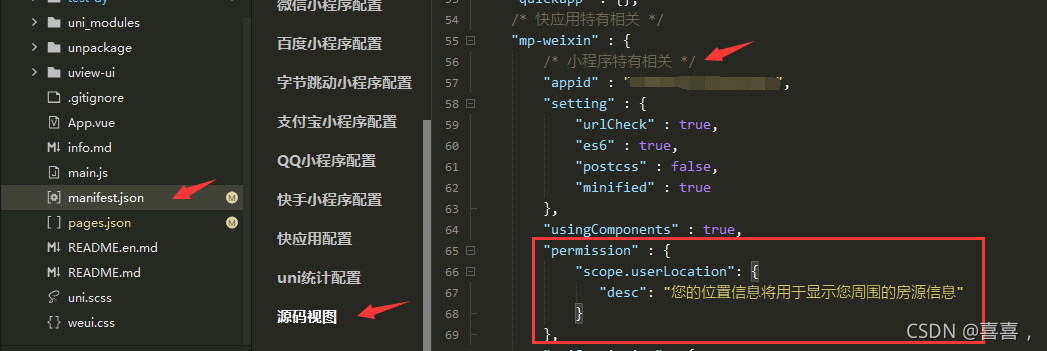
在manifest.json中加入下面这段代码
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示" //描述用途的文字
}
}
操作如下图所示:

当完成配置后,再点击按钮会调起获取权限请求。在用户同意权限后,可在后续完成当前位置的获取。
下图为调起的获取权限请求

二.获取经纬度
二.1 使用微信小程序自带接口wx.getLocation获取当前位置的经纬度
注:如果之前的获取位置权限请求被拒,这里不会有提示而直接进入fail的回调,就会一直显示fail的回调。1.可以在微信开发者平台上真机调试的旁边—清缓存—清除授权数据。2.可以用下面的让用户去往设置页面进行勾选
wx.getLocation({
success(res){
console.log("wx.getLocation获取到的结果")
console.log(res) //这里包含了经维度
console.log(res.latitude)
console.log(res.longitude)
},
fail(res){
console.log("未拿取到当前位置")
}
})
附加:使用小程序弹窗重新调起,让用户手动勾选
wx.showModal({
content: '检测到您没打开位置消息功能权限,是否去设置打开?',
confirmText: "确认",
cancelText: "取消",
success: function(res) {
console.log(res);
//点击“确认”时打开设置页面
if (res.confirm) {
wx.openSetting({ //这里调起获取权限的位置
success: (res) => {}
})
} else {
console.log('用户点击取消')
}
}
})
三.经纬度转城市定位
三.1 需要前往地图官网申请专属Key,有很清楚的操作流程 腾讯位置服务

三.2到第5步时。我们这里使用逆地址解析:它的方法:reverseGeocoder(options:Object)。
具体js代码:
//这里引入的js文件是你第3步下载的文件,可放在任意位置。我这里是放在pages同级的unit(新建的目录)里的。
let QQMapWX = require('../../unit/qqmap-wx-jssdk.min.js')
// 实例化API核心类
let qqmapsdk = new QQMapWX({
key: '这里填写你申请的Key' // 必填
});
let that = this
//经纬度转城市位置
qqmapsdk.reverseGeocoder({
location:{
latitude: res.latitude, //这里是之前获取到的经纬度
longitude: res.longitude
},
success(rres) {
console.log("经纬度转换地址坐标")
console.log(rres) //这里包含了很多信息,如有需要可以自行取
console.log("转换后的位置信息(市)")
console.log(rres.result.ad_info.city)
that.city = rres.result.ad_info.city
}
})
下面是获取的定位的代码与效果图(其中地图部分没做演示)
<view>{{city == "" ? "定位": city}} </view>
data(){
return{
city:""
}
}
