实现APP门户界面框架设计
门户界面要求:根据课程实操实现APP门户界面框架设计,至少包含4个tab页,能实现tab页之间的点击切换;
主要步骤
一、设计一个自己喜欢的布局
在设计自己最想要的界面布局之前先要考虑好准备使用哪些布局控件,这里我们可以参考微信里面的实际主题布局,我很喜欢微信那种简介轻松的主题风味所以我的界面设置的很简单

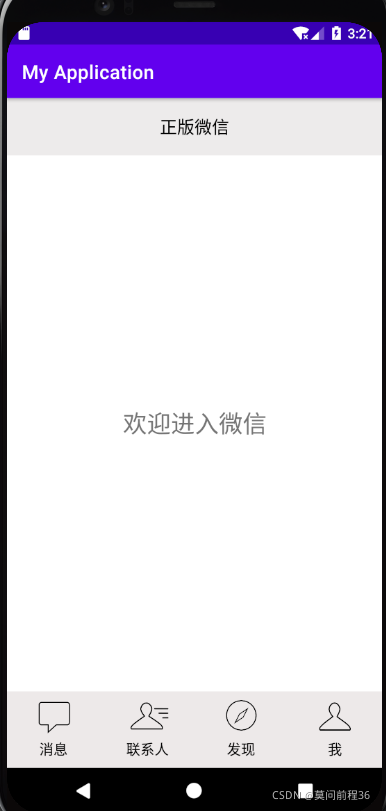
上面这张界面图中分为三个层次,分别是顶部微信标题布局、中间内容展示布局和底部的界面选择栏布局。
关于顶部布局
1.顶部布局我使用了一个LinearLayout作为主控件附加一个textView作为文本显示

关于中间布局
1.中间部分主要是用来展示进入微信后的初始界面和点击四个底部选项(消息、联系人、发现和我)所显示的对应内容,所以我们一共要准备5个中间部分界面用来轮流使用。
2.关于如何展示这五个界面我使用了6个FrameLaout

先选一个FrameLaout作为中间部分界面的载体,让后把其余5个用来展示界面切换的控件存放到这个主载体中进行集中控制。
关于底部布局
底部状态栏我们要同时展示四个图标和其对应的文本,每一个单独的选择栏之间是呈现纵向分布的,每个状态栏里的图标和文本是呈现横向分布的,所以在这里我是
1.先使用一个LinearLaout(horizontal)用来存放四个状态栏(消息、联系人、发现和我)

2.在使用四个LinearLaout(vertical)分别用来实现四个状态栏具体的展示
3.在四个LinearLaout(vertical)里各自使用一个ImageView和textView用来显示图标和对应文字

这里要注意的是我们的四个状态栏的位置都是均匀分布的,所以我们要在每一个LinearLaout(vertical)标签里面设置一个属性来使得四个图标的间距都相同

android:layout_weight="1"
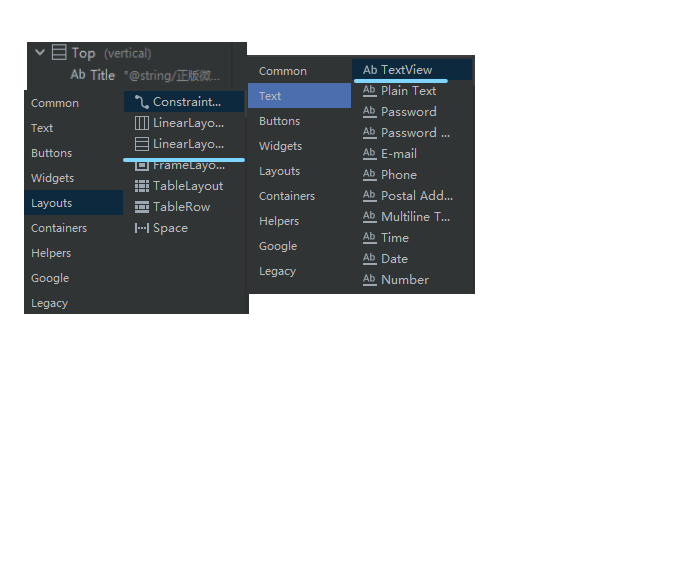
4.关于图标的外形,这个我们除了使用Android Studio里自带图标外,我们还可以自己添加自己喜欢的图标步骤如下:
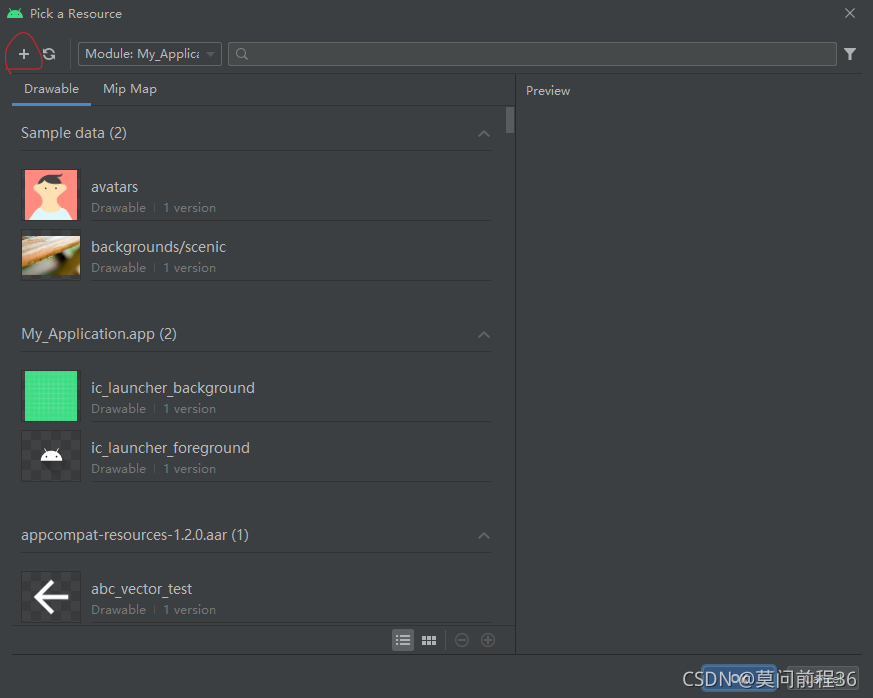
(1)当我们把imageView拖到指定的地方后会弹出一个窗口

