上班摸鱼算是打工人们每天最喜欢做的事了,最近我看到了一则新闻,一位设计师竟因为上班摸鱼被开除了!
? ? ? ? ? ? ? ? ?

? ? ??
要说,公司后台监控软件不足为奇,毕竟可能出于安全防范的考量。不过,居然还统计鼠标点击次数和键盘敲击次数,合着没事用ipad练会画图也不行?!
于是,我不禁陷入沉思:同样身为一名设计师,我该如何高效摸鱼不被公司干掉?
思考良久后,我得出一个结论:即使摸鱼,但一定要有高质量产出,你总不能指望老板招你来上班是做慈善吧?
在此,大家要明确一个观念,高质量的产出和摸鱼并不矛盾,毕竟你摸不摸鱼,高质量产出都是必需品,不然被公司干掉那也是迟早的事!
? ? ? ? ? ? ? ? ?

? ? ??
于是,我开始搜索:设计师摸鱼工具推荐。
在浏览了众多摸鱼必备工具后,我种草了摹客,在一番深入了解后,发现Sketch有摹客插件。安装下载使用了半个月后,我终于实现了“高效工作,快乐摸鱼”的愿望!
摹客插件起到的是连接作用,将Sketch与摹客平台连接起来,把你Sketch中的设计稿上传至摹客平台,这样很大一部分工作,就能在摹客平台中高效完成。
话不多说,【高效工作,快乐摸鱼】的课程即将开始啦!
一、摹客能做什么?
-
在线评审
初版设计稿完成后,首先需要提交评审。之前给Leader评审时,经常双方聊着聊着就跑偏了,耽误时间不说,还容易忘记有哪些内容要进行修改。现在在线评审就能很好地解决这个问题!
你只需要通过摹客插件将设计稿上传至平台,通过分享按钮,就能一键分享设计稿给Leader审核了。
? ? ? ? ? ? ? ? ?

? ? ??
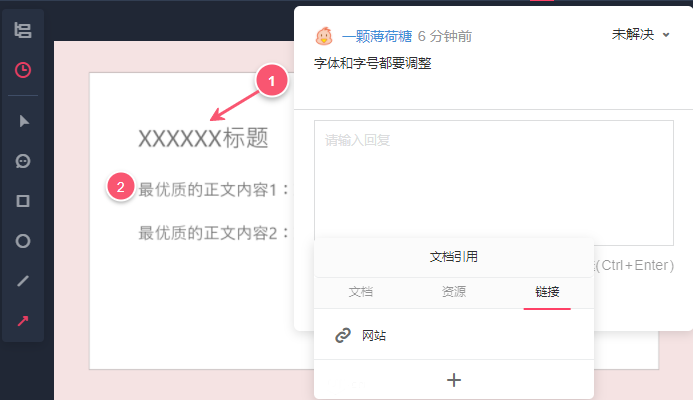
Leader打开链接后就能开始评审,除了常规的文字评论外,还可搭配矩形、圆、直线、箭头多种图标,并且能引用网址或文件辅助说明。在Leader评审的过程中,设计师就能着手修改,节省时间,提高效率。
? ? ? ? ? ? ? ? ?

? ? ??
2、标注
标注可以说是设计师们最头疼的工作了。标注不仅很花时间,而且很难实现面面俱到,总会有那些被忽略的小细节!而摹客的自动标注和手动标注,能帮你减轻80%的工作量!
-
超省心的自动标注
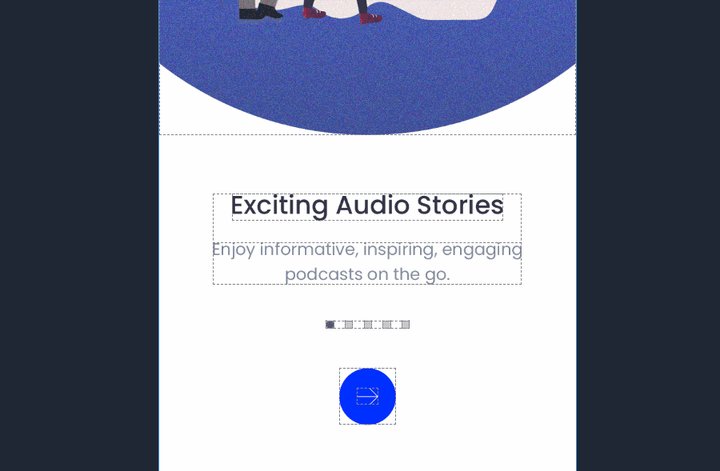
在进入摹客的开发模式中,鼠标移到对应的设计组件上,就能自动显示该模块的长宽、边距等信息。这个功能相当贴心,大部分的标注工作都不需要手动完成了!
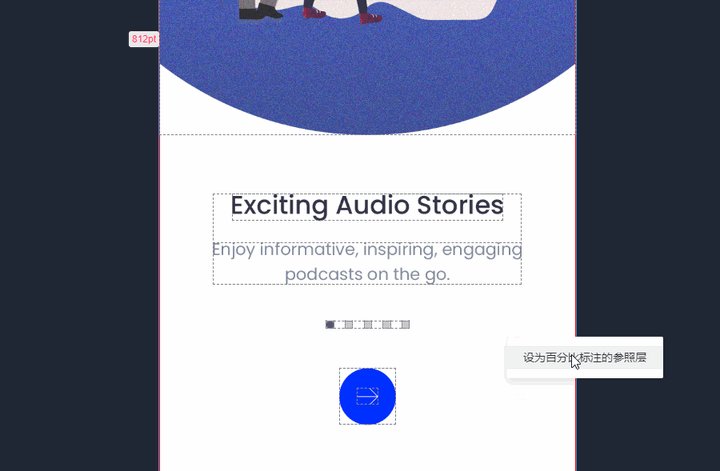
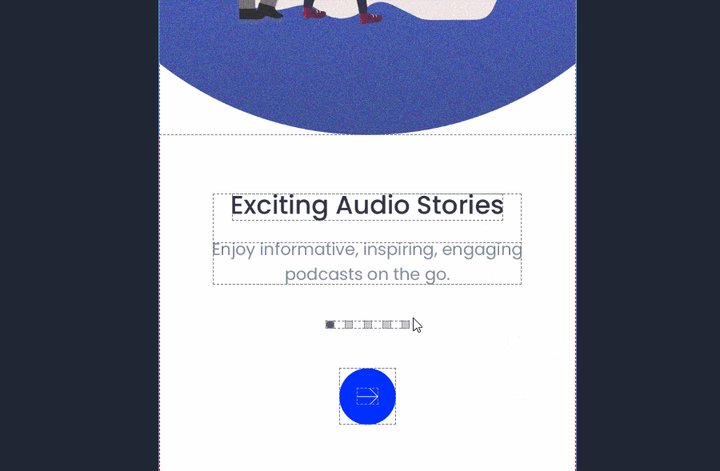
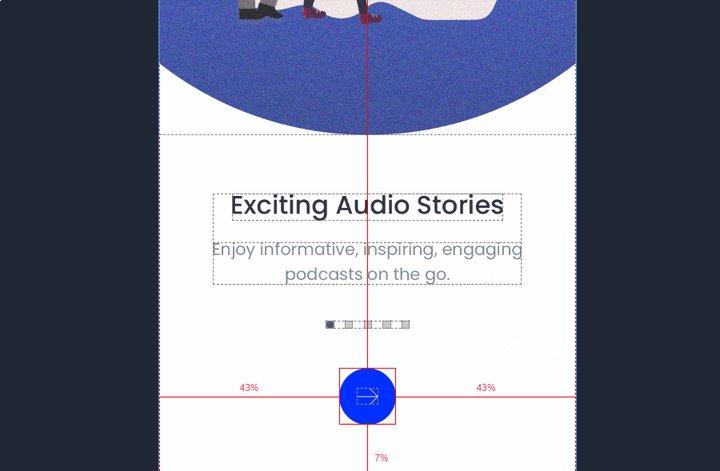
除了会显示基础的信息,摹客还可以将某个图层设置为百分比参照,当鼠标点击、hover设计图上其他图层,就会自动以该区域作为参照计算百分比,这样查看标注信息更加便捷了!
? ? ? ? ? ? ? ? ?

