1.简介
微信小程序,英文名Wechat Mini Program
是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
优点
开发成本低、门槛低、开发周期短
用完就关闭,不占手机存储空间
小程序依靠微信生态圈,拥有庞大自然流量
对于公众号创业者,可通过公众号+小程序来打造微信生态圈
主要开发语言:JavaScript
至于开发工具,可以在微信官方文档中下载稳定版 Stable Build | 微信开放文档
一开始可以用测试号进行开发
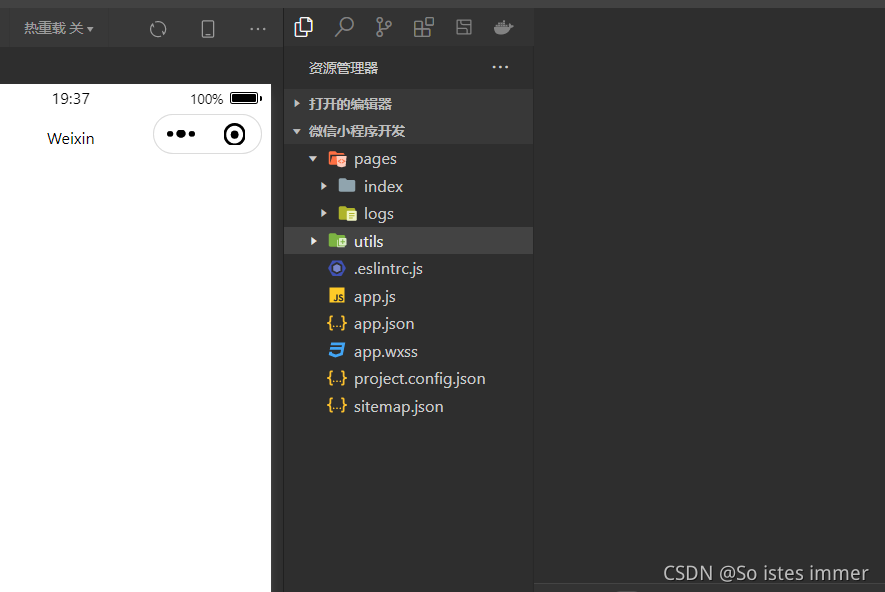
2.目录结构

小程序包含一个描述整体程序的app(app.js、app.json、app.wxss)和多个描述各自页面的?page文件夹。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
