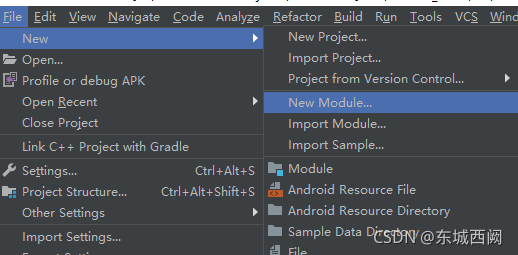
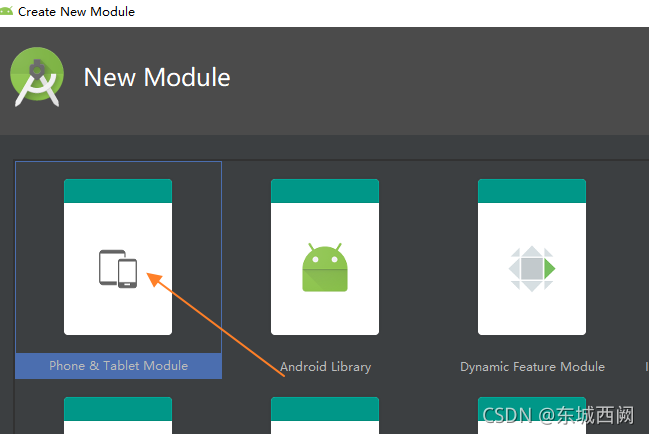
新建一个module

选择第一个phone&Table Module

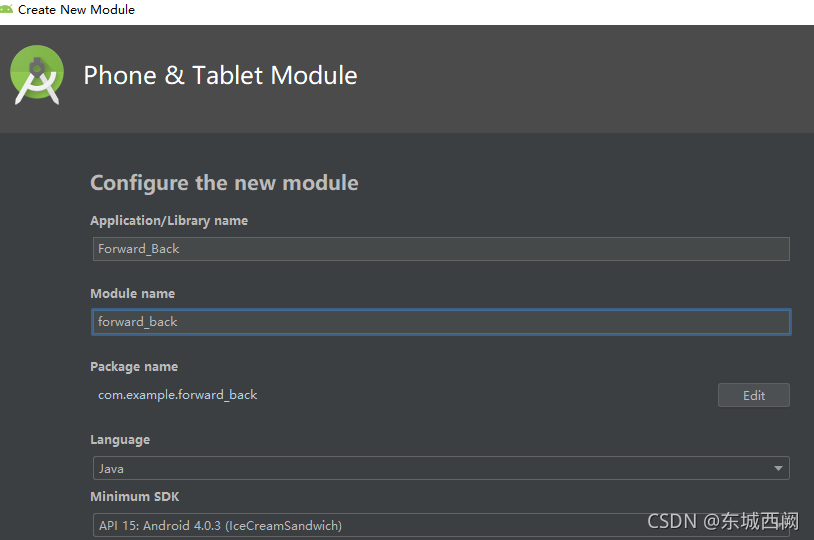
起个名字

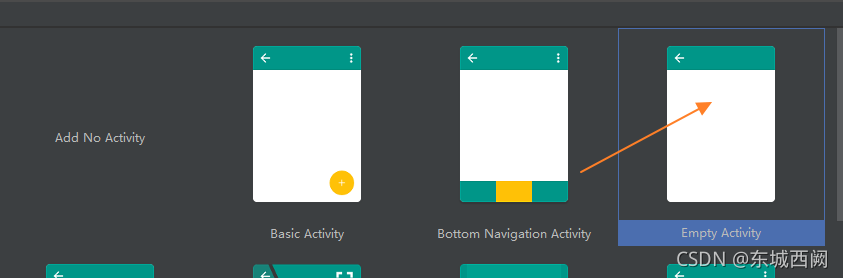
选择Empty Activity,接下来finish即可
?
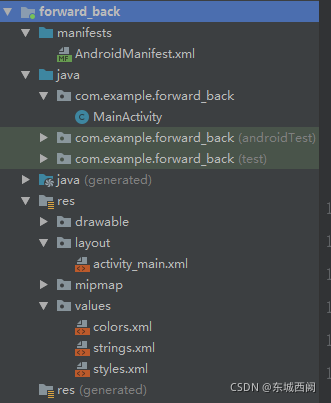
目录结构:

