先看源码
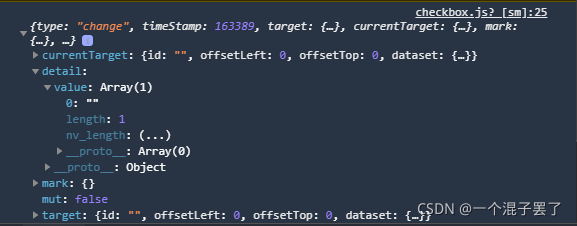
提示?
? ? ? ? 这个代码来源是黑马的36集? 我去测试了一下 发现如果我绑定的点击事件detail是没这个value的 然后我再去删掉data里的value的话 发现detail的value也还是存在的 说明这value是复选框自带的
如果想取复选框的value的值取不出来就在checkbox里加上 value=“{{item.value}}”
当时学vue的时候直接打印是可以打印出全部内容来的
但是这个好像有点不一样 我发现 如果不自己去给事件的value赋值的话是事件的value内容是空的
所以想取出item里的value的值必须要给这个事件的value的值给赋上你想要给的item里的值比如这样 value="{{item.value}}"? ? ?第一个value是事件源的value 第二个value是data的value
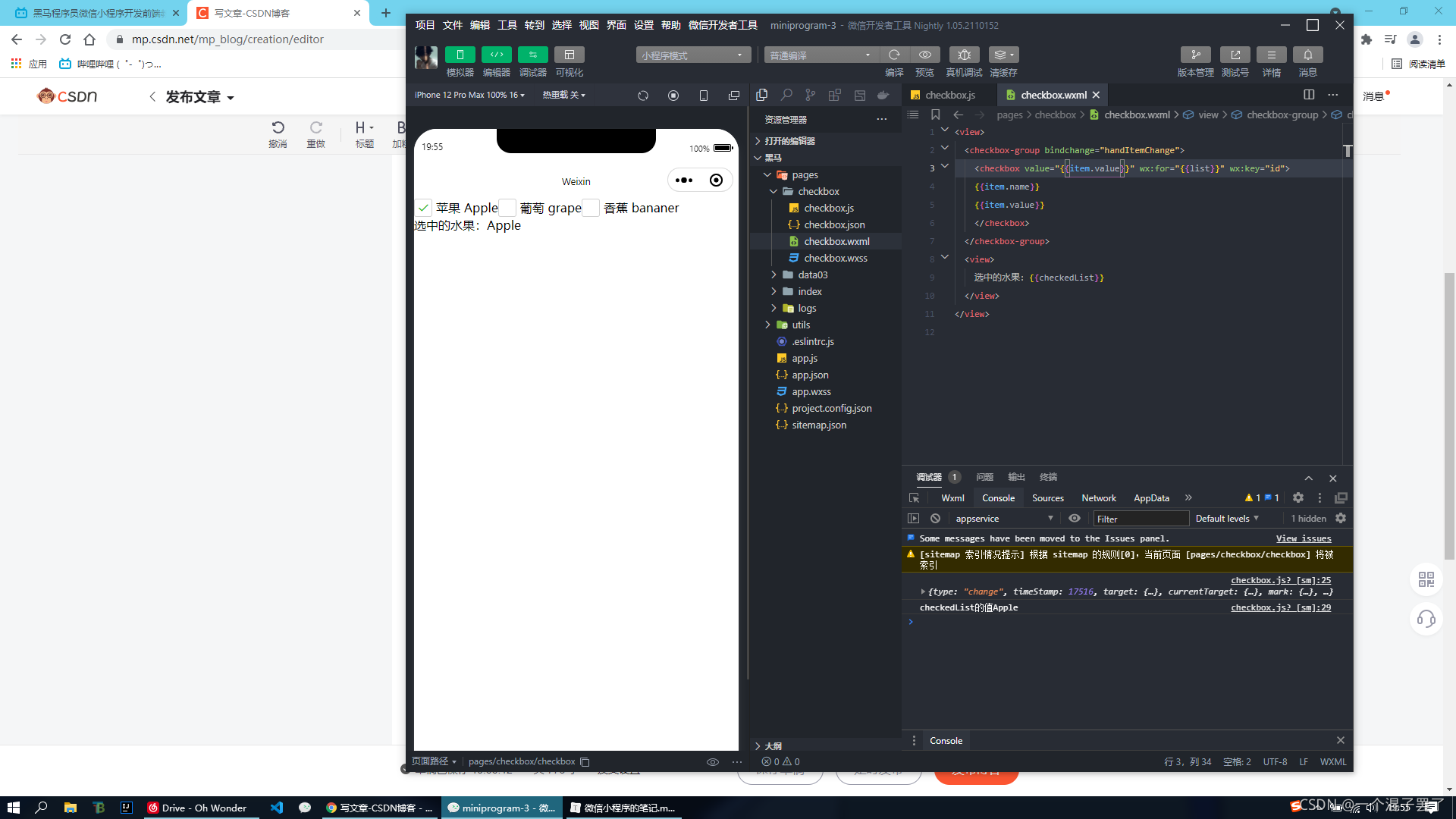
看看代码的话你就会发现能打印出 你选中的水果的value的值
如果还是不知道的话
把value="{{item.value}}"改成value="{{item.name}}"
你就会发现屏幕上打印的值就变成了你选中的水果的名字 如你选中 苹果则打印的是苹果
这个跟着黑马 36 集敲出来的
<view>
<checkbox-group bindchange="handItemChange">
<checkbox value="{{item.value}}" wx:for="{{list}}" wx:key="id">
{{item.name}}
{{item.value}}
</checkbox>
</checkbox-group>
<view>
选中的水果:{{checkedList}}
</view>
</view>接下来的js代码
// pages/checkbox/checkbox.js
Page({
data: {
list:[
{
id:0,
name:"苹果",
value:"Apple"
},
{
id:1,
name:"葡萄",
value:"grape"
},
{
id:2,
name:"香蕉",
value:"bananer"
}
],
checkedList:[]
},
//复选框的选中事件
handItemChange(e){
console.log(e);
//1.获取被选中的复选框的值
const checkedList = e.detail.value;
//进行赋值
console.log("checkedList的值"+checkedList);
this.setData({
checkedList
})
}
})这个代码出来的是这样的结果

但是一开始我是没加value="{{item.valuie}}"的 也就是说 选中的苹果这一栏是出不来的
而打印出来的代码也是在value这一栏是什么也没有