| 文件 | 必需 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共配置 |
| app.wxss | 否 | 小程序公共样式表 |
一个小程序页面由四个文件组成,分别是:
| 文件类型 | 必需 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 否 | 页面配置 |
| wxss | 否 | 页面样式表(局部样式) |
sitemap.json: 配置小程序及其页面是否运行被微信索引
.eslintrc.js: ESLint配置文件
ESLint?是一个插件化并且可配置的 JavaScript 语法规则和代码风格的检查工具
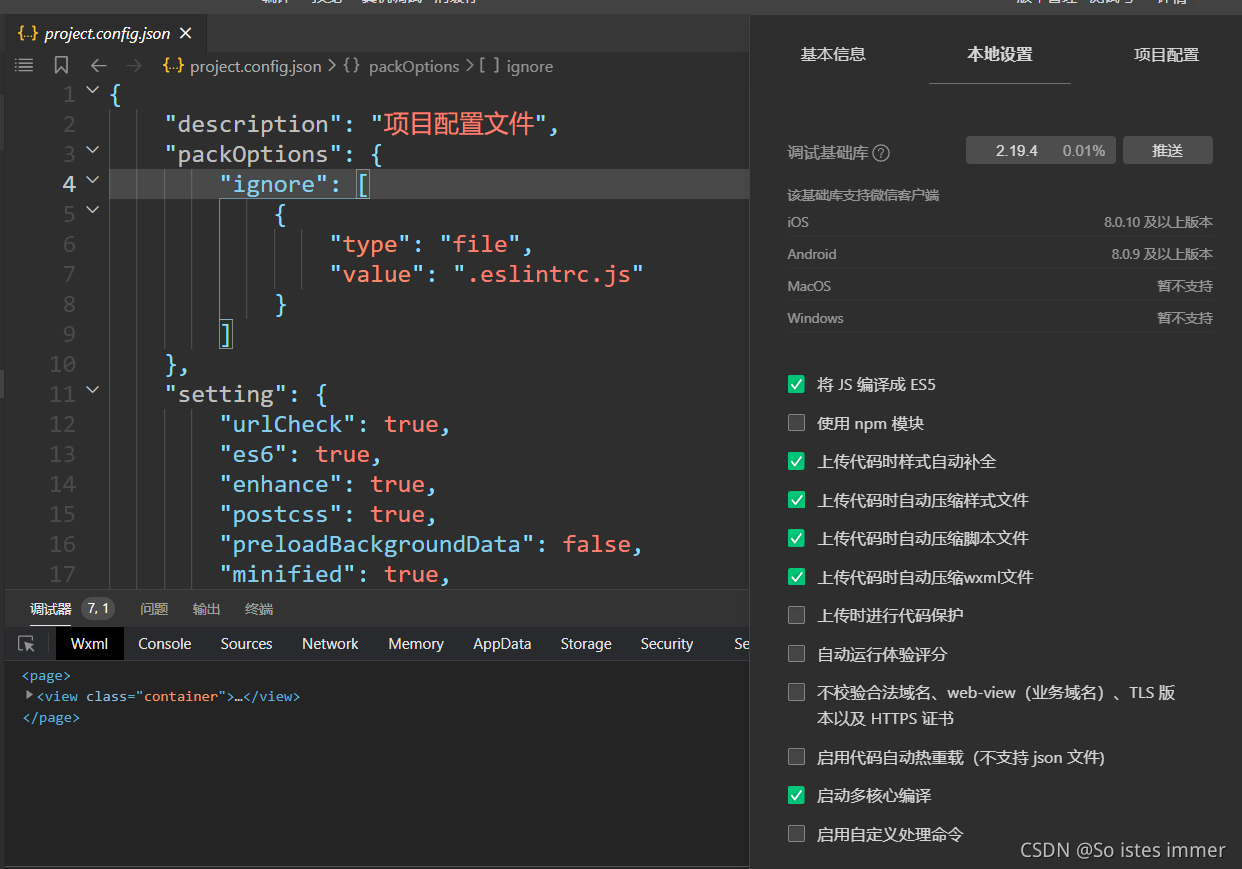
