
?工欲善其事必先利其器,在开发小程序之前,不妨让我们先来了解清楚,什么是正确的方式与工具。
如同我们在《小程序的昨日与今天》一文中所说,小程序的开发并不需要配置任何开发环境,只需要安装官方的 IDE 工具即可。
在本文中,我们将会结合 FinClip 官方小程序开发工具 FIDE 与移动端应用 FinClip,介绍开发小程序前需要知道的基础信息,以及 FIDE 及 FinClip APP 的界面介绍,功能与使用技巧。
本文为「从认识小程序到研发」系列的第二篇文章,前文为《小程序的昨日与今天》https://blog.csdn.net/finogeeks/article/details/120740039?spm=1001.2014.3001.5501![]() https://blog.csdn.net/finogeeks/article/details/120740039?spm=1001.2014.3001.5501。
https://blog.csdn.net/finogeeks/article/details/120740039?spm=1001.2014.3001.5501。
开发前准备,共分 7 步
第一步,注册平台账号并创建小程序

FinClip 注册页面
既然是在讨论 FinClip 小程序的开发与使用,那第一步当然需要前往 FinClip.com 注册一个小程序账号,请登录?https://finclip.com/#/login?type=register?,在分别输入团队名称,邮箱与密码后,点击底部的按钮,即可完成注册。

FinClip 管理后台首页
在完成账号注册后,系统会自动跳转到 FinClip 小程序开放平台的管理后台中。在管理后台中我们提供了许多与小程序,应用,安全相关的配置项,开发者可以根据自己的实际需要进行相关的配置。

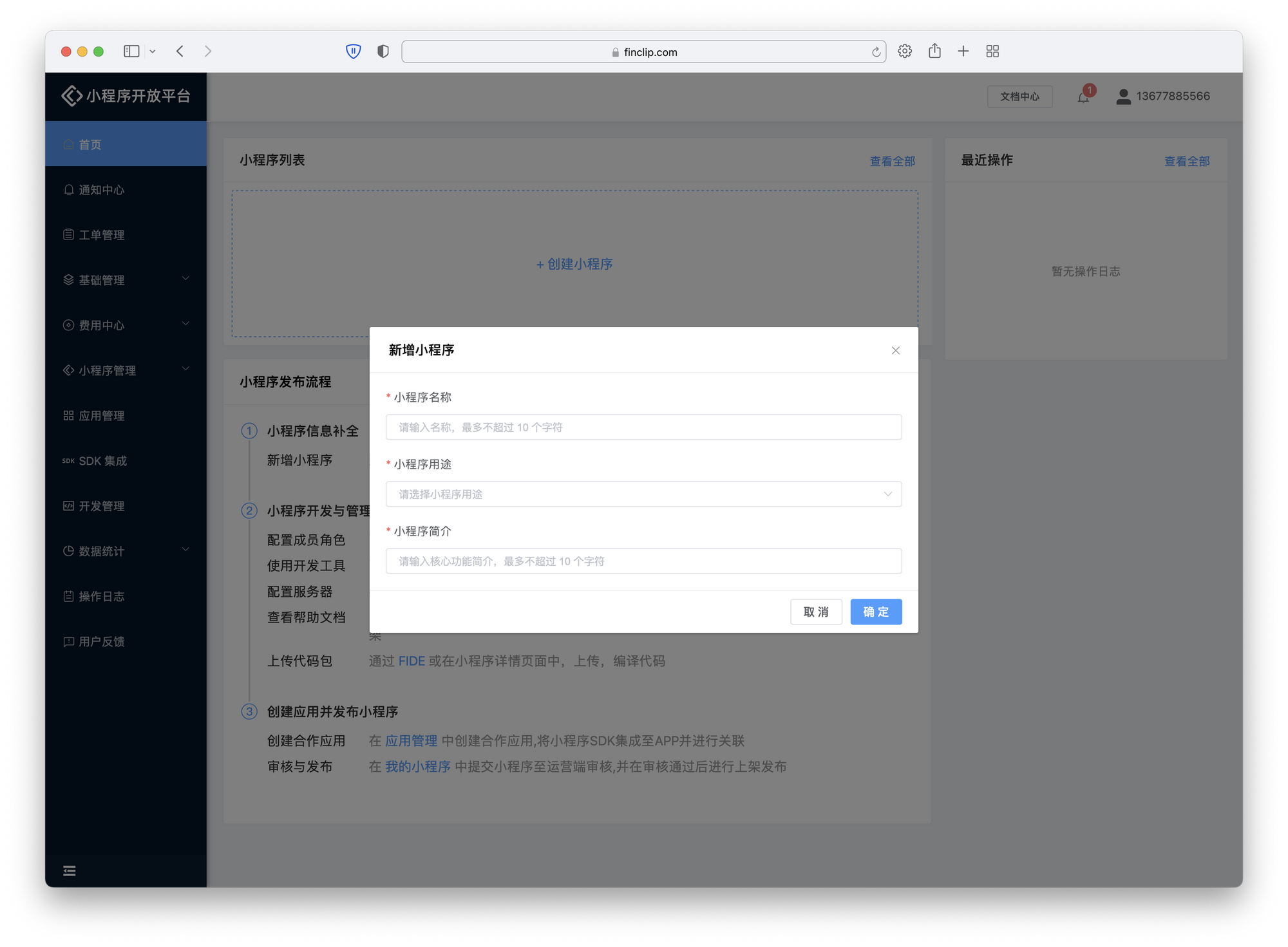
创建小程序
与常见的其他小程序平台不同,FinClip 支持一个用户账户下拥有多个小程序进行使用与体验(在 FinClip.com 中,体验版用户支持免费体验最多 99个小程序),因此我们需要先点击「管理后台-首页-小程序列表」中的「创建小程序」,在补充小程序的名称,用途与简介内容后,就可以完成小程序的创建了。
当然,点击管理后台中左侧「目录-小程序管理-我的小程序」,并在之后的页面中点击「创建小程序」,也能够达到一样的目的。

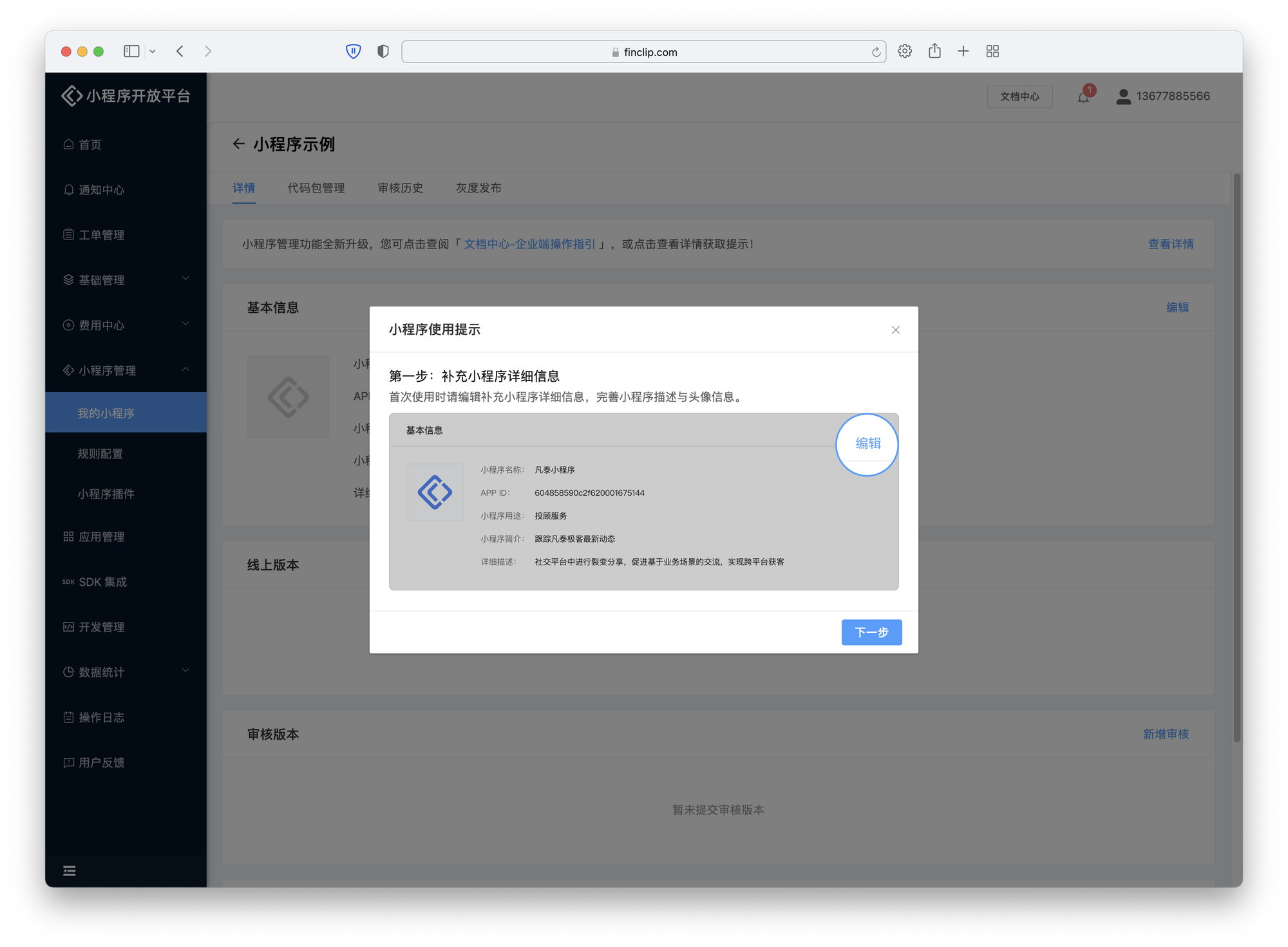
小程序使用提示
创建完成后,我们会看到「小程序使用提示」的弹窗,告诉我们使用小程序的基本步骤。不过别担心,在本文中我们也会分别介绍其中的内容。
第二步,下载 FIDE
FIDE(即 FinClip Integrated Development Environment) 是由 FinClip 官方推出的小程序开发工具,这款开发工具是我们为了帮助开发者更简单、高效地调试小程序,所开发的小程序开发调试工具。

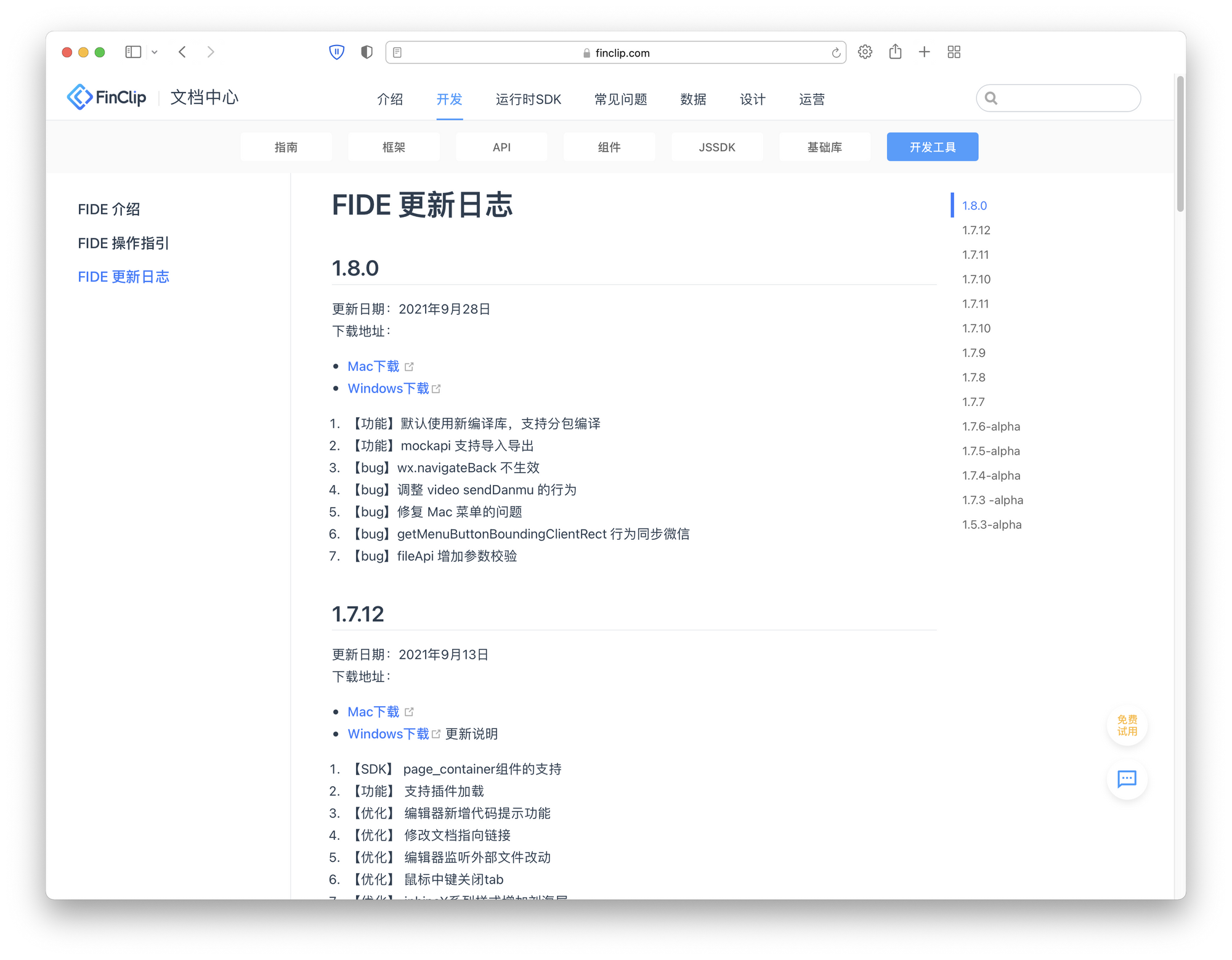
FIDE 更新日志
我们可以在?FIDE 更新日志 | 文档中心?这里了解版本更新日志,并下载最新版的 FIDE 工具。
由于我的系统环境为 macOS,因此在后文中也会以 macOS 下的 FIDE 做配图介绍,但不要担心,不论是 Windows 还是 macOS,二者在不同系统下的体验与功能都是一致且没有区别的。

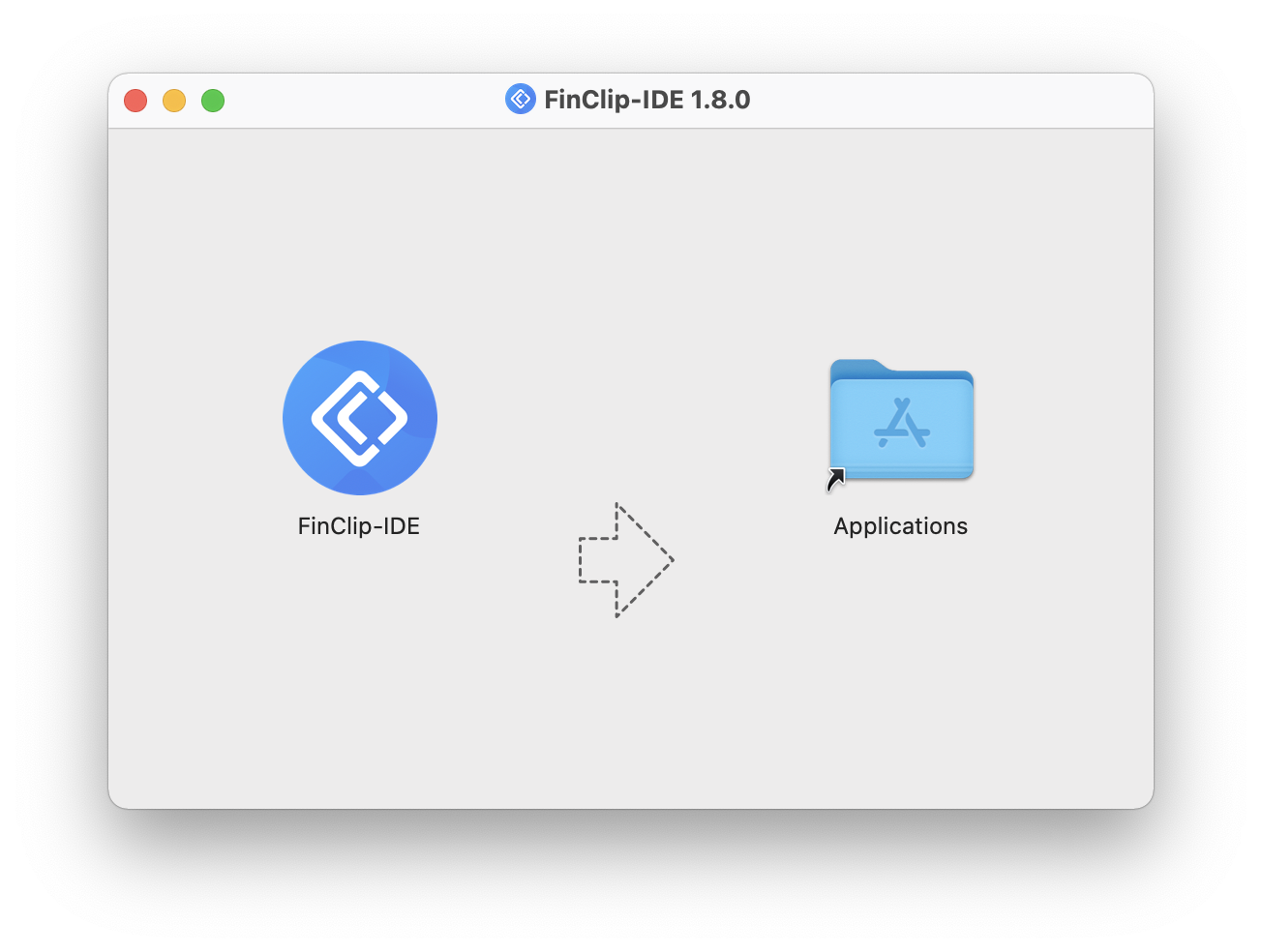
macOS 端安装应用,需要将 IDE「拖拽」到右侧的「文件夹中」
第三步,下载 FinClip APP
既然我们是在做小程序开发的准备,当然需要准备移动端的 APP 进行体验与预览,因此我们需要在手机中下载「FinClip」移动应用。

FinClip(凡泰助手)介绍
- iPhone 用户直接在 App Store 中搜索「FinClip」,结果中第一个「FinClip-凡泰助手」就是我们所需要的应用。扫描上图中的二维码跳转到应用商店也能够获取应用;
- Android 用户需要在手机浏览器中点击「这里」,或者使用「扫一扫」扫描上图中的二维码进行下载,下载安卓系统中对应的版本。
第四步,新建小程序项目
在下载完毕后,我们打开对应的安装文件,完成 FIDE 的安装即可。

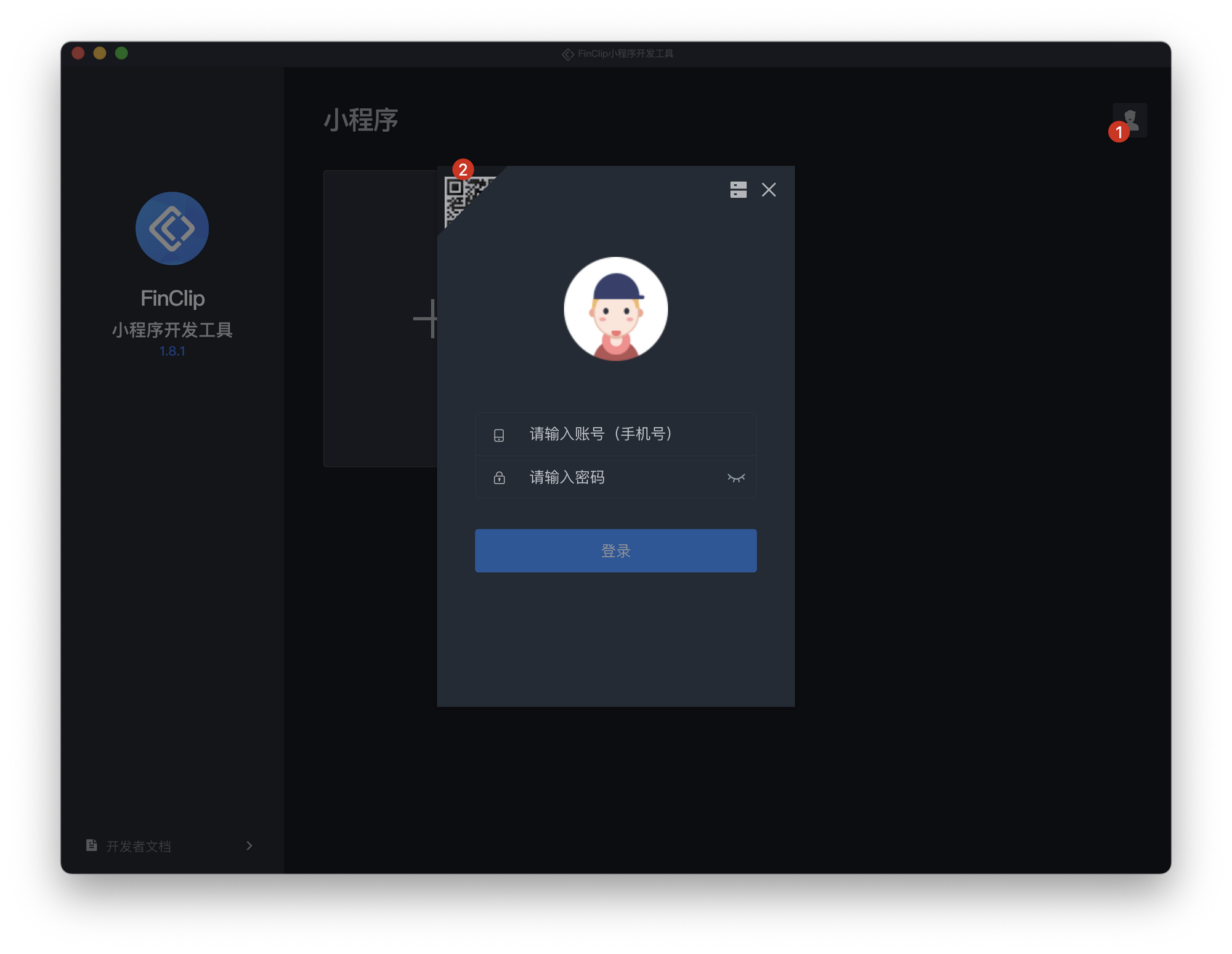
FIDE - 登录界面
打开后,分别点击右上角的「 1-登录按钮」,输入前文中注册的账户与密码,即可登录 FIDE。
如果你已经下载了移动应用「FinClip」并完成了账户登录的话,也可以点击「2-切换登录方式」,使用扫码的方式进行登录。

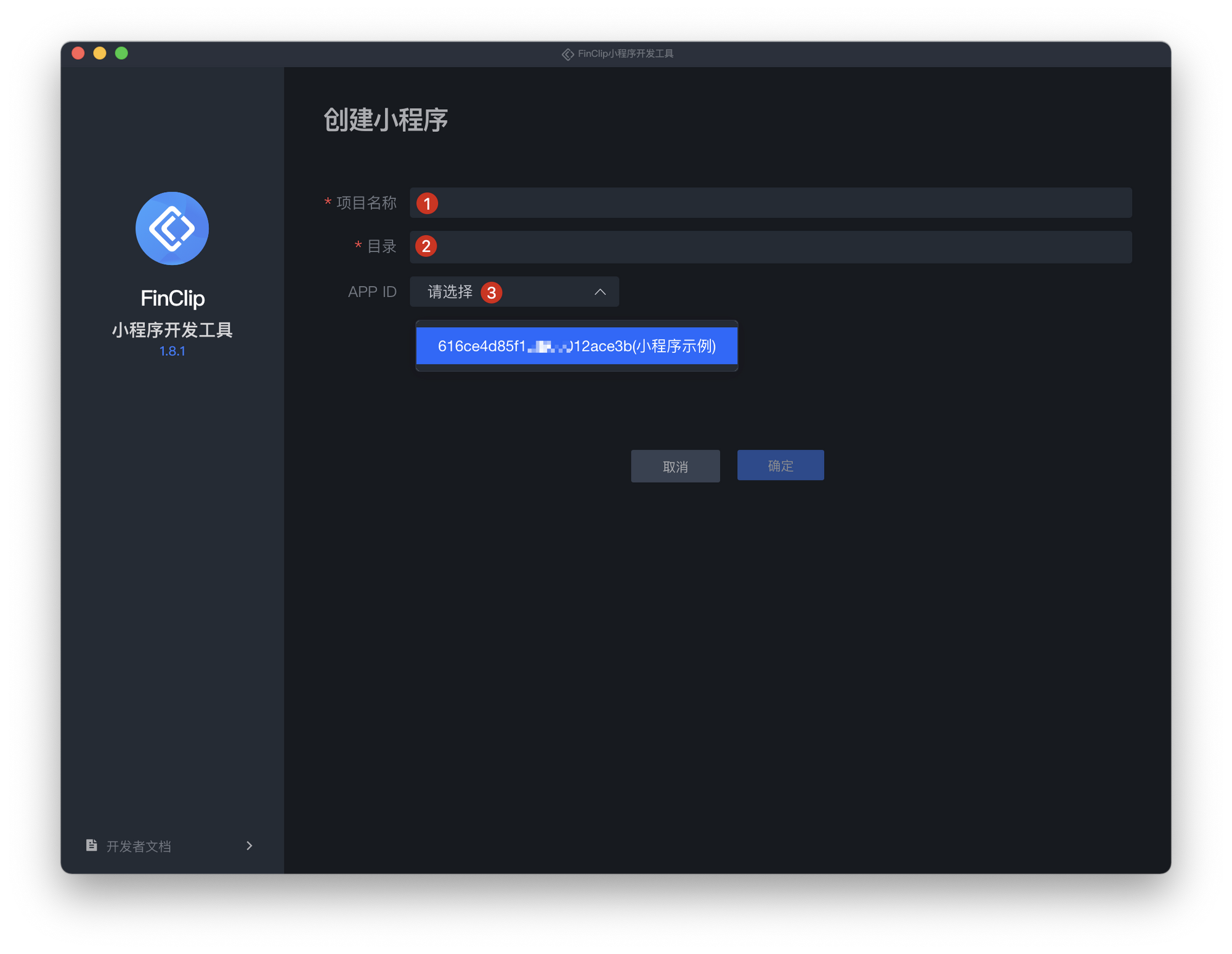
FIDE - 创建小程序
登录后,我们点击「新建按钮」开始创建小程序,创建时我们需要分别输入图中的三部分内容,即:
- 项目名称:给你的项目起个名字,建议使用英文,比如 HelloWorld(注意,项目名称不能重名);
- 目录:给你的项目找个家,选择一个空的文件夹用于存放小程序的项目文件;
- APP ID:当你登录后,这里会显示出所有已创建的小程序 APP ID,因为我在上文中的「准备第一步,注册平台账号并创建小程序」中已经完成了小程序创建,因此就直接选择了这个小程序;
完成信息填写后,点击下面的「确定」按钮,完成项目创建。
如果你选择的目录中已经有小程序相关的代码文件,FIDE 则会提示你「该目录为非空目录,将保留原有文件创建项目」。
第五步,认识 FIDE

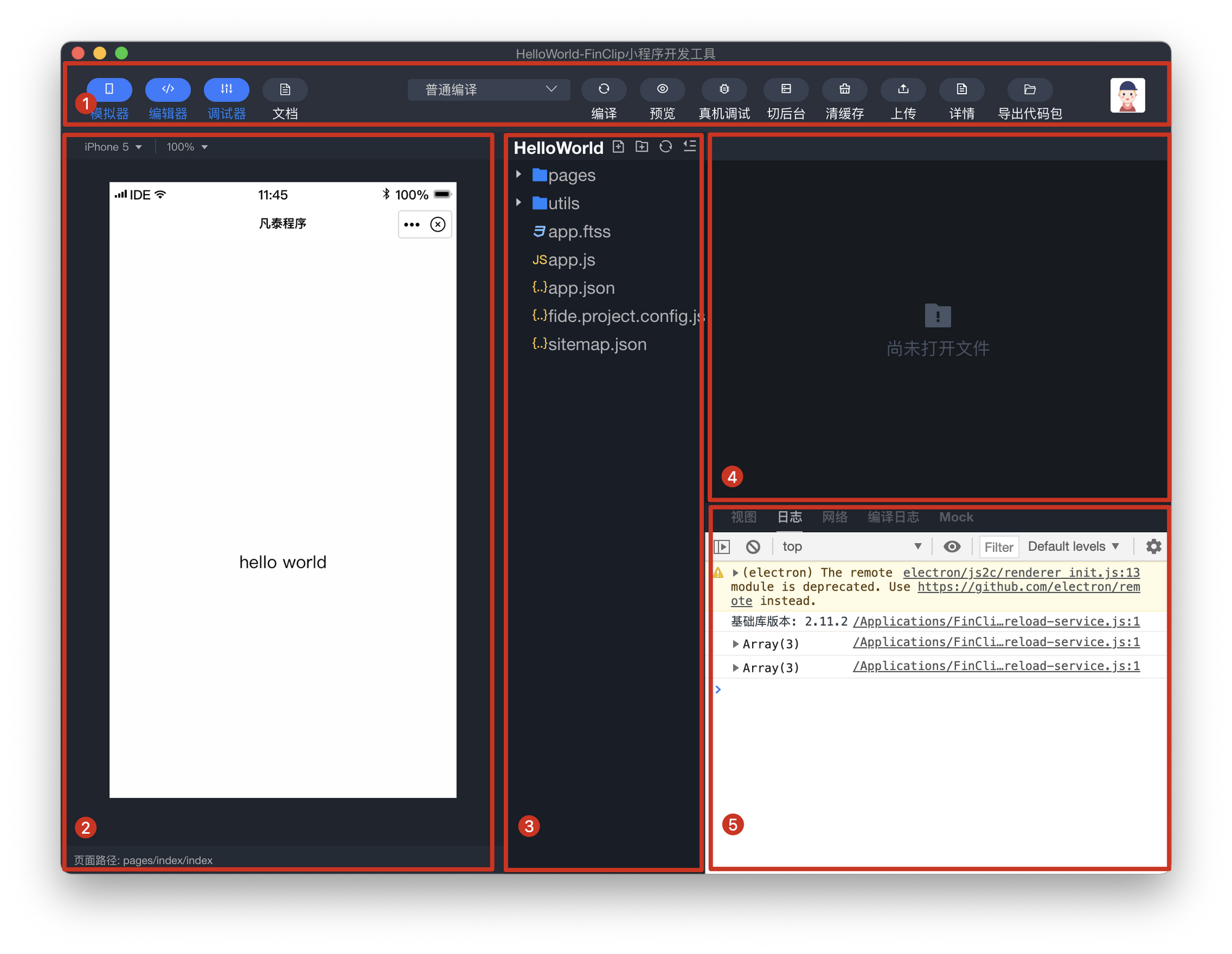
FIDE - 窗口结构介绍
我们分别按照从上到下,从左到右的顺序,将 FIDE 分成如上图中的 5 个区域,这些区域分别是:
- 「工具栏」可以展示关闭不同面板,打开文档中心,进行编译或其他操作;
- 「模拟器」可以模拟预览小程序的使用效果,也可以设置不同的机型和显示比例查看调整预览效果;
- 「文件管理器」可以查看目录数结构与内容,新增文件或文件夹。点击任意文件都可以在右侧看到文档中的具体内容,与内容编辑器被统称为「编辑器」;
- 「内容编辑器」可以修改代码内容,与文件管理器被统称为「编辑器」;
- 「调试器」可以调试小程序代码,查看报错或其他提示;
在顶部的工具栏中,各按钮的对应功能介绍如下:

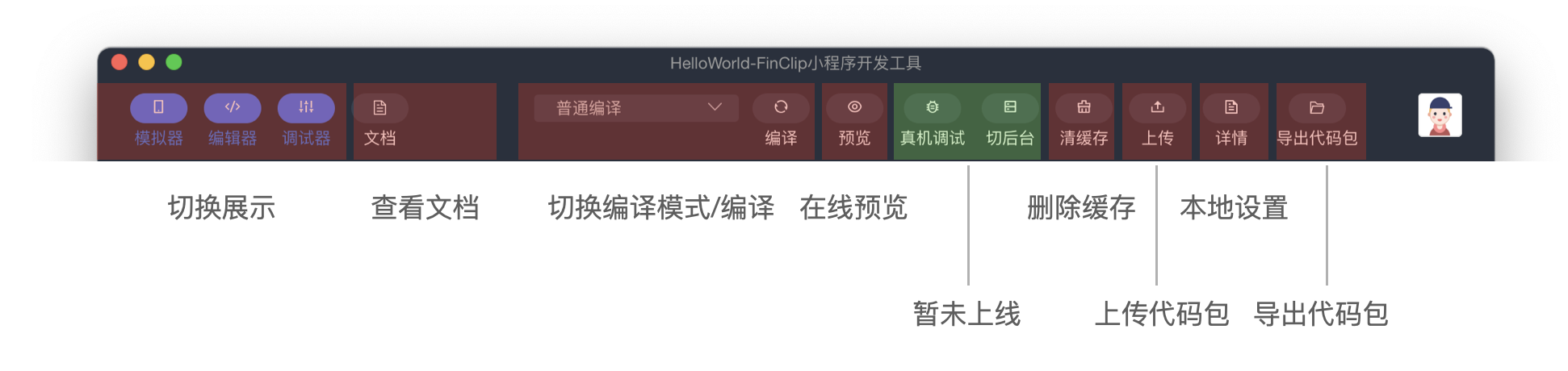
FIDE - 工具栏
- 左侧的「模拟器、编辑器、调试器」可以切换下方对应面板的开关;
- 「查看文档」会跳转并打开「FIDE」操作指引文档;
- 「切换编译模式」可以用来配置对应的编译模式(如配置启动页面,参数等);
- 「在线预览」可以在本地生成预览二维码,之后使用 FinClip 进行扫码预览;
- 「真机调试」与「切后台」暂时还没有在 FIDE 中进行上线,前者的主要功能是让开发者在真机中调试小程序,所有的操作信息都会被传回 FIDE 中;后者则是模拟手机中的前后台切换操作(就像在 iPhone 中返回 HOME 页一样);
- 「删除缓存」主要是为了模拟清楚缓存后小程序调试所用,目前支持「清除文件缓存/清除编译缓存/全部清除」3 种模式;
- 「上传」则是将当前的小程序代码包,上传到所属小程序的版本目录中;
- 「详情」中主要是配置小程序基础库版本,配置 UA 信息等;
- 「导出代码包」则可以将当前的小程序导出成 .zip 格式的代码包;
而在 FIDE 右下角的「调试器」中,则主要有如下功能:

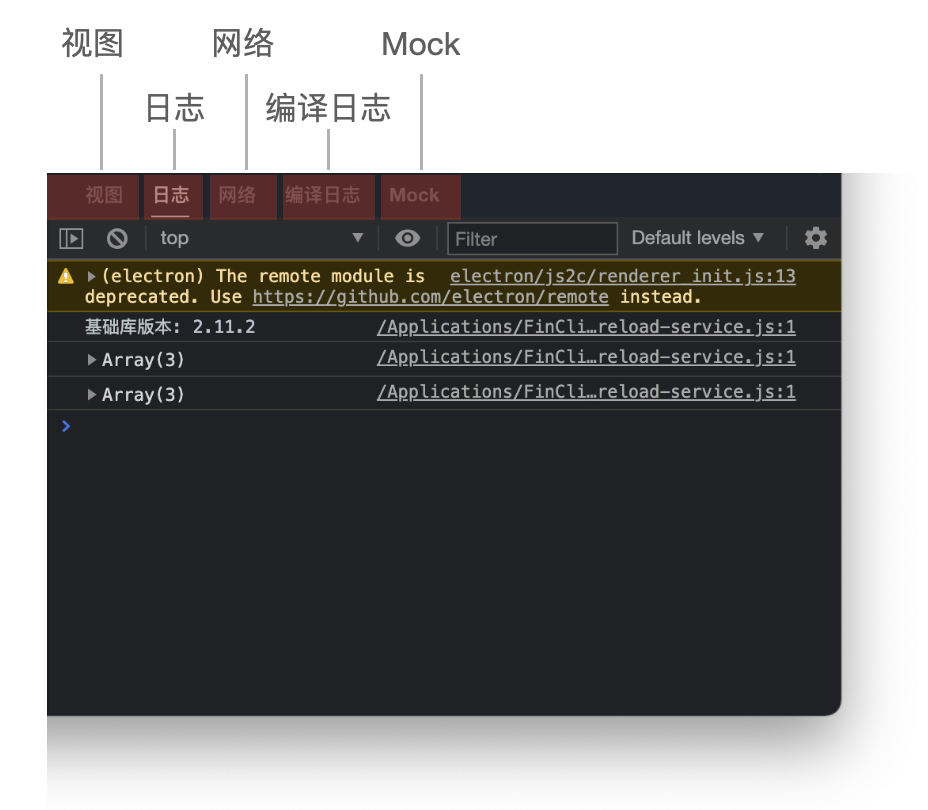
FIDE - 调试器
- 「视图」类似于「Chrome - 开发者工具」下的 Elements(元素) 模块,主要用于调试 fxml 标签和相关 CSS 样式,调试方法与 Chrome 中几乎一致,绝大多数和样式、标签相关的问题,都需要依靠这个模块来调试;
- 「日志」视图是调试面板默认的视图,主要用于输出信息,我们在 JS 代码中使用 console.log(message) 所输出的 messag 就会显示在这个视图中,开发者也可以在这里输入并执行 JS 代码;
- 「网络」视图主要用于观察和显示网络连接的相关情况,它也是一个非常好用的调试网络请求的工具,在 FIDE 中的「网络」视图与「Chrome - 开发者工具」中的样式几乎一致;
- 「编译日志」用来查看编译过程中的相关日志,同时也可以用来查看编译过程中遇到的错误与问题;
- 「Mock」则是用来针对小程序接口进行调试的工具,开发者可以在这里模拟 SDK 中返回的值,从而调试开发逻辑;
为了保持 FIDE 的使用与获得最新的功能体验,请保证您所使用的 FIDE 是最新版。FIDE 集成了自动更新功能,会在每次打开时检测最新版本,当然也可以通过点击 FIDE 首页左侧的蓝色版本号数字,进行手动检查更新。
开发第三步,正式开始编写小程序
在这里,我们同样以前文新建的「HelloWorld」小程序的文件空间示例,进行讲解。

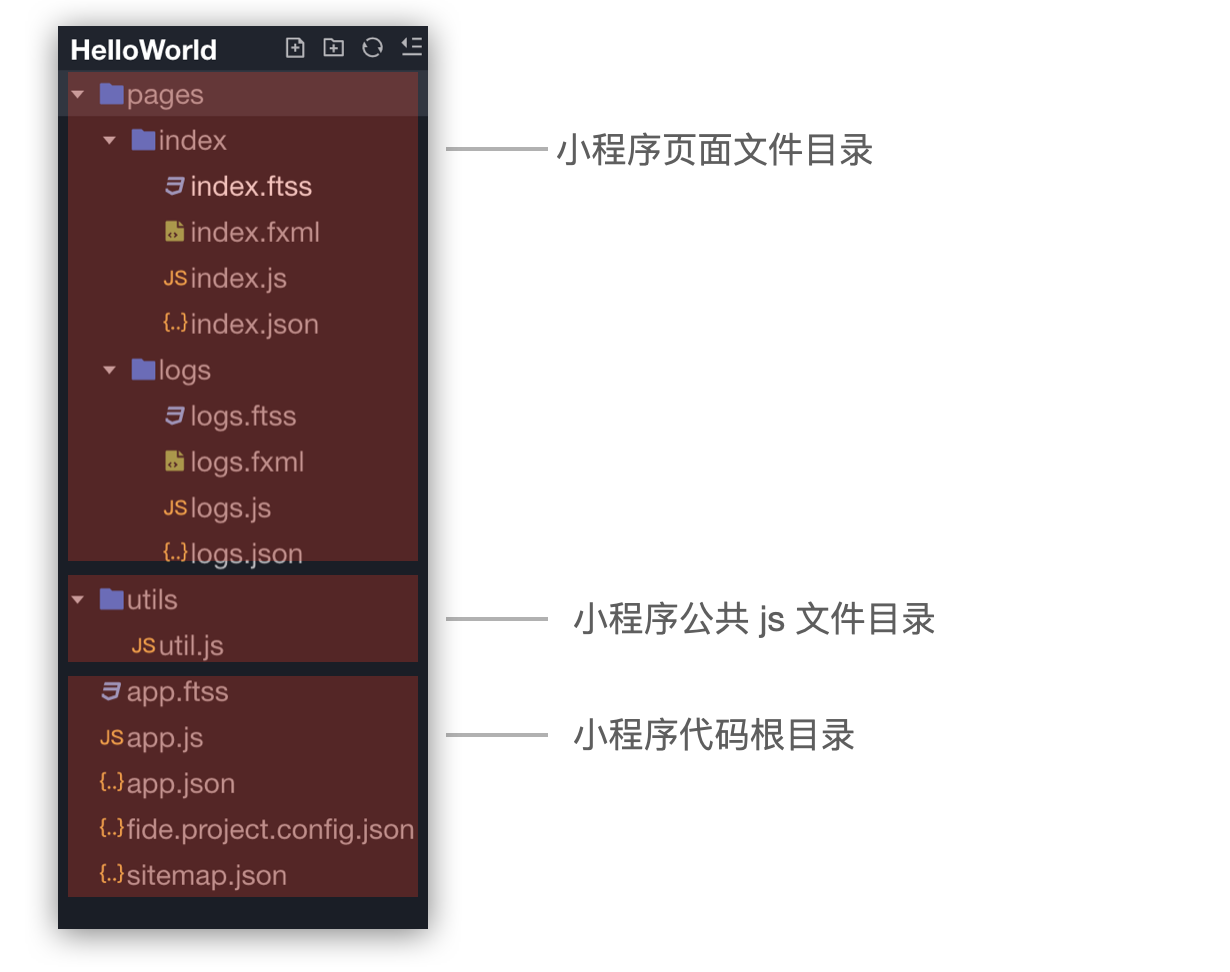
小程序目录结构
我们可以在「小程序代码根目录」下看到一共 5 个文件,这 5 个文件是小程序应用级别的文件,分别是:
- app.ftss 小程序全局公共样式文件
- app.js 小程序逻辑文件
- app.json 小程序配置文件
- fide.project.config.json 项目配置文件
- sitemap.json 小程序索引 sitemap
此外则是与这 5 个文件平行的两个文件夹,分别是 「pages」 与 「utils」,其中的 「pages」 文件夹是用来存储小程序中每个页面的具体目录。
如上图所示,我们会看到「pages」目录下还分别有「index」和「logs」2个目录,其实是用来指代「index」和「logs」2个页面中的对应文件。在每个页面中,分别由以下 4 个文件组成(以 index 页面为例,实际每一个页面目录中所有的文件必须要相同):
- index.ftss 页面样式文件
- index.fxml 页面结构文件
- index.js 页面逻辑文件
- index.json 页面配置文件
如果我们将这 4 个文件与大家熟悉的前端技术进行对比,则会更加容易理解:
- ftss 文件类似我们常见的 CSS 文件,其实小程序的样式语言就是通过 CSS 进行编写的,只不过将 .css 的后缀变为了 .ftss 用以区分;
- fxml 文件类似我们熟悉的 HTML 文件,用来配置页面的标签与骨架。但小程序与 HTML 不同的则是不可以使用 HTML 中的标签,而只能使用小程序中封装好的组件;
- js 文件类似在前端中常见的 JavaScript 文件,用来编写小程序中的页面逻辑;
- json 文件则是用来配置页面中样式与行为。
而在另一个「utils」目录中,则主要用来存放一些公共的 js 文件。
第六步,认识 FinClip APP