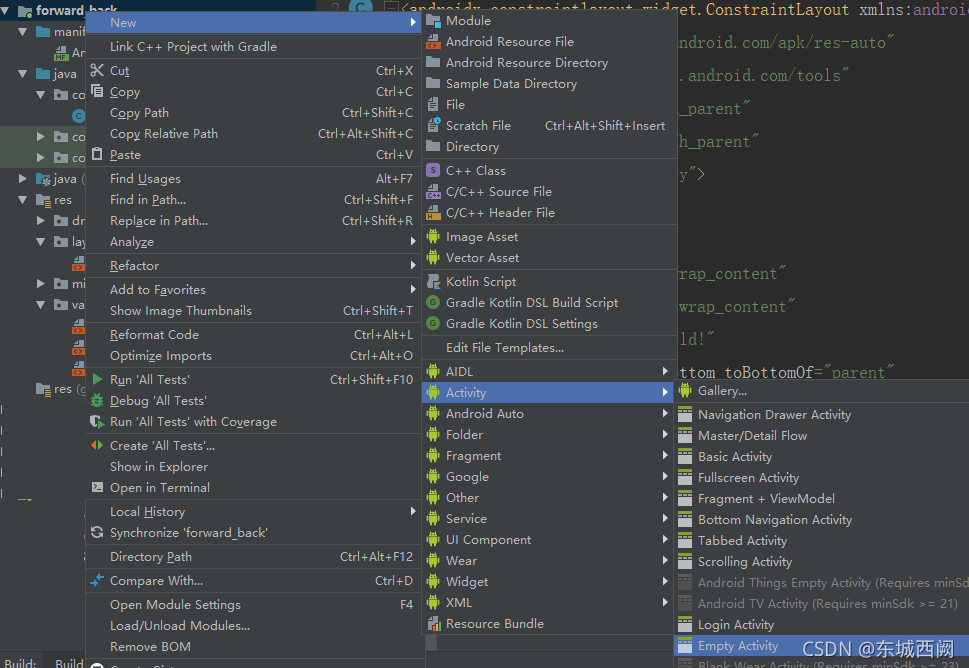
?右键单击module新建三个Activity分别是MainActivity,NextActivity,ThirdActivity