project.config.json: 项目配置文件,做一些个性化配置,例如界面颜色、编译配置等等
这个文件可以可视化配置,如下图右侧

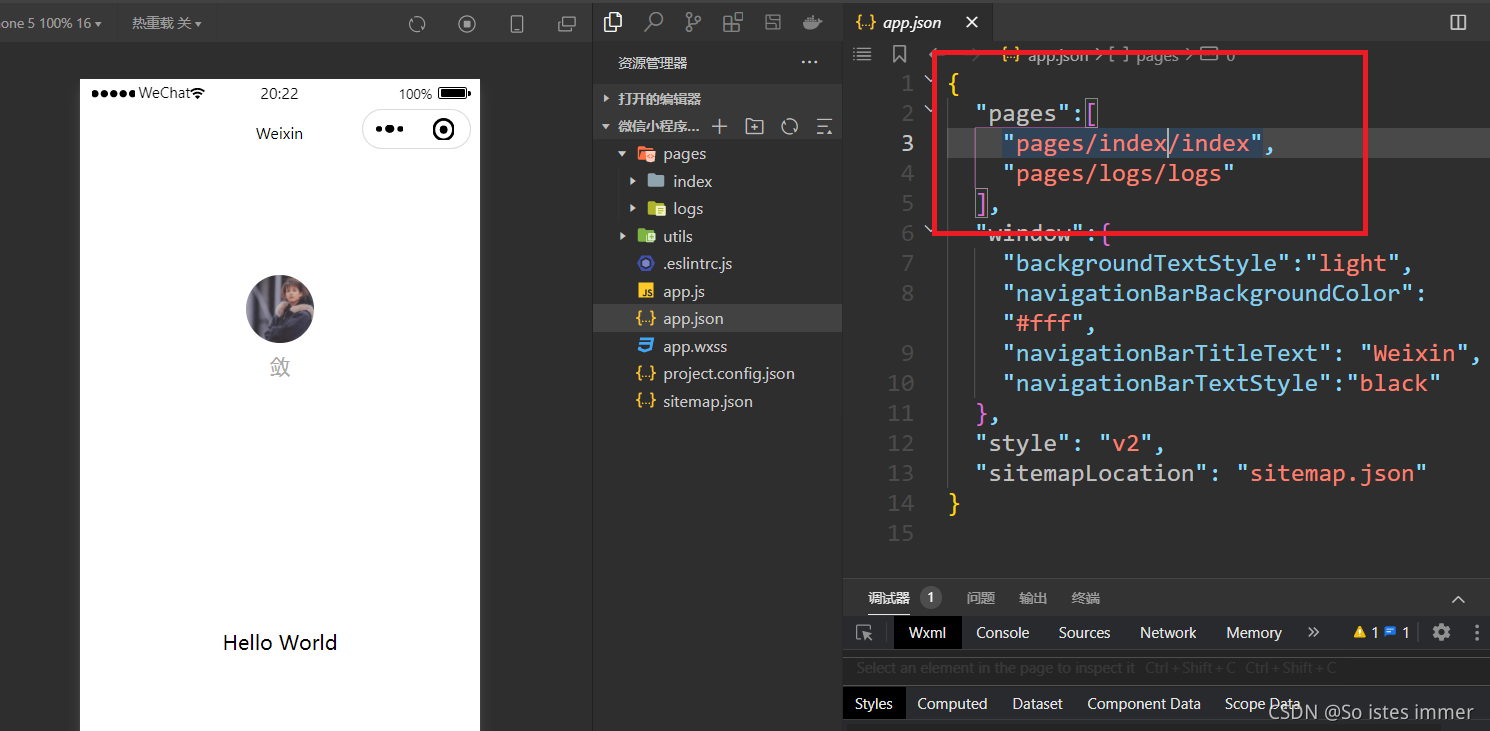
3.在模拟器上显示想要的页面?
小程序在pages文件夹里有多个页面,调试的时候我想要在模拟器中呈现某一个页面,怎么做?
如下图,在app.json文件的pages选项后面调整顺序
"pages/index/index"在上,则左侧模拟器呈现的就是这个index页面?

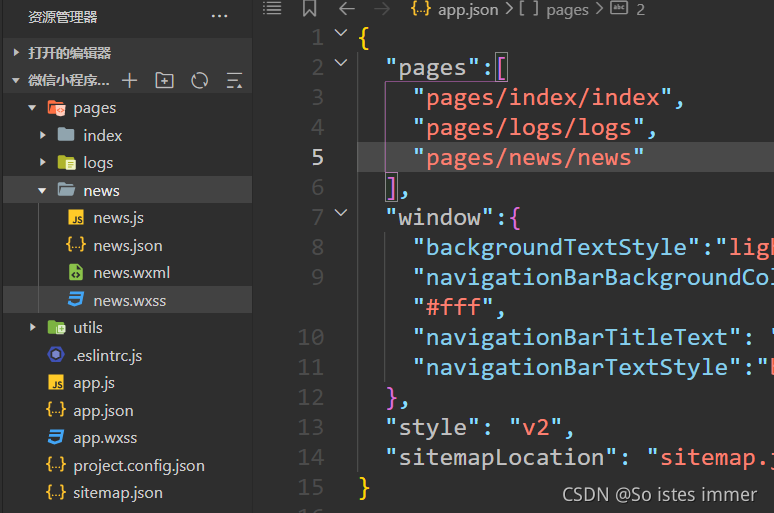
4.快速创建一个页面文件夹
也是在app.json文件中的pages选项后面,加上一句"pages/news/news",ctrl+s保存,就能自动创建一个news文件夹,其中包含了一个页面需要的四类文件

?
?
?