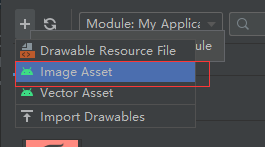
(2)我们点击左上角的?图标选着红框的这个进入一个新的界面


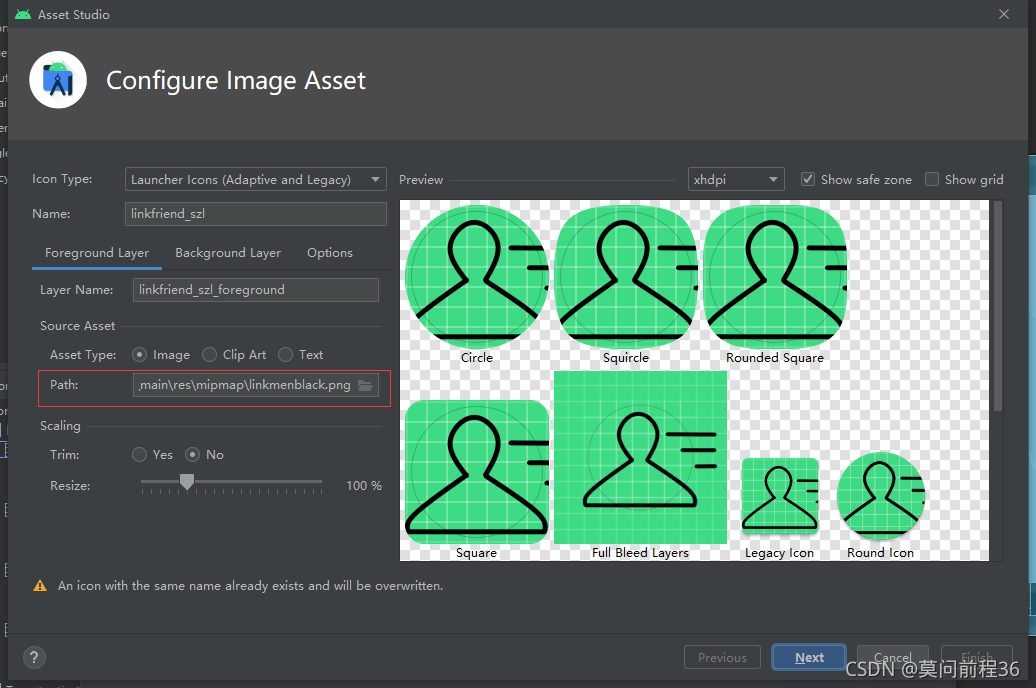
(3)在红色标记处我们可以选择自己自定义的图片的路径来添加图标
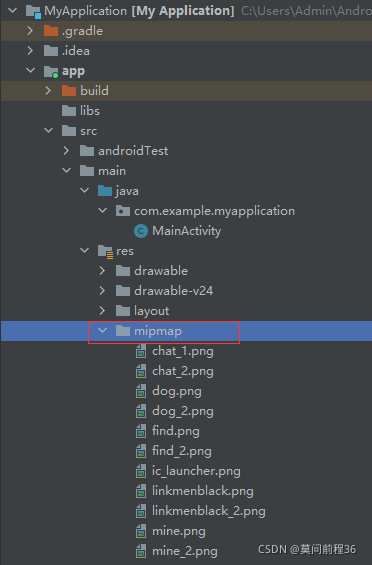
(4)还有一种更为间的方法就是把事先准备好的图片直接拖入mipmap进行使用