得到三个***ACtivity.java,自动生成3个对应的activity_***.xml,并且在AndroidManifest.xml中得到如下对新的界面注册登记的代码:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.forward_back">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".NextActivity"></activity>
<activity android:name=".ThirdActivity"></activity>
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>?MainActivity.java
public class MainActivity extends AppCompatActivity {
Button btnNext;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnNext = (Button) findViewById(R.id.button);
btnNext.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(getApplicationContext(),NextActivity.class);
startActivity(intent);
}
}
);
}
}NextActivity.java
public class NextActivity extends AppCompatActivity {
Button btnBack, btnGoToThirdPage;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_next);
btnBack = (Button) findViewById(R.id.btnBack);
btnGoToThirdPage = (Button) findViewById(R.id.btnGoToThirdPage);
btnBack.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
// 返回到上一个界面
finish();
}
}
);
btnGoToThirdPage.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(getApplicationContext(), ThirdActivity.class);
startActivity(intent);
}
}
);
}
}
ThirdActivity.java
public class ThirdActivity extends AppCompatActivity {
Button btnThirdBack;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_third);
btnThirdBack=(Button)findViewById(R.id.btnThirdBack);
btnThirdBack.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
}
);
}
}
?activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="50dp"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="185dp"
android:layout_height="48dp"
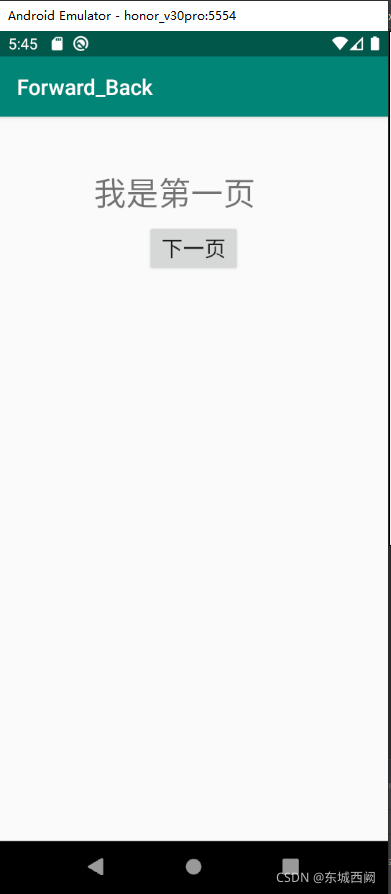
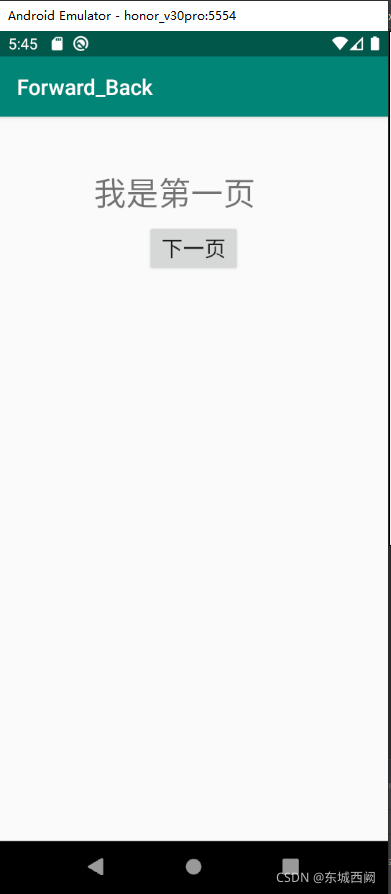
android:text="我是第一页"
android:textSize="30sp"
android:layout_gravity="center_horizontal"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="下一页"
android:textSize="20dp"
android:layout_gravity="center_horizontal"
android:id="@+id/button"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
</LinearLayout >activity_next.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".NextActivity">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="50dp"
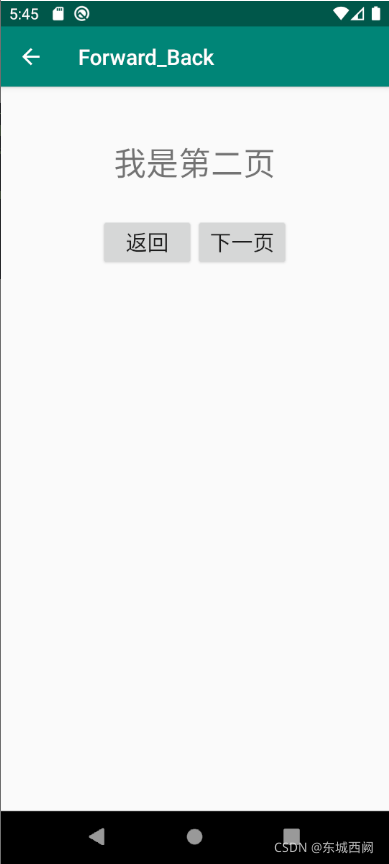
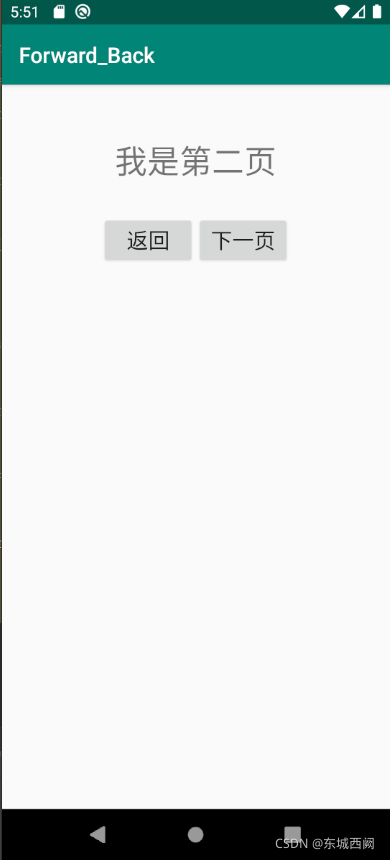
android:text="我是第二页"
android:gravity="center"
android:textSize="30sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="30dp"
android:orientation="horizontal"
android:gravity="center_horizontal">
<Button
android:id="@+id/btnBack"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:text="返回" />
<Button
android:id="@+id/btnGoToThirdPage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:text="下一页"/>
</LinearLayout>
</LinearLayout>activity_third.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".ThirdActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
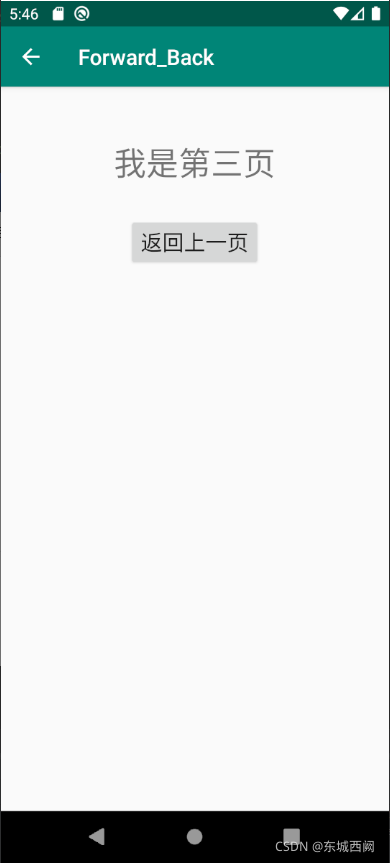
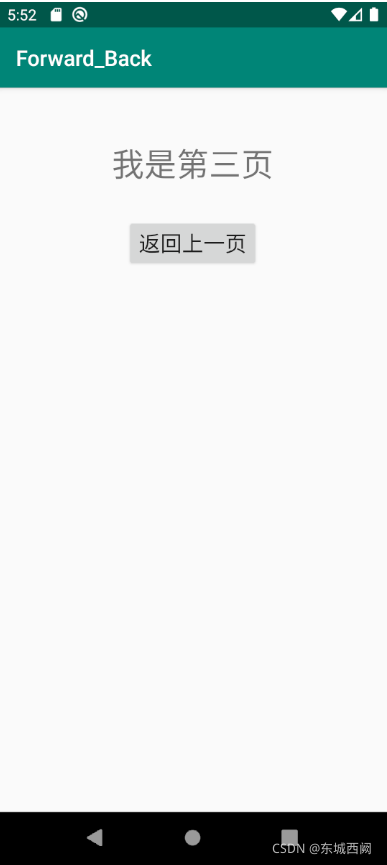
android:text="我是第三页"
android:textSize="30sp"
android:paddingTop="50dp"
android:gravity="center_horizontal"
android:paddingBottom="30dp"
android:id="@+id/txtThird"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btnThirdBack"
android:textSize="20dp"
android:layout_gravity="center"
android:text="返回上一页"/>
</LinearLayout> ?
?

