1.Button的学习
1.1文字大小、颜色
android:textSize="20sp" android:textColor="@color/black" android:background="@color/green"##一般来说使用??android:background 是不可以进行按钮的染色的
解决方法
在res/values/themes.xml中
将:
改成:?
##
也可以使用:? ? android:backgroundTint? ?来改变背景颜色
1.2.自定义背景形状
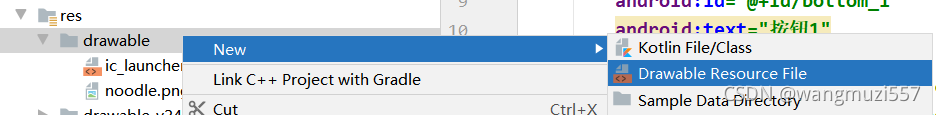
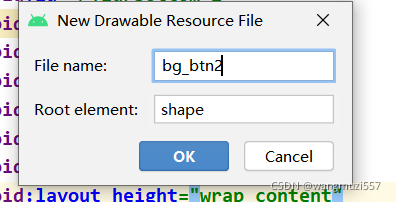
在 res\drawable右键 新建??
这就是新建形状的步骤?
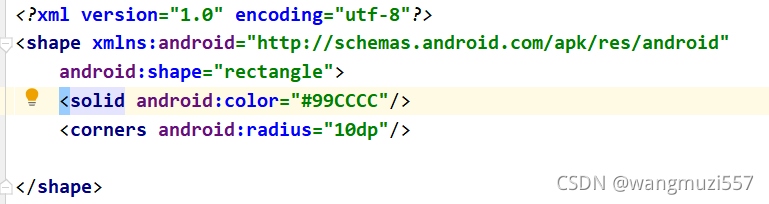
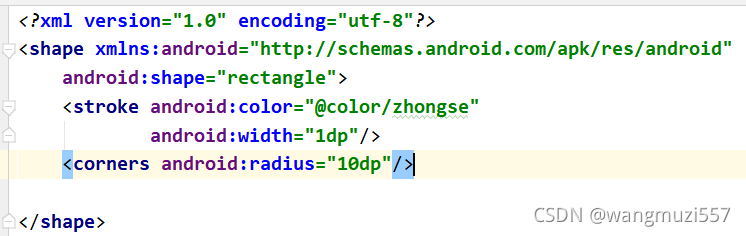
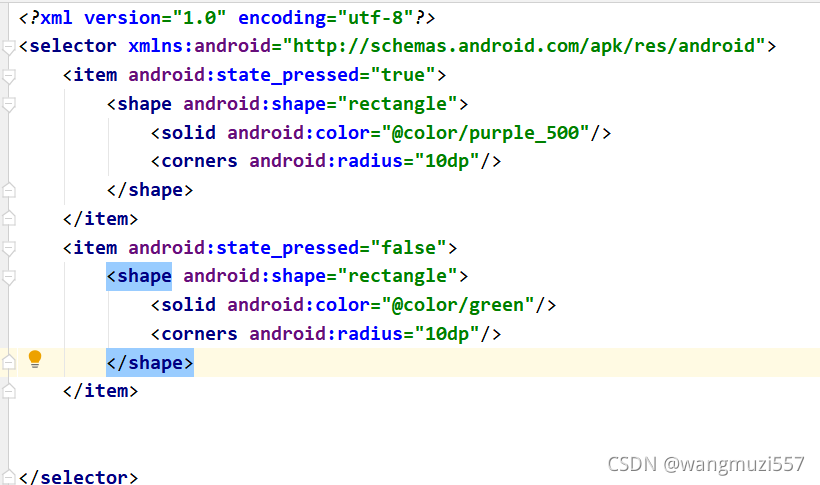
?shape 形状?
solid用以指定内部填充色
?corners标签是用来字义圆角的?
