需求:
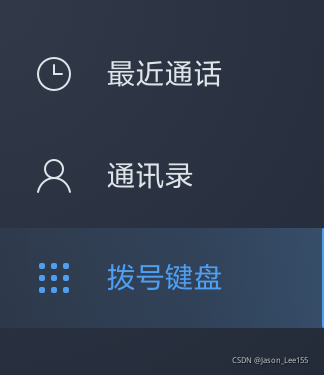
标题可能不太容易让人理解,直接看图吧:

比如这三个Button,选中的时候图片是蓝色,不选中的时候图片是白色。正常情况下,切图要切两套,一张白底,一张蓝底。可如果UI只给你白底呢?那么也只能代码动态修改了。
实现:
Android Support V4 的包中提供了 DrawableCompat 类,很容易写出如下的辅助方法来实现 Drawable 的着色:
public static Drawable tintDrawable(Drawable drawable, ColorStateList colors) {
final Drawable wrappedDrawable = DrawableCompat.wrap(drawable);
DrawableCompat.setTintList(wrappedDrawable, colors);
return wrappedDrawable;
} // 通话记录变色
Drawable originDrawable0 = getDrawable(R.mipmap.icon_call_records_48);
if (originDrawable0 != null) {
originDrawable0.setBounds(0, 0, originDrawable0.getMinimumWidth(), originDrawable0.getMinimumHeight());
Drawable wrapDrawable0 = tintDrawable(originDrawable0, ColorStateList.valueOf(getColor(R.color.dial_search_address_blue)));
callRecordsRbtn.setCompoundDrawables(wrapDrawable0, null, null, null);
}