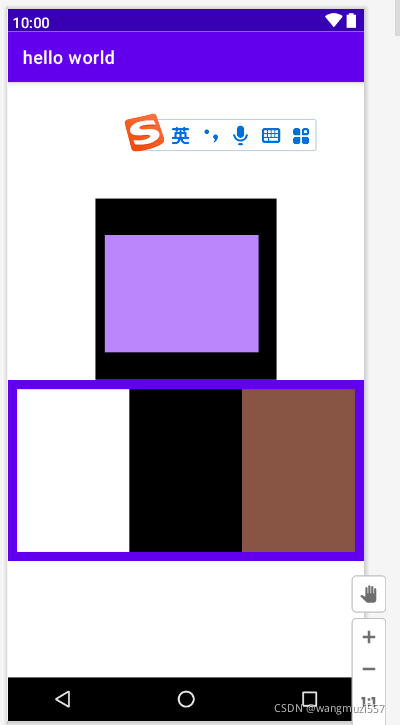
1.线性布局 LinearLayout
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center" tools:context=".MainActivity">//gravity 内部元素的设置 <LinearLayout android:id="@+id/linear_1" android:orientation="vertical" android:background="@color/black" android:layout_width="200dp" android:paddingLeft="10dp" android:paddingRight="20dp" android:paddingBottom="30dp" android:paddingTop="40dp" android:layout_height="200dp"> <View android:background="@color/purple_200" android:layout_width="match_parent" android:layout_height="match_parent"> </View> </LinearLayout> <LinearLayout android:id="@+id/linear_2" android:orientation="horizontal" android:background="@color/purple_500" android:layout_width="match_parent" android:layout_height="200dp" android:padding="10dp">//内边距 <View android:layout_width="0dp" android:layout_height="match_parent" android:background="@color/white" android:layout_weight="1">//把剩余的内容来平分的意思 权重 </View> <View android:layout_width="0dp" android:layout_height="match_parent" android:background="@color/black" android:layout_weight="1"> </View> <View android:layout_width="0dp" android:layout_height="match_parent" android:background="#885544" android:layout_weight="1"> </View> </LinearLayout> </LinearLayout>android:id 设置元素的编号 android:orientation 设置元素的位置 水平or 垂直 只有线性布局才有 android:background 背景颜色 android:layout_width 设置宽度 android:paddingLeft 设置内边距 就是内部与外面的右边的距离 android:paddingRight 设置 内部与外面的左边边的距离 android:paddingBottom 设置内部与外面的底部的距离 android:paddingTo 设置内部与外面的顶部的距离 android:layout_height 设置高度 android:gravity 设置元素的位置 android:layout_weight 设置权重 分配空间
?
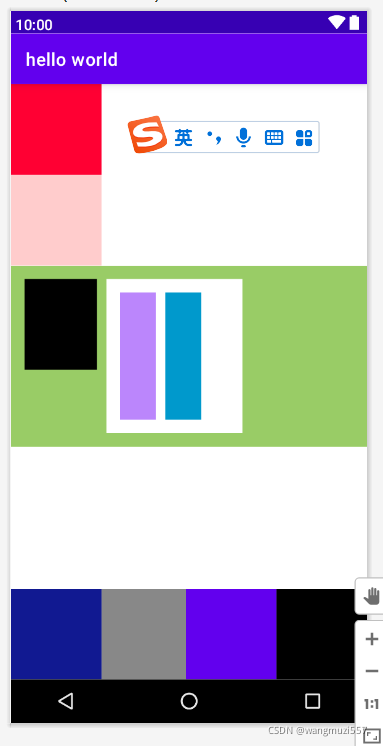
2.相对布局 RealativeLayout
常用属性:
android:layout_toRightOf 设置在谁的左边android:layout_toLeftOf 设置在谁的右边android:layout_alignBottom 设置跟谁底部对齐android:layout_alignParentBottom 设置跟父控件底部对齐android:layout_below 设置在谁的下面<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <View android:id="@+id/view_1" android:background="#111991" android:layout_width="100dp" android:layout_height="100dp" android:layout_alignParentBottom="true"> </View> <View android:id="@+id/view_2" android:background="#000000" android:layout_width="100dp" android:layout_height="100dp" android:layout_alignParentRight="true" android:layout_alignParentBottom="true"> </View> <View android:id="@+id/view_3" android:background="#888888" android:layout_width="100dp" android:layout_height="100dp" android:layout_alignParentBottom="true" android:layout_toRightOf="@id/view_1"> </View> <View android:id="@+id/view_4" android:background="#FF0033" android:layout_width="100dp" android:layout_height="100dp"> </View> <View