1.3自定义按压效果
1.4点击事件
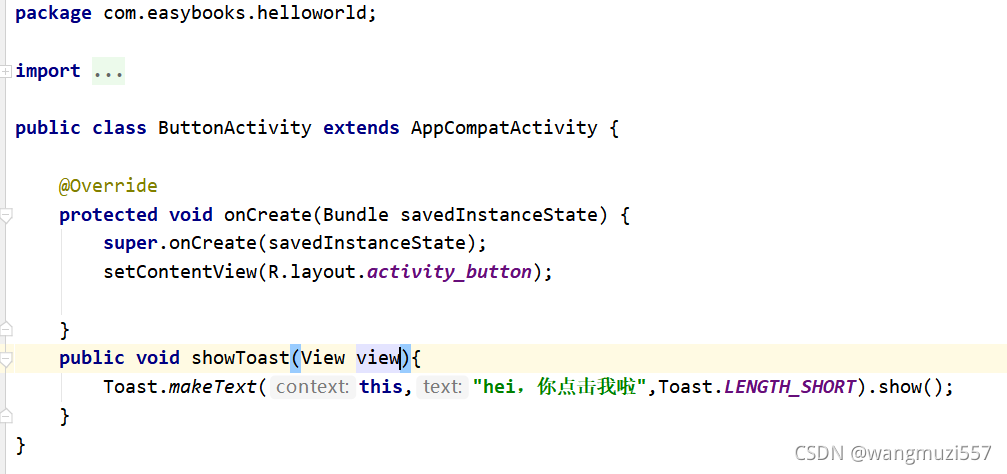
方法1:在控件中 写? ?android:onClick="showToast"
然后写?showToast 这个方法
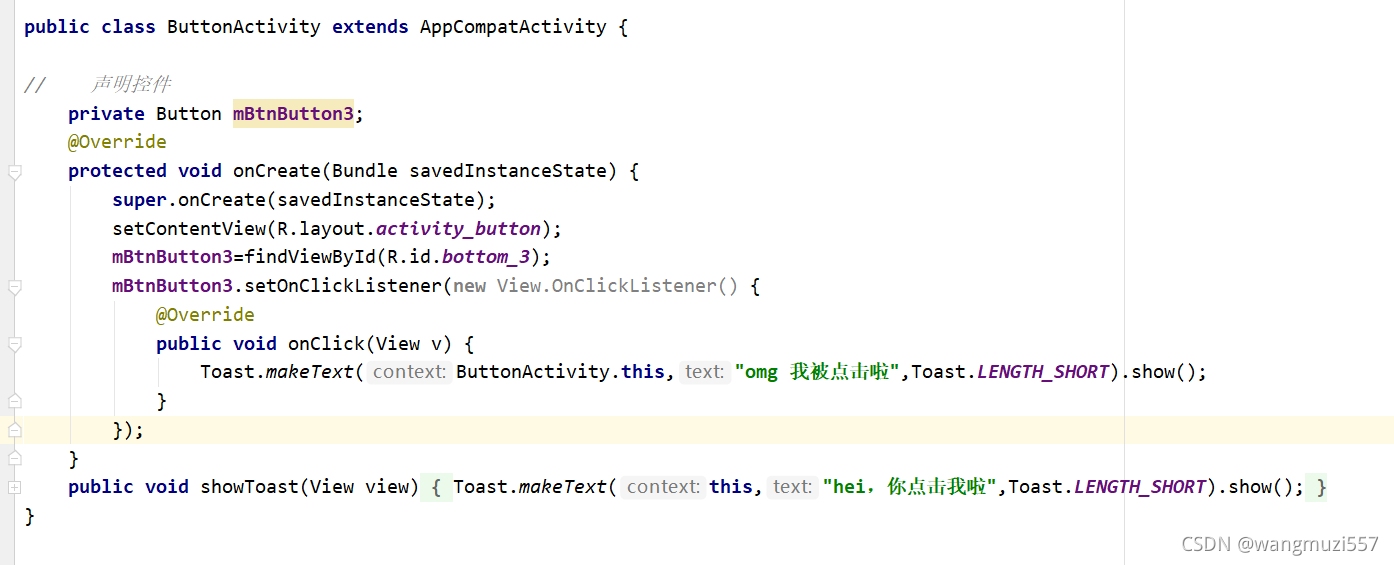
?方法二
import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.util.Log; import android.view.MotionEvent; import android.view.View; import android.widget.Button; import android.widget.Toast; public class ButtonActivity extends AppCompatActivity { // 声明控件 private Button mBtnButton3,mBtnButton1,mBtnButton2; private static final String TAG="ONE"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_button); mBtnButton3=findViewById(R.id.bottom_3); // 点击事件 mBtnButton3.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(ButtonActivity.this,"omg 我被点击啦",Toast.LENGTH_SHORT).show(); } }); // 长按事件 mBtnButton3.setOnLongClickListener(new View.OnLongClickListener() { @Override public boolean onLongClick(View v) { Log.e(TAG,"长按事件"); return false; } }); // 触摸事件 mBtnButton3.setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { Log.e(TAG,"触摸事件" + event.getAction()); return false; } }); } public void showToast(View view){ Toast.makeText(this,"hei,你点击我啦",Toast.LENGTH_SHORT).show(); } }<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:padding="15dp" android:orientation="vertical" android:layout_height="match_parent"> <Button android:id="@+id/bottom_1" android:text="按钮1" android:textSize="20sp" android:textColor="@color/black" android:background="@color/green" android:layout_width="match_parent" android:layout_height="wrap_content"> </Button> <Button