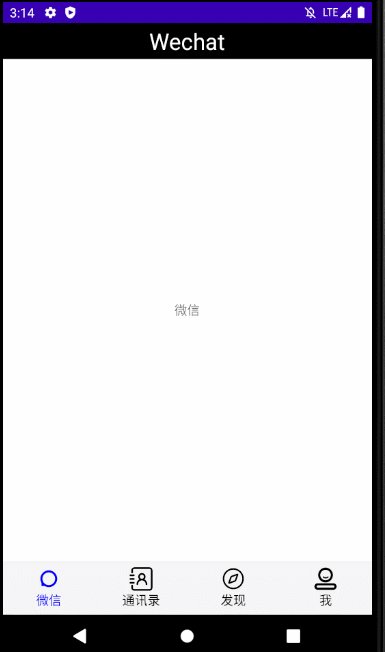
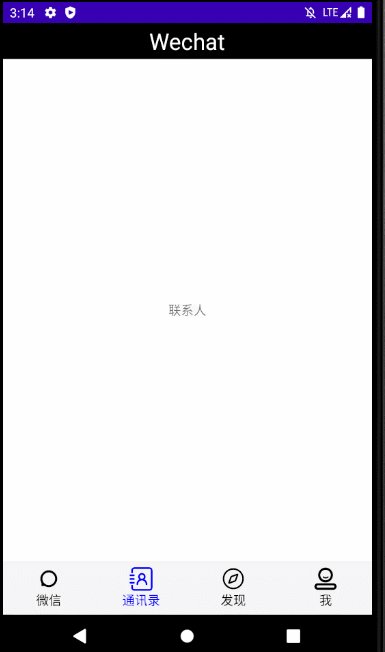
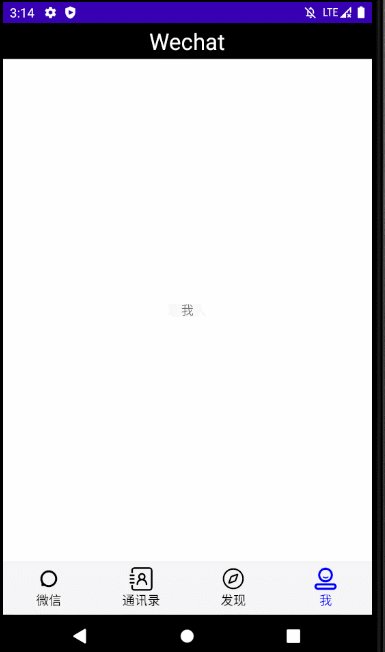
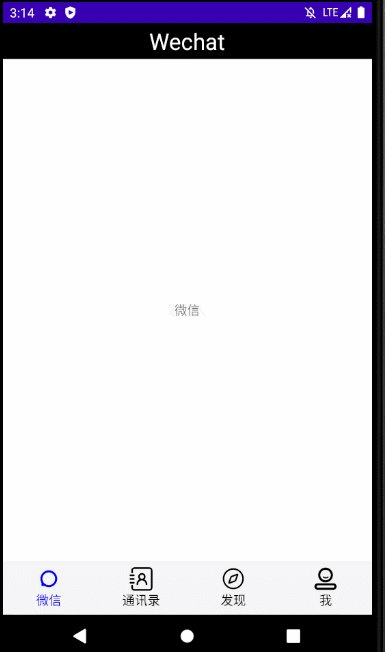
整体效果预览:

一、顶部图像设计
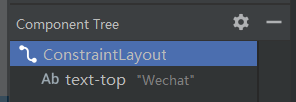
首先使用一个ConstraintLayout,将其上左右边界固定。

并向其中添加一个textview,其中通过textSize更改字体大小,textColor更改字体颜色。
android:layout_height="40dp" android:background="@color/black" android:gravity="center"
通过这三行改变背景颜色,背景的的大小和使字体居中

二、内容
每个内容区域中都设置一个textView来显示文字
三、底部设计
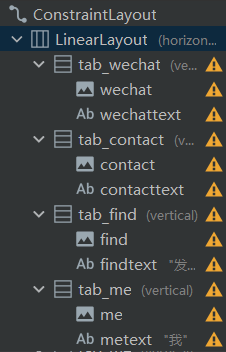
在horizontal Linearlayout中创建四个vertical Linearlayout
并向每个vertical Linearlayout分别添加一个textView和imageVIew分别对应图标和图标下面的文字
图标图片导入drawable文件夹下
?
?修改其中属性后达到图示效果(具体可参考文末上传的代码)
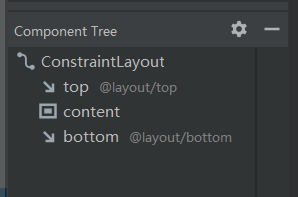
最后将三个区域整合到activity_main.xml文件中
?
?
?
而用户的交互通过监听实现
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
···
public void onClick(View view) {
// 扔掉冗余事件
if(view.getId()==currentID) return;
switch (view.getId()){
case R.id.tab_message:
managerTab.switchTab(message);
currentID=R.id.tab_message;
break;
case R.id.tab_contact:
managerTab.switchTab(contact);
currentID=R.id.tab_contact;
break;
case R.id.tab_find:
managerTab.switchTab(find);
currentID=R.id.tab_find;
break;
case R.id.tab_config:
managerTab.switchTab(config);
currentID=R.id.tab_config;
break;
}
}
···
}Github:GitHub仓库