android:id="@+id/view_5" android:background="#FF0033" android:layout_width="100dp" android:layout_height="100dp"> </View> <View android:id="@+id/view_6" android:background="#FFCCCC" android:layout_width="100dp" android:layout_height="100dp" android:layout_below="@id/view_5"> </View> <View android:id="@+id/view_7" android:background="@color/purple_500" android:layout_width="100dp" android:layout_height="100dp" android:layout_toLeftOf="@+id/view_2" android:layout_alignParentBottom="true"> </View> <LinearLayout android:id="@+id/l1" android:layout_below="@id/view_6" android:orientation="horizontal" android:background="#99CC66" android:layout_width="match_parent" android:padding="15dp" android:layout_height="200dp"> <View android:id="@+id/v1" android:background="@color/black" android:layout_width="80dp" android:layout_height="100dp"> </View> <RelativeLayout android:id="@+id/r1" android:background="@color/white" android:padding="15dp" android:layout_marginLeft="10dp" android:layout_width="150dp" android:layout_height="match_parent"> <View android:id="@+id/v2" android:background="@color/purple_200" android:layout_width="40dp" android:layout_height="match_parent"> </View> <View android:id="@+id/v3" android:background="#0099CC" android:layout_width="40dp" android:layout_height="match_parent" android:layout_toRightOf="@id/v2" android:layout_marginLeft="10dp"> </View> </RelativeLayout> </LinearLayout> </RelativeLayout>
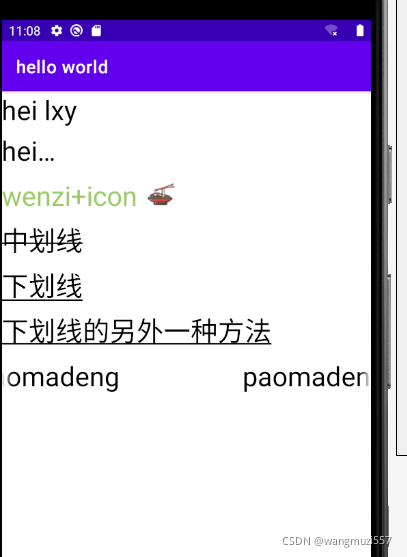
?3.TextView
1.文字大小、颜色?
android:textSize="30sp" 用sp为单位 android:textColor2.显示不下 使用...
android:maxLines="1" 设置最大只有一行的意思 用于不换行android:ellipsize="end" 设置在末尾中是省略号 ...3.文字+icon
android:drawableRight 在右边设置一个图片android:drawablePadding 设置图片与旁边的距离4.中划线、下划线
package com.easybooks.helloworld; import androidx.appcompat.app.AppCompatActivity; import android.graphics.Paint; import android.os.Bundle; import android.text.Html; import android.widget.TextView; public class TextViewActivity extends AppCompatActivity { // 声明控件 private TextView mTV4,mTV5,mTV6; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_text_view); // 找到控件 mTV4 =findViewById(R.id.tv_text4); // 设置中划线 会有锯齿 mTV4.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG); // 将锯齿去除掉 mTV4.getPaint().setAntiAlias(true); mTV5=findViewById(R.id.tv_text5); // 设置下划线 方法一 mTV5.getPaint().setFlags(Paint.UNDERLINE_TEXT_FLAG); mTV6=findViewById(R.id.tv_text6); // 设置下划线 方法二 mTV6.setText(Html.fromHtml("<u>下划线的另外一种方法</u>")); } }5.跑马灯
android:singleLine 设置单行显示android:ellipsize="marquee" 设置跑马灯android:marqueeRepeatLimit 设置循环的时间android:focusable="true" 是否可以获取焦点 android:focusableInTouchMode="true" 用于控制视图在触摸模式下是否可以聚焦android:clickable="true" 设置点击一下才能跑起来<requestFocus/>??????或者是在下面加上这个就也可以实现跑马灯的形式