? ? ??
-
配合说明的手动标注
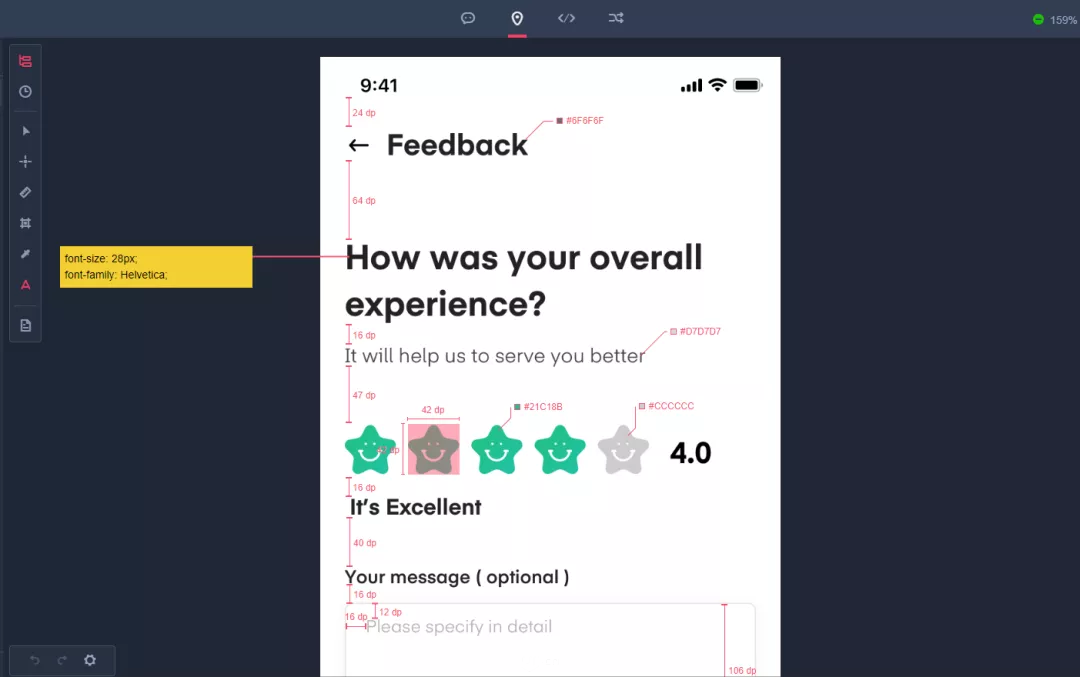
虽然自动标注可以完成大部分的标注工作,但手动标注可以标识一些细节内容。摹客共有五种手动标注的方式,分别是文字标注、坐标标注、尺寸标注、区域标注、颜色标注等。
设计师在定稿模式中,只需要点击页面左侧对应的标注按钮,即可编辑相关标注内容,相当简洁方便了!
? ? ? ? ? ? ? ? ?

? ? ??
而且针对市面上常见的协作软件来说,摹客的标注种类最为齐全,所以利用摹客,不仅能快速完成标注工作,而且还能交出一份完美的答卷,这可真是摸鱼的最高境界!
? ? ? ? ? ? ? ? ?

? ? ??
3、切图
我通常是在Sketch中将所有素材都做好标记切图,然后再将设计稿同步至摹客平台中。整个过程其实也就只需要几分钟吧,所有切图工作就已全部完成了。
? ? ? ? ? ? ? ? ?

? ? ??
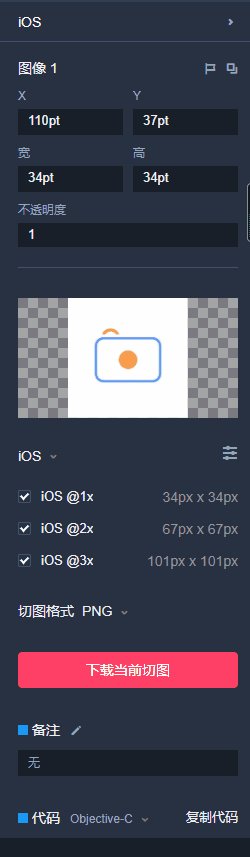
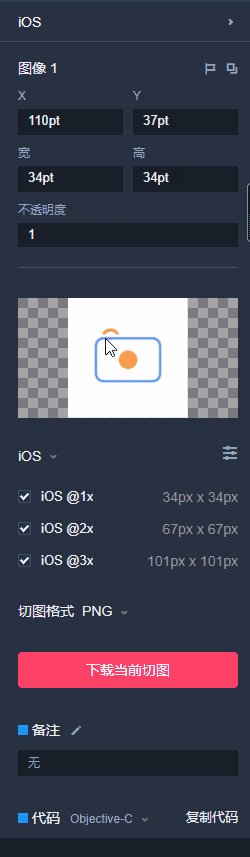
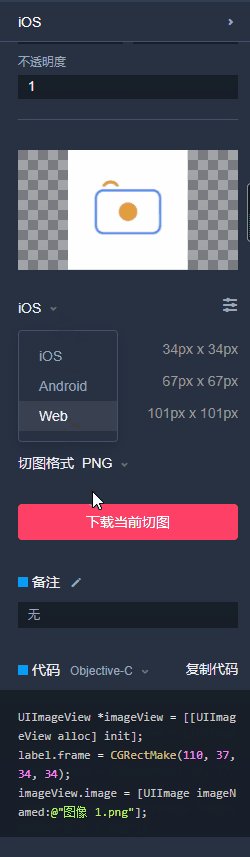
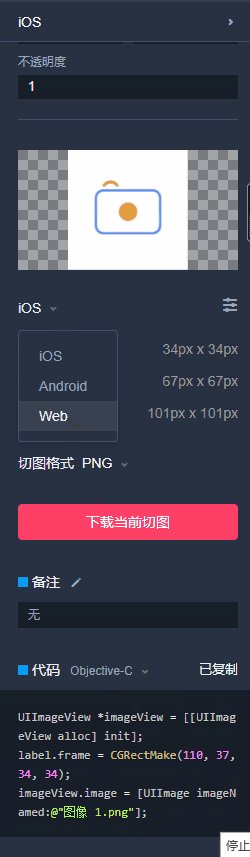
完成上传后,我会再检查下所有素材的情况,是否能正常显示,设计倍率和分辨率等是否正确。
全部做完后,就可以交付给前端啦!当然,前端在这份设计稿中,可以根据自己的需要,自主下载不同平台、不同倍率、不同格式的图片,甚至样式代码,也能一键copy,对他们而言,也能省事不少!
? ? ? ? ? ? ? ? ?

? ? ??
4、版本对比
改稿是每个设计师的伤,摹客贴心的配备了四种版本对比查看方式:双栏、蒙版、扫描、差异。双栏对比比较适合改动较大的设计稿,比如颜色对比、字体对比、布局变化等,能快速看出设计稿的区别。另外三种对比,适合查看设计稿中的细节修改。
? ? ? ? ? ? ? ? ?

? ? ??
要说交付前改稿,还只是折腾下自己,如果是在交付后再改稿,还会大大伤害前端的感情,你总不想每次改完稿,再给前端描述一遍吧。
所以,当设计稿迭代后,对于细微的变化,前端能使用版本对比,快速发现修改的位置,从而在他的代码中进行调整。这样你岂不是还能省出一部分与前端沟通的时间用来快乐摸鱼?!
二、如何使用摹客?
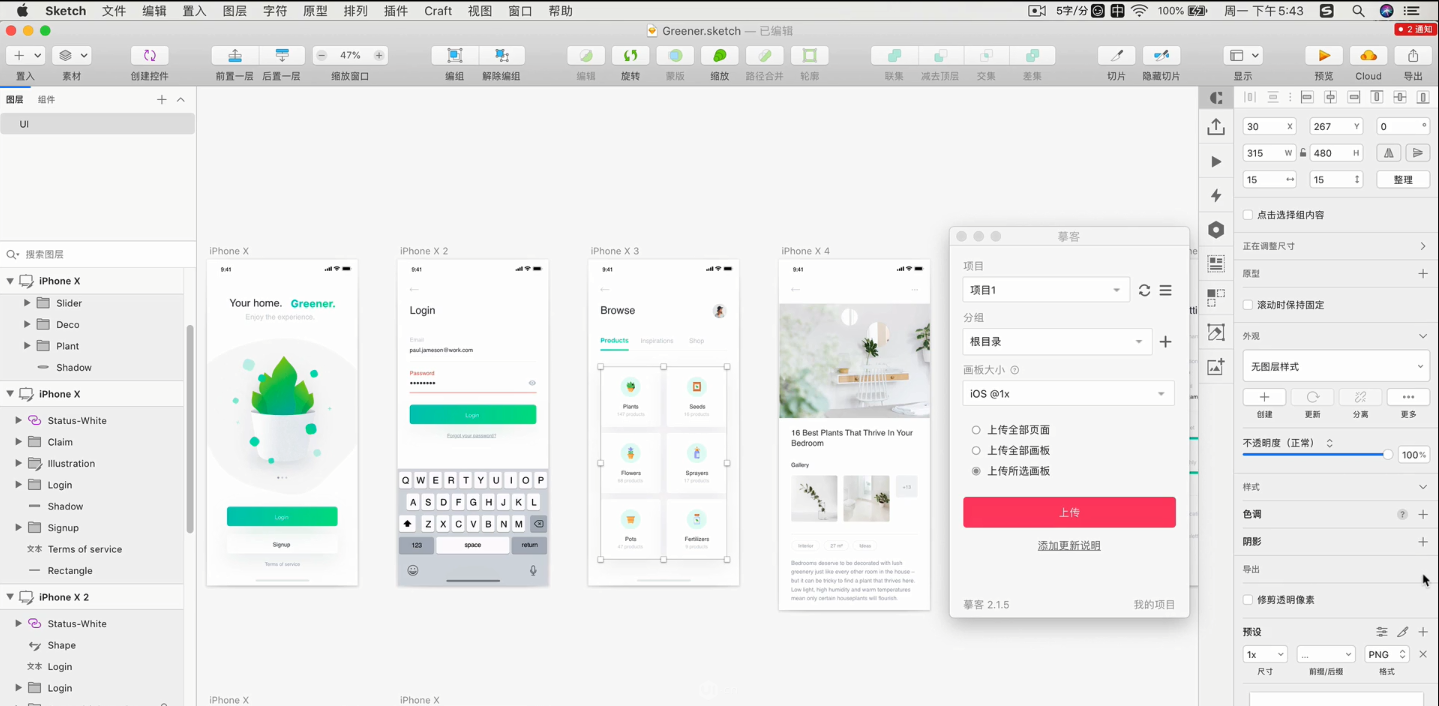
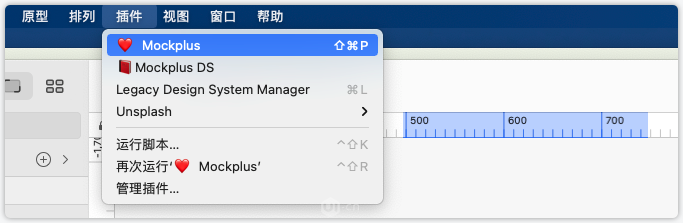
step1:搜索摹客,打开官网,在顶部下载摹客插件,将插件安装在Sketch上,登录摹客账号就能开始使用了。打开要上传的设计稿,点击顶部菜单栏【插件】,选择【Mockplus】;
? ? ? ? ? ? ? ? ?

? ? ??
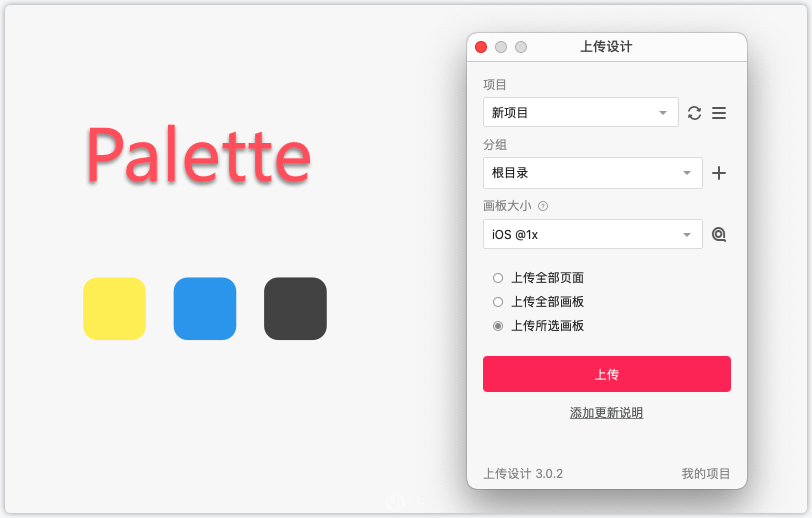
step2:根据弹框提示,选择对应信息,点击【上传】,即可将设计稿上传至摹客平台。
? ? ? ? ? ? ? ? ?

? ? ??
写在最后
摹客插件让只能单兵作战的Sketch也拥有了强大的“团战”能力,从此可以和Sketch Measure之类的单机切图导出插件说拜拜啦。有了成熟的线上协作平台,能让很多需要多次沟通的工作更高效地完成,把大把的撕X ?沟通的时间省下来,网上冲浪,带薪如厕是不香吗?
咳咳,别忘了,我们的宗旨是高效工作,快乐摸鱼!最后,使用Sketch的小伙伴们别忘了下载插件:https://www.mockplus.cn/download/idoc-sketch