以上的布局设计都是在activity_main.xml文件里实现的,接下来的功能效果实现均在MainActivity.java里实现
二、具体技术功能实现
初始化控件
1.这里的初始化控件指的是创建布局文件中某些被使用控件的类型对应的对象来与那些用于展示界面的控件建立联系,就是通过这些创建的对象用于调用那些控件来实现各种变化效果及功能。这里我们主要通过findViewById()函数来实现对象和控件之间的联系。
2.先定义我们需要使用的对象
//底端菜单栏LinearLayout
private LinearLayout lchat, lfriend, lfind, lmine;
//中间页面切换展示FrameLayout
private FrameLayout fragment_0,fragment_1,fragment_2,fragment_3,fragment_4;
//底端菜单栏Imageview
private ImageView ichat, ifriend, ifind, imine,idog;
//底端文本 textView
private TextView wx_xiaoxi;
private TextView wx_pengyou;
private TextView wx_faxian;
private TextView wx_wo;
3.然后通过findViewById()函数来对控件进行初始换,使其与对应控件建立联系
private void InitView(){
lchat = findViewById(R.id.xiaoxi);
lfriend = findViewById(R.id.lianxiren);
lfind = findViewById(R.id.faxian);
lmine = findViewById(R.id.wo);
ichat = findViewById(R.id.weixin_chat);
ifriend = findViewById(R.id.weixin_friend);
ifind = findViewById(R.id.weixin_find);
imine = findViewById(R.id.weixin_mine);
idog = findViewById(R.id.ivdog);
wx_xiaoxi = findViewById(R.id.tv_xiaoxi);
wx_pengyou = findViewById(R.id.tv_pengyou);
wx_faxian = findViewById(R.id.tv_faxian);
wx_wo = findViewById(R.id.tv_wo);
fragment_0 =findViewById(R.id.fra_start);
fragment_1 =findViewById(R.id.fra_xiaoxi);
fragment_2 =findViewById(R.id.fra_lianxiren);
fragment_3 =findViewById(R.id.fra_faxian);
fragment_4 =findViewById(R.id.fra_wo);
}
点击触发事件
在切换微信界面时我们是通过点击对应的位置的图标来实现内容界面的轮流展示的,并且在我们点击对应的图标时,图标和对应的文字也会产生变化。
1.首先要让MainActivity继承一个onClickListener接口用来事件点击触发事件,在继承后需要加入一个onClick函数(下面会用到),不然会报错
public class MainActivity extends AppCompatActivity implements View.OnClickListener
2.通过使用setOnClickListener()函数来设置LinearLayout监听,目的就是当我们点击这个LinearLayout控件里的内容时可以响应与之对应发生的事件
private void InitEvent(){
//设置LinearLayout监听
lchat.setOnClickListener(this);
lfriend.setOnClickListener(this);
lfind.setOnClickListener(this);
lmine.setOnClickListener(this);
}
3.在之前提到的onClick()函数里编写详细的事件触发过程
public void onClick(View view) {
//每次点击之后,将所有的ImageView和TextView设置为未选中
restartButton();
//再根据所选,进行跳转页面,并将ImageView和TextView设置为选中
switch(view.getId()){
case R.id.xiaoxi:
ichat.setImageResource(R.mipmap.chat_2);
wx_xiaoxi.setTextColor(getResources().getColor(R.color.colorTextViewPress));
fragment_1.setVisibility(View.VISIBLE);
break;
case R.id.lianxiren:
ifriend.setImageResource(R.mipmap.linkmenblack_2);
wx_pengyou.setTextColor(getResources().getColor(R.color.colorTextViewPress));
fragment_2.setVisibility(View.VISIBLE);
break;
case R.id.faxian:
ifind.setImageResource(R.mipmap.find_2);
wx_faxian.setTextColor(getResources().getColor(R.color.colorTextViewPress));
fragment_3.setVisibility(View.VISIBLE);
break;
case R.id.wo:
imine.setImageResource(R.mipmap.mine_2);
wx_wo.setTextColor(getResources().getColor(R.color.colorTextViewPress));
fragment_4.setVisibility(View.VISIBLE);
idog.setImageResource(R.mipmap.dog_2);
idog.setScaleX(1.2f);
idog.setScaleY(0.95f);
break;
}
}
在上面的onClick()函数使用了很多函数下面逐个介绍核心函数
(1)setImageResource()是用来设置图片源的,当我们点击底部图标时图标会变色,实际上就时把点击前的图标换成了点击后的图标(最后环节会展示)。
(2)setTextColor()用来设置字体的颜色,使用这个来改变我们点击后字体的颜色变化。
(3)getColor()用来获取具体颜色样式,具体颜色样式可以事先在valus目录下的colors.xml文件里建立
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="purple_200">#FFBB86FC</color>
<color name="purple_500">#FF6200EE</color>
<color name="purple_700">#FF3700B3</color>
<color name="teal_200">#FF03DAC5</color>
<color name="teal_700">#FF018786</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
<color name="colorTextViewNormal">#7F7F7F</color>
<color name="colorTextViewPress">#3ECA07</color>
</resources>
(4)setVisibility()函数是我们实现中间部分内容切换的重要函数,它的功能是控制framLaout控件里的所有内容是否展示
(5)restartButton()是我自己定义的一个函数,用于每次点击图标触发事件改变界面效果之前重新设置各个控件的展示状态,也是我们实现界面变化效果的核心函数
//重新设置ImageView和TextView的状态
private void restartButton(){
//设置为未点击状态
ichat.setImageResource(R.mipmap.chat_1);
ichat.setScaleX(0.9f);
ichat.setScaleY(0.9f);
ifriend.setImageResource(R.mipmap.linkmenblack);
ifriend.setScaleY(0.75f);
ifriend.setScaleX(0.75f);
ifind.setImageResource(R.mipmap.find);
ifind.setScaleX(0.825f);
ifind.setScaleY(0.825f);
imine.setImageResource(R.mipmap.mine);
imine.setScaleX(0.75f);
imine.setScaleY(0.8f);
fragment_0.setVisibility(View.INVISIBLE);
fragment_1.setVisibility(View.INVISIBLE);
fragment_2.setVisibility(View.INVISIBLE);
fragment_3.setVisibility(View.INVISIBLE);
fragment_4.setVisibility(View.INVISIBLE);
//设置为灰色
wx_xiaoxi.setTextColor(getResources().getColor(R.color.black));
wx_pengyou.setTextColor(getResources().getColor(R.color.black));
wx_faxian.setTextColor(getResources().getColor(R.color.black));
wx_wo.setTextColor(getResources().getColor(R.color.black));
}
三、成品展示
初始界面

消息界面

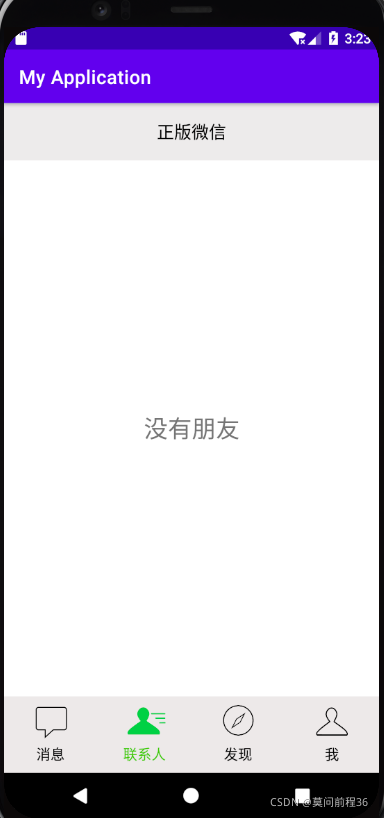
联系人界面

发现界面

我的界面

最后简单感想:
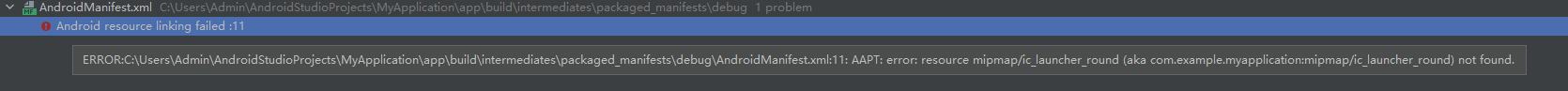
千万不要随便删除那些看似无用的文件!我当初看见res目录下一个看似无处无害的文件给删除了让后就报了一个错误

这个错误后我直接蒙了,也不知道怎么解决,瞎转悠半天才在下面这个地方找到错误原因,果然要想找错误bug还是看下面错误提示栏来的快。

这次微信界面的图标都是自己手画的(android自带的图标太笨了),虽然画出来的图标和实际微信的图标差距有点大,不过用着自己制作的图标还是蛮舒服的。

联系人图标的三条杆都画歪了不知道看不看得出来。
这是上面项目的源码地址(没有使用Fragment)
这里是一个改进版的app门户项目源码地址(使用了Fragment进行页面切换)