在TextViewActivity中的activity-layout的内容
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/tv_text1" android:text="@string/tv_text1" android:textSize="30sp" android:textColor="@color/black" android:layout_width="100dp" android:layout_height="wrap_content"> </TextView> <TextView android:id="@+id/tv_text2" android:text="@string/tv_text2" android:textSize="30sp" android:textColor="@color/black" android:layout_width="60dp" android:ellipsize="end" android:maxLines="1" android:layout_height="wrap_content" android:layout_marginTop="5dp"> </TextView> <TextView android:id="@+id/tv_text3" android:text="@string/tv_text3" android:textSize="30sp" android:textColor="@color/green" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:drawableRight="@drawable/noodle" android:drawablePadding="10dp"> </TextView> <TextView android:id="@+id/tv_text4" android:text="@string/tv_text4" android:textSize="30sp" android:textColor="@color/black" android:layout_width="100dp" android:layout_height="wrap_content" android:layout_marginTop="10dp"> </TextView> <TextView android:id="@+id/tv_text5" android:text="@string/tv_text5" android:textSize="30sp" android:textColor="@color/black" android:layout_width="100dp" android:layout_height="wrap_content" android:layout_marginTop="10dp"> </TextView> <TextView android:id="@+id/tv_text6" android:textSize="30sp" android:textColor="@color/black" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp"> </TextView> <TextView android:id="@+id/tv_text7" android:text="paomadengpaomadengpaomadengpaomadengpaomadengpaomadengpaomadengpaomadengpaomadengpaomadengpaomadengpaomadengpaomadengpaomadengpaomadengpaomadeng" android:textSize="30sp" android:textColor="@color/black" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:singleLine="true" android:ellipsize="marquee" android:marqueeRepeatLimit="marquee_forever" android:focusable="true" android:focusableInTouchMode="true"> <requestFocus/> </TextView> </LinearLayout>?
?
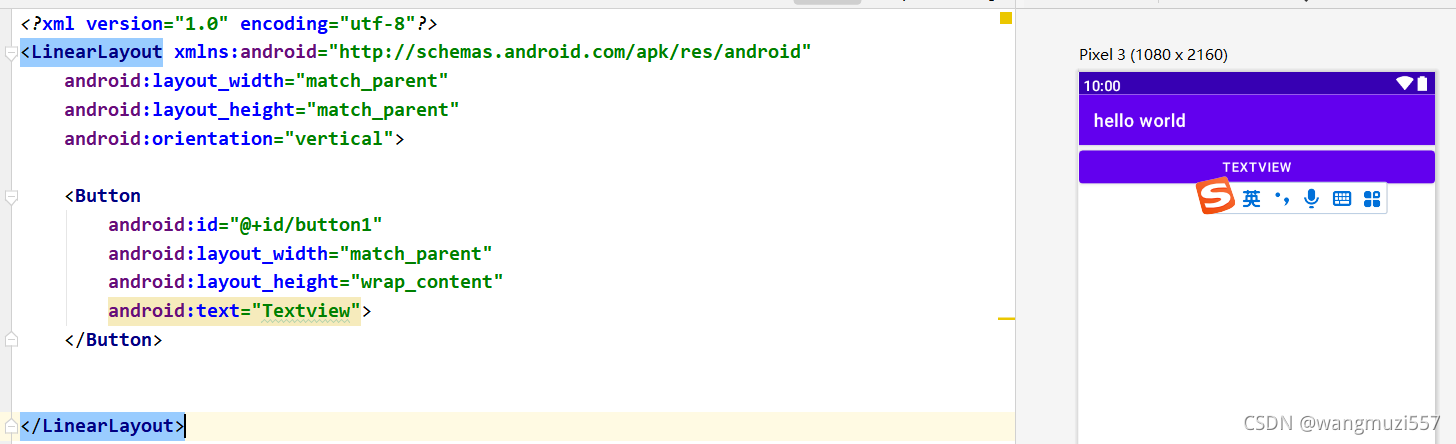
MainActivity中的内容:
import androidx.appcompat.app.AppCompatActivity; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.widget.Button; public class MainActivity extends AppCompatActivity { // 声明按钮 private Button mBtnTextView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // 找到元素 对应activity—main中的button mBtnTextView = (Button) findViewById(R.id.button1); // 设置点击事件 mBtnTextView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //跳转到TextView演示界面 // 如何跳转界面 Intent intent =new Intent(MainActivity.this,TextViewActivity.class); startActivity(intent); } }); } }MainActivity中的activity-layout的内容: