我想显示的html标签字符串如下:
String s="<div><p>凤凰网港股港股通资金流向统计,9月27日,腾讯控股(00700.hk),美团-W(03690.hk),华润电力(00836.hk),南向资金净流入金额位列市场前三,分别净流入1125.70386百万,726.50990百万,361.71790百万。</p>
<table style=\"width: 100%; border-collapse: collapse; text-align: center; background-color: #fff; color: #333; font-size: 12px;\">
<tr>
<th style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0; width: 25%;\">名称代码</th>
<th style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0; width: 25%;\"><span style=\"display: inline-block; vertical-align:middle;\">净流入</span>
<span style=\"display: inline-block; vertical-align:middle;\">(百万)</span></th>
<th style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0; width: 25%;\"><span style=\"display: inline-block; vertical-align:middle;\">净流入比</span>
<span style=\"display: inline-block; vertical-align:middle;\">(%)</span></th>
<th style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0; width: 25%;\">收盘价</th></tr>
<tr><td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">
<span style=\"display: inline-block; vertical-align:middle;\">腾讯控股</span>
<span style=\"display: inline-block; vertical-align:middle;\">(00700)</span></td>
<td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">1125.70386</td><td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">13.40</td><td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">464.60(+0.96%)</td></tr>
<tr><td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">
<span style=\"display: inline-block; vertical-align:middle;\">美团-W</span>
<span style=\"display: inline-block; vertical-align:middle;\">(03690)</span></td>
<td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">726.50990</td>
<td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">12.70</td><td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">248.40(+1.55%)</td></tr>
<tr><td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">
<span style=\"display: inline-block; vertical-align:middle;\">华润电力</span>
<span style=\"display: inline-block; vertical-align:middle;\">(00836)</span></td>
<td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">361.71790</td>
<td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">26.40</td><td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">22.40(-1.97%)</td></tr>
<tr><td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">
<span style=\"display: inline-block; vertical-align:middle;\">中国海洋石油</span><span style=\"display: inline-block; vertical-align:middle;\">(00883)</span></td>
<td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">327.17397</td>
<td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">13.00</td><td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">8.48(+5.08%)</td></tr>
<tr><td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">
<span style=\"display: inline-block; vertical-align:middle;\">药明生物</span>
<span style=\"display: inline-block; vertical-align:middle;\">(02269)</span></td>
<td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">295.00705</td><td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">18.60</td><td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">121.90(+3.48%)</td></tr><tr><td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\"><span style=\"display: inline-block; vertical-align:middle;\">海吉亚医疗</span><span style=\"display: inline-block; vertical-align:middle;\">(06078)</span></td><td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">216.75337</td><td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">18.70</td><td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">57.50(+6.48%)</td></tr><tr><td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\"><span style=\"display: inline-block; vertical-align:middle;\">中国平安</span><span style=\"display: inline-block; vertical-align:middle;\">(02318)</span></td><td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">168.25103</td><td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">6.30</td><td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">55.00(+1.38%)</td></tr><tr><td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\"><span style=\"display: inline-block; vertical-align:middle;\">李宁</span><span style=\"display: inline-block; vertical-align:middle;\">(02331)</span></td><td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">142.97763</td><td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">6.50</td><td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">88.00(-0.79%)</td></tr><tr><td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\"><span style=\"display: inline-block; vertical-align:middle;\">招商银行</span><span style=\"display: inline-block; vertical-align:middle;\">(03968)</span></td><td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">136.66660</td><td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">9.70</td><td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">59.05(+1.37%)</td></tr><tr><td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\"><span style=\"display: inline-block; vertical-align:middle;\">中国电力</span><span style=\"display: inline-block; vertical-align:middle;\">(02380)</span></td><td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">129.71345</td><td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">18.40</td><td style=\"vertical-align: middle; border: 1px solid#999; padding: 7px 0;\">4.13(+0.73%)</td></tr></table></div></div>";
TextView 只支持 一些固定的HTML 标签和样式,并不是所有的标签和样式都支持。
一开始我用Html.fromHttr)来显示html的,运行后发现,对于style,table等等一系列的标签它都没有解析:

?显示效果并不是自己想要的。
又在网上查找说替换掉不支持的标签:
s = s.replaceAll("<table>", "");
s = s.replaceAll("</table>", "");
s = s.replaceAll("<tr>", "");
s = s.replaceAll("</tr>", "<br/>");
s = s.replaceAll("<td>", " ");
s = s.replaceAll("</td>", " ");
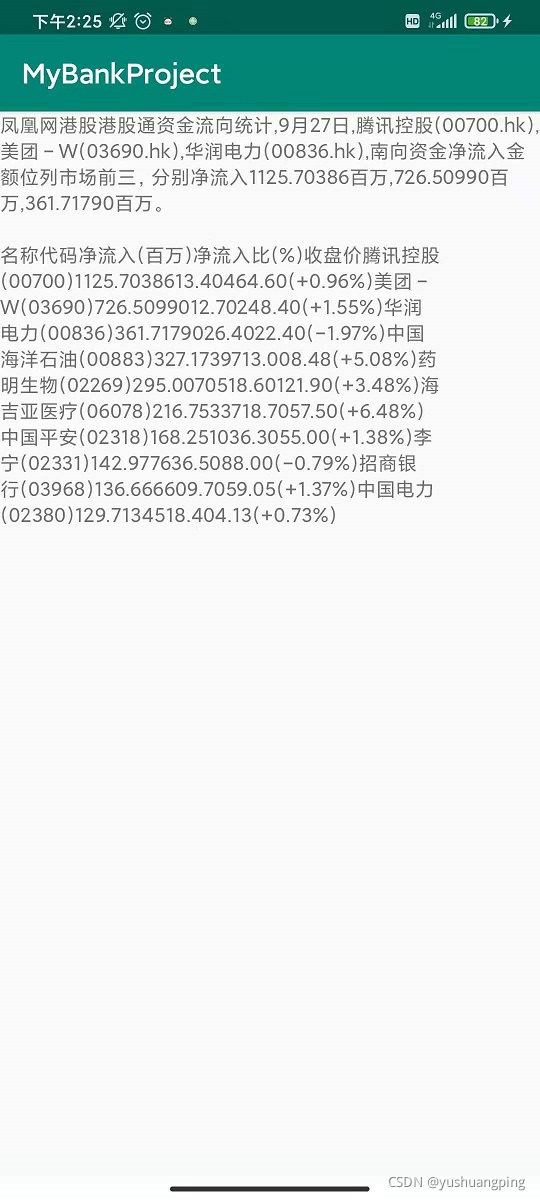
mTv.setText(Html.fromHtml(s));运行后的效果如下:

行效果显示了,但是列没有对其,也没有网格线
最后用WebView去做,在xml中增加:
<WebView
android:id="@+id/wv1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"/>在Activity中:
WebView webview = (WebView)findViewById(R.id.wv1);
webview.getSettings().setDefaultTextEncodingName("UTF-8");
webview.loadData(s, "text/html; charset=UTF-8", null);然而并没有起作用,效果和最初的一张效果图一样。
解决方法:
WebView webview = (WebView)findViewById(R.id.wv1);
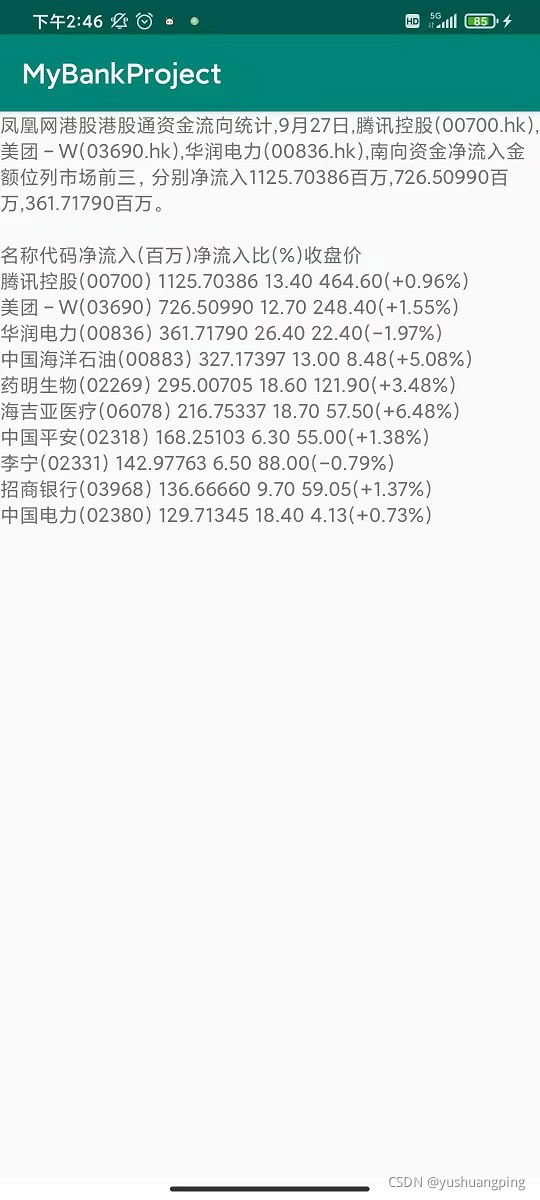
webview.loadDataWithBaseURL(null, s, "text/html", "UTF-8", null);最终效果图如下:
