原生Android应用接入flutter是混合开发的一种常用方式,但是其中会涉及flutter和一些android配置,还是很容易踩坑的,花了很长时间终于成功了,记录下来
步骤一:构建项目
Android项目接入flutter需要Android原生目录和flutter module目录,注意将他们放在同一个文件夹下面
-
flutter_hybrid
- flutter_module (flutter module目录文件)
- MyApp(原生android)
flutter_module可以使用命令创建
flutter create -t module flutter_module
原生android项目可以使用Android Studio创建
具体步骤
File>new Project>EmptyActivity>finished>创建成功
步骤二:基础准备
有了flutter moduel和android项目还不着急接入,需要先进行一些基础的准备才能够顺利接入
首先
Flutter 库打包成由 AAR 和 POM artifacts 组成的本地 Maven 存储库,在flutter module文件夹下使用命令
flutter build aar
成功信息,这里需要注意:按照成功信息进行集成操作
按照图片中的内容操作就行,这里提几个进行集成操作的注意(细节)点
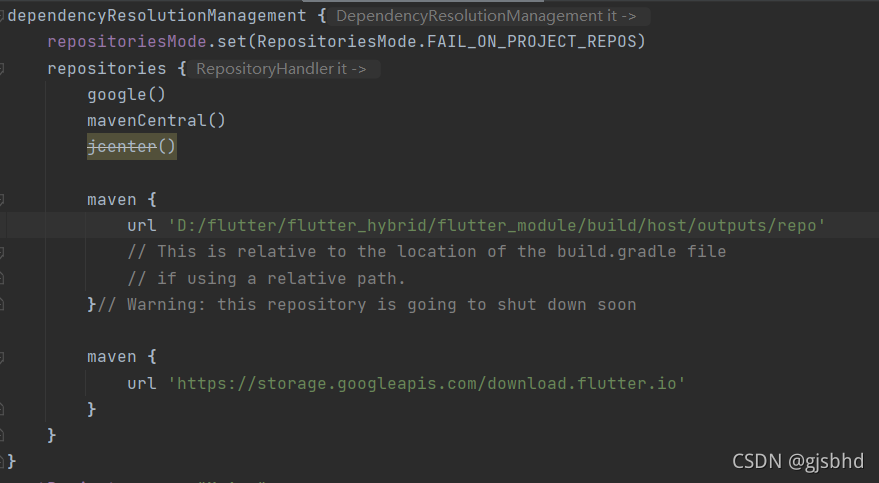
- 集成信息中的repostories的配置信息现在已经不在build.gradle中进行配置了,需要转移到settints.gradle中配置,否则会报错

- 其余信息在build.gradle(app)中配置,但是默认并不提供profileImplementation,所以需要在buildTypes添加profile类型,推荐先添加类型,最后Sync now
步骤三:接入
到了这一步就快成功了
Flutter 提供了 FlutterActivity,用于在 Android 应用内部展示一个 Flutter 的交互界面。和其他的 Activity 一样,FlutterActivity 必须在项目的 AndroidManifest.xml 文件中注册。
<activity
android:name="io.flutter.embedding.android.FlutterActivity"
android:configChanges="orientation|keyboardHidden|keyboard|screenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode"
android:hardwareAccelerated="true"
android:windowSoftInputMode="adjustResize"
/>
在MainActivity中导入flutterActivity,后面会自己加载里面的flutterActivity
import io.flutter.embedding.android.FlutterActivity;
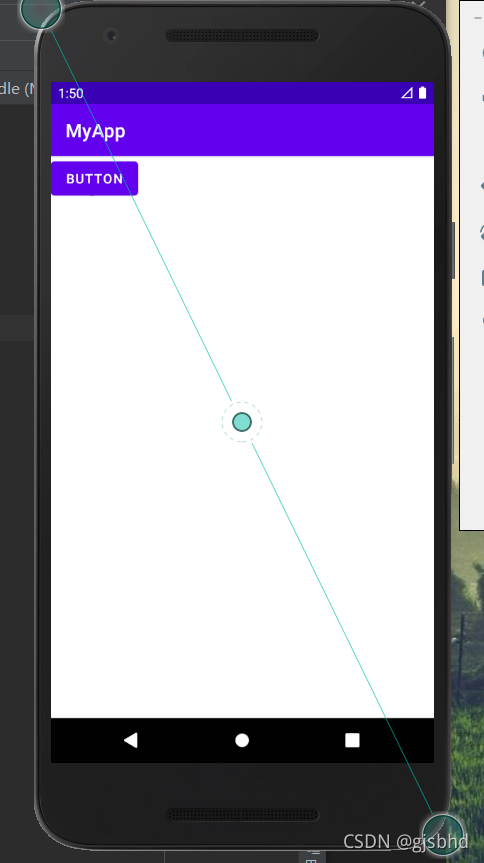
在Android原生项目中添加一个button按钮,作用是打开flutter模块

它的点击事件
public void sendMessage(View view) {
// Do something in response to button
startActivity(
FlutterActivity
.withNewEngine()
.initialRoute("/defaultRouteName")
.build(getApplicationContext())
);
}
这里的路由是在flutter模块中配置的,这里将代码贴出来
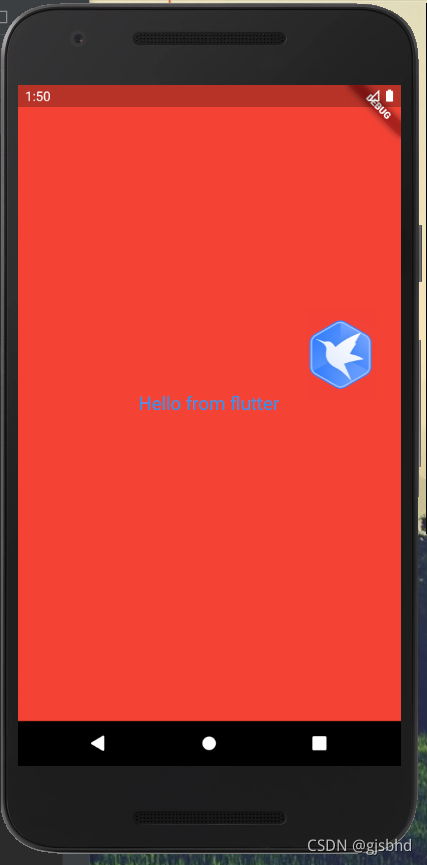
void main() => runApp(_widgetForRoute('defaultRouteName'));
Widget _widgetForRoute(String route) {
switch (route) {
default:
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.red,
body: Center(
child: Text(
'Hello from flutter',
textDirection: TextDirection.ltr,
style: TextStyle(fontSize: 20.0, color: Colors.blue),
),
)),
);
}
}
步骤四:测试
点击button,成功