问题定位
在测试flutter动态化引擎过程中发现相同width的CSS样式下发到flutter到时渲染和web端不一致,明显感觉端上的宽高要多出一部分,但是宽度和margin的值完全一样。
花了一些时间排查这个问题,基本定位到问题来源于两者使用的盒模型不一致所导致的。
盒模型
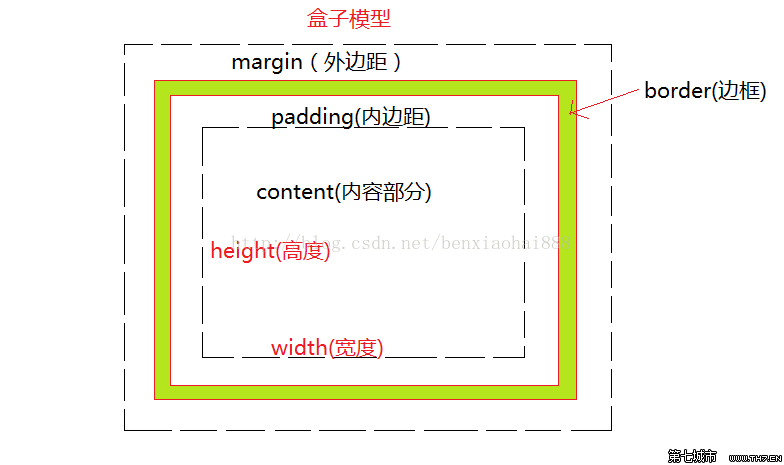
盒模型最直观的就是下面这张图片:

标准的W3C盒模型由4部分组成:content,padding,border和margin。对应box-sizing的value为content-box
简单来说元素的宽度=content width + padding + border + margin
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ar6dN5Fa-1634466666021)(http://img-03.proxy.5ce.com/view/image?&type=2&guid=f344b4bf-2433-eb11-8da9-e4434bdf6706&url=https://pic1.zhimg.com/v2-c7f922f0331e06afff9f7e8ed5949d9c_b.jpg)]
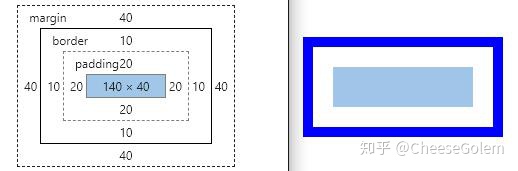
而IE6以下还有另一种盒模型,该模型下元素的宽度则为Width + margin,此时的Width是包含了元素的content width + padding + border的,对应box-sizing的value为border-box

上面两张图片的CSS都为:
div {
width: 200px;
height: 100px;
margin: 40px;
padding: 20px;
border: 10px solid blue;
}
解决问题
看了上面盒模型的介绍相信大家对问题原因应该都比较清楚了,很可能是两者盒模型不一致导致相同CSS但是渲染效果截然不同
但是Web端默认的盒模型(box-sizing属性)value是content-box,而flutter也是一样,为什么会出现盒模型不一致呢?
后面检查了代码后发现我这里Web端工具的渲染CSS全局被reset为border-box(即另一种盒模型,width算上了padding和border)
咨询了相关同事后将对应Web端的渲染元素box-sizing修改回content-box后重新配置相关布局属性后最终解决了该问题
回顾
- Web端盒模型的理解和不同盒模型的渲染方式
- 了解width/height多端渲染差异的一个可能原因
- box-sizing属性