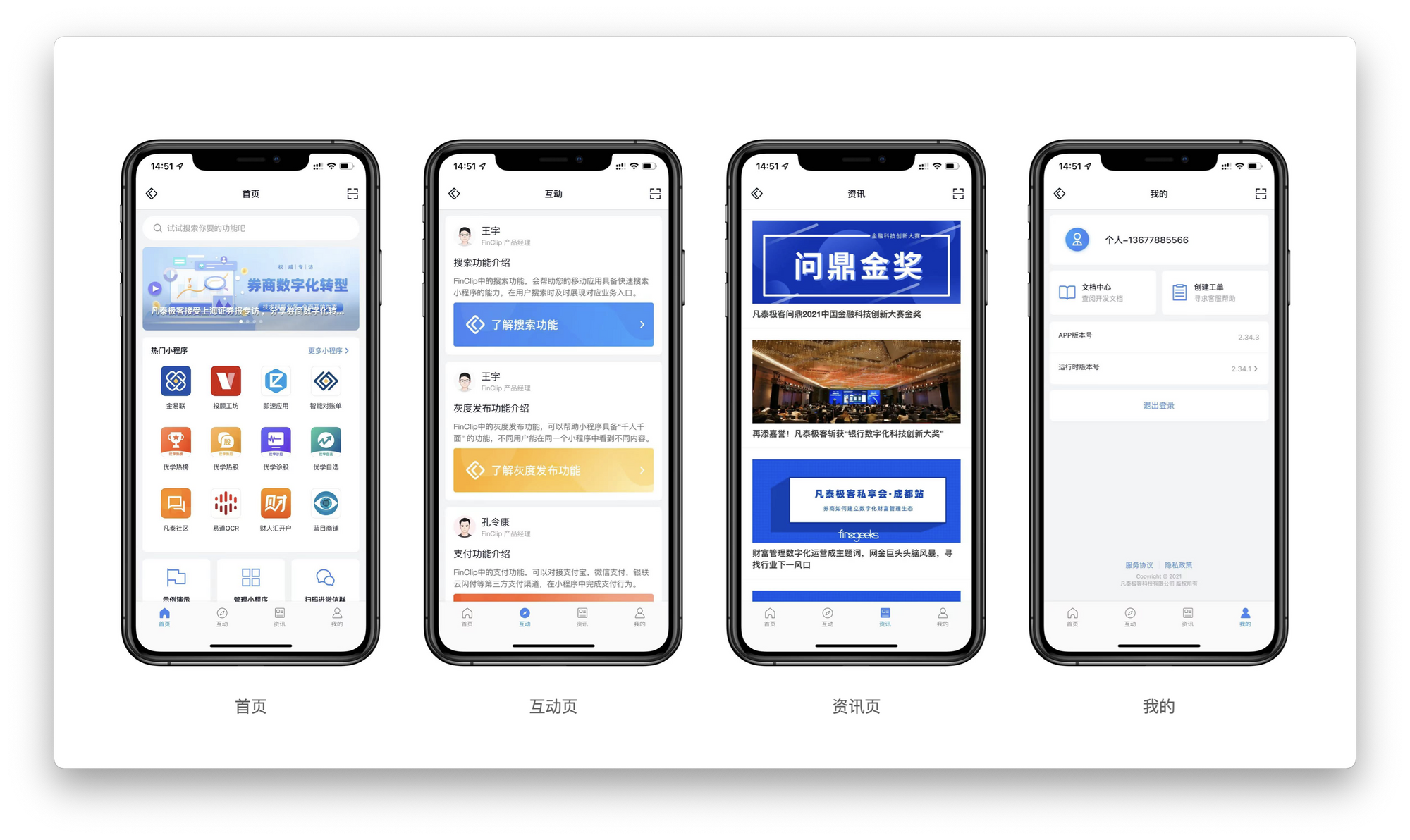
FinClip(凡泰助手)界面示意
当我们在应用商店中获取并下载「FinClip APP」到自己的手机后,会在登录后看到如上图所示的 4 个页面,分别为「首页」,「互动页」,「资讯页」与「我的」。
我们将为您重点介绍「首页」与「互动页」中的相关内容。