android:id="@+id/bottom_2" android:text="按钮2-按钮的外形设置" android:textSize="20sp" android:textColor="@color/black" android:background="@drawable/bg_btn2" android:layout_width="match_parent" android:layout_marginTop="10dp" android:layout_height="wrap_content" > </Button> <Button android:id="@+id/bottom_3" android:text="按钮3_按钮框的设置" android:textSize="20sp" android:textColor="@color/black" android:background="@drawable/bg_btn3" android:layout_width="match_parent" android:layout_marginTop="10dp" android:layout_height="wrap_content" > </Button> <Button android:id="@+id/bottom_4" android:text="按钮4-按钮自定义按压的设置" android:textSize="20sp" android:textColor="@color/black" android:background="@drawable/bg_byn4" android:layout_width="match_parent" android:layout_marginTop="10dp" android:layout_height="wrap_content" android:onClick="showToast"> </Button> <Button android:id="@+id/bottom_5" android:text="按钮5" android:textSize="20sp" android:textColor="@color/black" android:background="@drawable/bg1" android:layout_width="150dp" android:layout_marginTop="10dp" android:layout_height="200dp"> </Button> </LinearLayout>
3.EditText的学习
3.1常用属性
android:hint 输入提示 android:drawableXxx 在输入框的指定方位添加图片 android:drawablePadding 设置图片与输入内容的间距 android:paddingXxx 设置内容与边框的间距 android:textColorhint: 输入提示文字的颜色 android:inputType 输入类型3.2监听事件
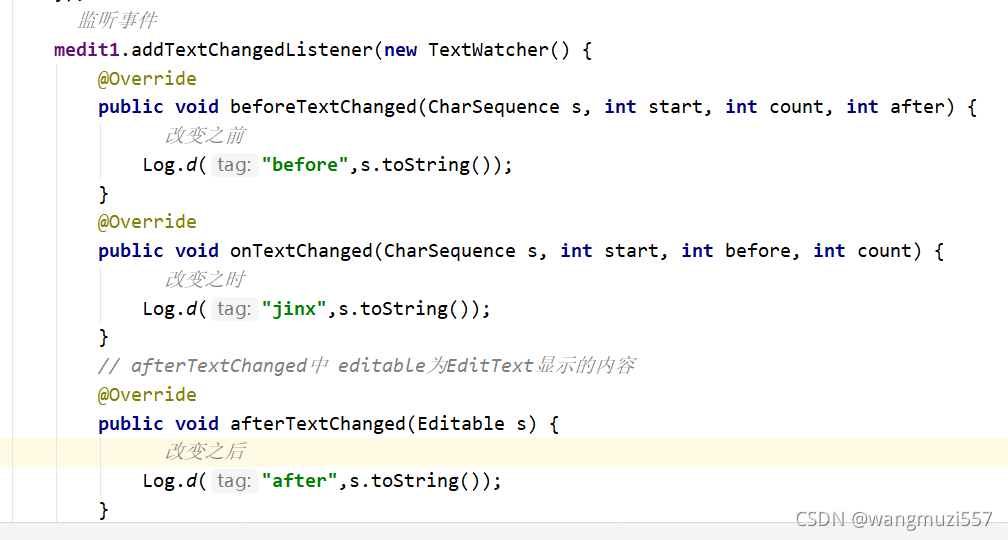
?
通过Log,结合Android源码注释,可以得出结论:
beforeTextChanged(CharSequence s, int start, int count, int after)
s: 修改之前的文字。
start: 字符串中即将发生修改的位置。
count: 字符串中即将被修改的文字的长度。如果是新增的话则为0。
after: 被修改的文字修改之后的长度。如果是删除的话则为0。onTextChanged(CharSequence s, int start, int before, int count)
s: 改变后的字符串
start: 有变动的字符串的序号
before: 被改变的字符串长度,如果是新增则为0。
count: 添加的字符串长度,如果是删除则为0。
afterTextChanged(Editable s)
s: 修改后的文字
??