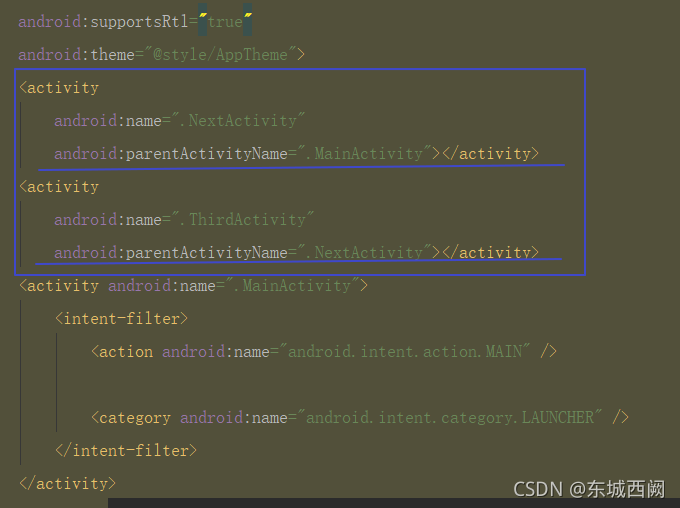
实现左上角回退箭头,只需在AndroidManifest.xml进行如下修改

运行结果是