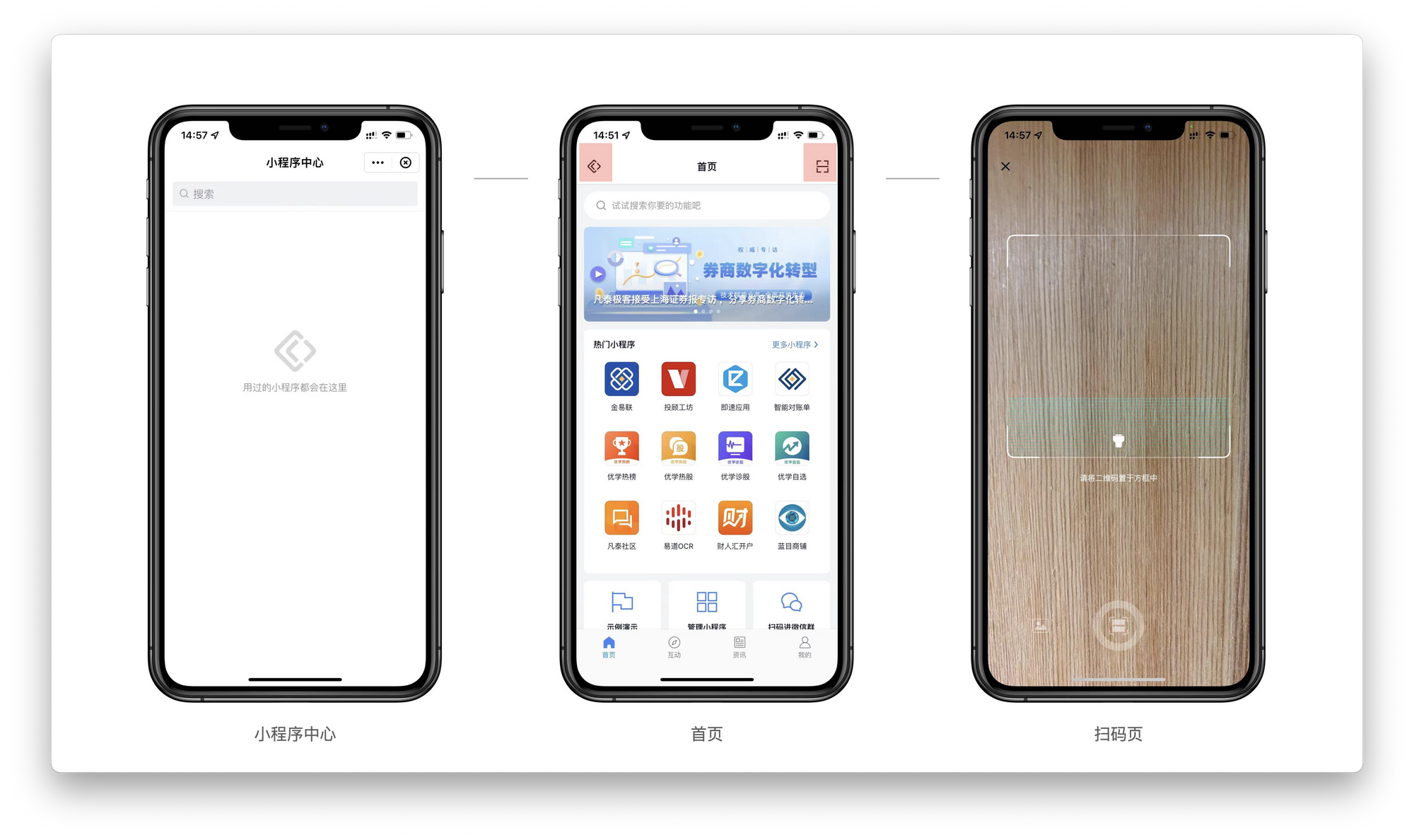
FinClip(凡泰助手)快捷入口
点击页面左上角和右上角的 2 个按钮,还可以分别进入「小程序中心」与「扫码」页面,在小程序中心中,会展示用户近期所访问过的小程序内容,而扫码页则可以用来登录 FIDE 或扫描小程序预览码,进行测试等。

FinClip(凡泰助手)- 首页介绍
点击「首页」中的「热门小程序」可以打开相关的小程序,体验 FinClip 中各类小程序的实现效果与实际作用,点击「示例演示」则可以查看 FinClip 中小程序的各类组件演示,预览不同接口下的具体实现方式。

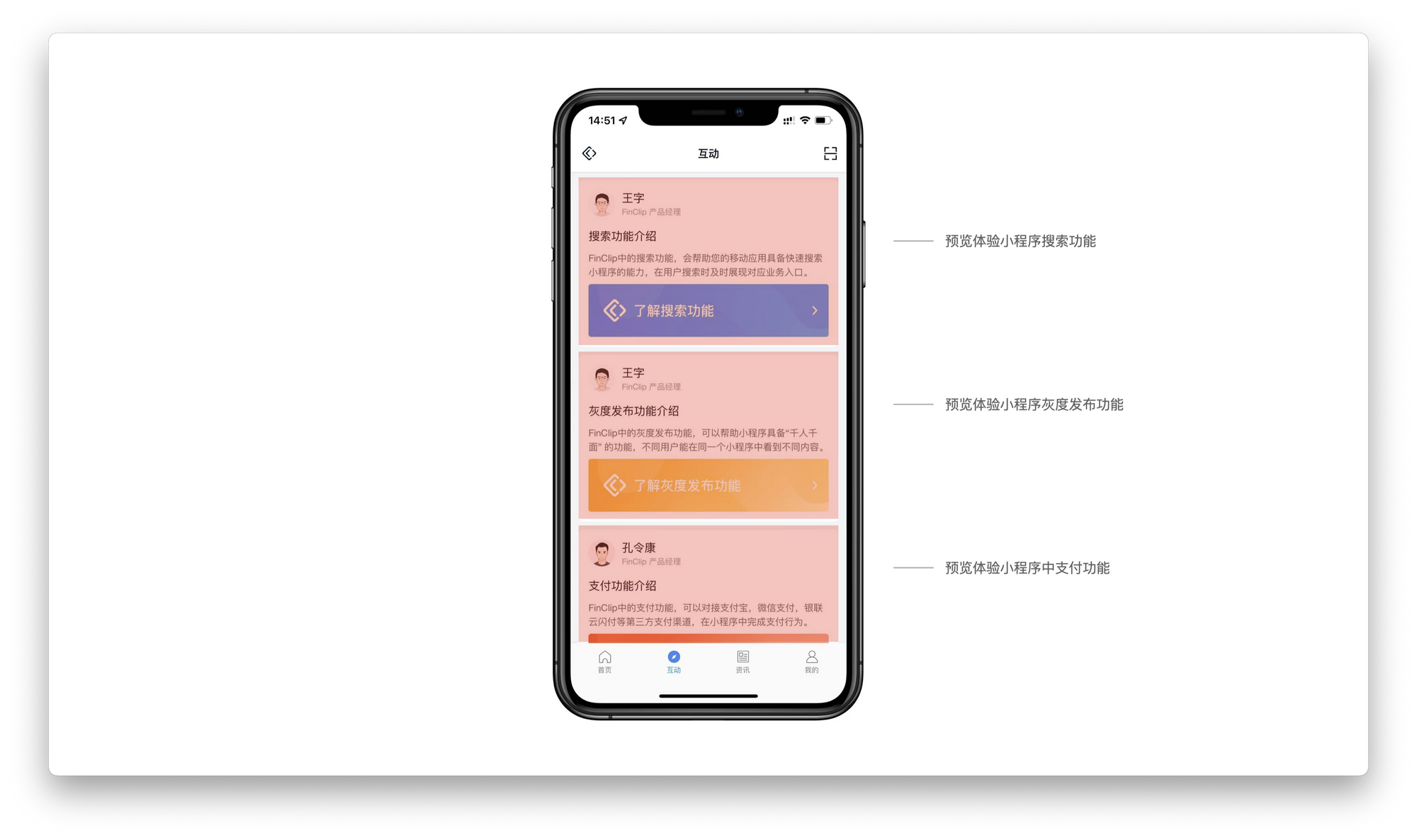
FinClip(凡泰助手)- 互动页介绍
在「互动」页中,通过分别点击不同的卡片,将可以直接体验到「搜索能力/灰度发布/支付功能」等不同 FinClip 小程序中所特有的功能,帮您更进一步的了解 FinClip 小程序的相关特性与能力。
OK,在熟悉了以上信息后,我们就可以着手准备开发小程序了。