3.3制作登录界面
{ private Button mBtn1,mBtn2; private EditText medit1,medit2,medit3; private String s1,s2,s3; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_edit); findViewById(); mBtn1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(EditActivity.this,"重置",Toast.LENGTH_SHORT).show(); clear(); } }); mBtn2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // Toast.makeText(EditActivity.this,"登录",Toast.LENGTH_SHORT).show(); // 调用方法 checkInput(); // // 获取数据的内容并打印 s1=medit1.getText().toString(); s2=medit2.getText().toString(); s3=medit3.getText().toString(); Log.e("loe","用户名:"+s1); Log.e("loe","密码:"+s2); Log.e("loe","手机号码:"+s3); } }); // 监听事件 medit1.addTextChangedListener(new TextWatcher() { @Override public void beforeTextChanged(CharSequence s, int start, int count, int after) { } @Override public void onTextChanged(CharSequence s, int start, int before, int count) { Log.d("edittext",s.toString()); } // afterTextChanged中 editable为EditText显示的内容 @Override public void afterTextChanged(Editable s) { } }); } private void findViewById(){ mBtn1=findViewById(R.id.b1); mBtn2=findViewById(R.id.b2); medit1=findViewById(R.id.edit_1); medit2=findViewById(R.id.edit_2); medit3=findViewById(R.id.edit_3); } private boolean checkInput(){ // 获取数据的内容 s1=medit1.getText().toString(); s2=medit2.getText().toString(); s3=medit3.getText().toString(); if("".equals(s1)){ Toast.makeText(EditActivity.this,"用户名不能为空,请重新编辑",Toast.LENGTH_SHORT).show(); medit1.requestFocus(); return false; } else if("".equals(s2)){ Toast.makeText(EditActivity.this,"密码不能为空,请重新编辑",Toast.LENGTH_SHORT).show(); medit2.requestFocus(); return false; } else if(s2.length()<8){ Toast.makeText(EditActivity.this,"密码不能小于8位数字",Toast.LENGTH_SHORT).show(); medit2.requestFocus(); return false; } else if("".equals(s3)){ Toast.makeText(EditActivity.this,"手机号码不能为空,请重新编辑",Toast.LENGTH_SHORT).show(); medit3.requestFocus(); return false; } else if (s3.length()<13||s3.length()>13){ Toast.makeText(EditActivity.this,"手机号码要等于13位",Toast.LENGTH_SHORT).show(); medit3.requestFocus(); return false; } else { Toast.makeText(EditActivity.this,"登录成功",Toast.LENGTH_SHORT).show(); } return true; } private void clear(){ medit1.setText(""); medit2.setText(""); medit3.setText(""); } }<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:orientation="vertical" android:padding="15dp" android:layout_height="match_parent"> <TextView android:id="@+id/text1" android:text="登录界面" android:textColor="@color/zhongse" android:textSize="35sp" android:textStyle="bold" android:gravity="center" android:layout_width="match_parent" android:layout_height="wrap_content"> </TextView> <RelativeLayout android:padding="15dp" android:layout_width="wrap_content" android:layout_height="wrap_content"> <EditText android:id="@+id/edit_1" android:hint="用户名" android:drawableLeft="@drawable/yhm" android:textSize="20sp" android:padding="10dp" android:textColor="@color/black" android:textStyle="bold" android:drawablePadding="5dp" android:background="@drawable/edit_btn1" android:layout_width="match_parent" android:layout_height="wrap_content" android:maxLines="1" android:layout_marginBottom="5dp" android:textColorHint="@color/zhongse"> </EditText> <EditText android:id="@+id/edit_2" android:hint="密码" android:padding="10dp" android:textSize="20sp" android:textColor="@color/black" android:textStyle="bold" android:inputType="textPassword" android:drawableLeft="@drawable/suo" android:drawablePadding="5dp" android:background="@drawable/edit_btn1" android:layout_width="match_parent" android:layout_height="wrap_content" android:maxLines="1" android:layout_below="@id/edit_1" android:layout_marginBottom="5dp" android:textColorHint="@color/qianlan"> </EditText> <EditText android:id="@+id/edit_3" android:padding="10dp" android:textColor="@color/black" android:textSize="20sp" android:drawablePadding="5dp" android:hint="手机号码" android:textStyle="bold" android:drawableLeft="@drawable/phone" android:background="@drawable/edit_btn1" android:inputType="numberPassword" android:layout_width="match_parent" android:layout_height="wrap_content" android:maxLines="1" android:layout_below="@id/edit_2" android:layout_marginBottom="5dp" android:textColorHint="@color/green"> </EditText> </RelativeLayout> <RelativeLayout android:layout_marginTop="15dp" android:layout_gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content"> <Button android:id="@+id/b1" android:text="重置" android:textStyle="bold" android:textColor="@color/black" android:background="@drawable/bg_color_selector" android:textSize="20sp" android:layout_width="wrap_content" android:layout_height="wrap_content"> </Button> <Button android:id="@+id/b2" android:text="登录" android:textStyle="bold" android:textColor="@color/black" android:background="@drawable/bg_color_selector" android:textSize="20sp" android:layout_marginLeft="30dp" android:layout_toRightOf="@+id/b1" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </RelativeLayout> </LinearLayout>