CrossAxisAlignment.stretch 不生效?
Flutter 版本:2.5.1
布局代码如下,加 Container 是为了设置个背景颜色,看效果,单独使用 Row 也一样:
ElevatedButton(onPressed: buttonAction, child: const Text("切换布局样式")),
Text(text),
Container(
// height: 100,
color: Colors.black12,
child: Row(
......

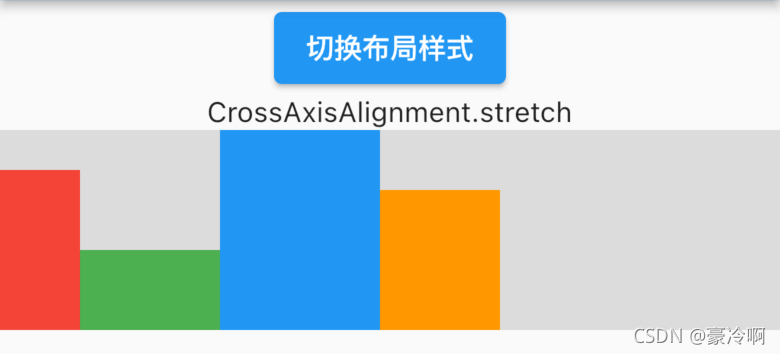
实际效果:没有拉伸!

指定高度
当给 Container 设置指定高度时,这时才生效
ElevatedButton(onPressed: buttonAction, child: const Text("切换布局样式")),
Text(text),
Container(
height: 100,
color: Colors.black12,
child: Row(
......

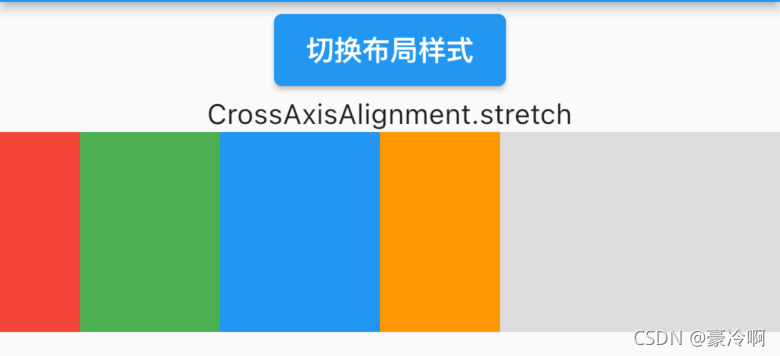
实际效果:拉伸!

由于 Row 的默认高度是取 高度最大 的子 Widget 的高度
当要拉伸所有子 Widget 时,由于父 Widget 没有指定高度
所以,就导致拉伸失效吧
官方文档对 stretch 的解释:
/// This causes the constraints passed to the children to be tight in the
/// cross axis.
挑战一天学会五笔
