h5
以下代码为图形验证功能的前端接入示例代码,根据应用场景,以此作为参考完成 Web 前端的接入
<template>
<div>
<nav-bar title="验证码测试"> </nav-bar>
<!-- #ifndef MP-WEIXIN -->
<button
id="TencentCaptcha"
class="captcha"
data-appid="2099660249"
data-cbfn="callbackName"
data-biz-state="data-biz-state"
type="button"
>
验证
</button>
<!-- #endif -->
</div>
</template>
<script>
export default {
data() {
return {};
},
created() {
if (process.browser) {
console.log("window => ", window);
// 回调函数需要放在全局对象window下
window.callbackName = function (res) {
// 返回结果
// ret Int 验证结果,0:验证成功。2:用户主动关闭验证码。
// ticket String 验证成功的票据,当且仅当 ret = 0 时 ticket 有值。
// CaptchaAppId String 验证码应用ID。
// bizState Any 自定义透传参数。
// randstr String 本次验证的随机串,请求后台接口时需带上。
console.log("callback:", res);
// res(用户主动关闭验证码)= {ret: 2, ticket: null}
// res(验证成功) = {ret: 0, ticket: "String", randstr: "String"}
// res(客户端出现异常错误 仍返回可用票据) = {ret: 0, ticket: "String", randstr: "String", errorCode: Number, errorMessage: "String"}
if (res.ret === 0) {
// 复制结果至剪切板
let str = `【randstr】->【${res.randstr}】 【ticket】->【${res.ticket}】`;
let ipt = document.createElement("input");
ipt.value = str;
document.body.appendChild(ipt);
ipt.select();
document.execCommand("Copy");
document.body.removeChild(ipt);
console.log(
"1. 返回结果(randstr、ticket)已复制到剪切板,ctrl+v 查看。\n2. 打开浏览器控制台,查看完整返回结果。"
);
}
};
}
},
};
</script>
<style lang="scss" scoped>
#TencentCaptcha {
height: 40px;
width: 335px;
display: flex;
align-items: center;
justify-content: center;
font-size: 14px;
color: #fff;
background: #000;
border-radius: 6px;
margin: 20px auto;
}
</style>小程序
1、前提条件
使用?小程序插件?接入验证码前,需要先在 验证码控制台 中注册小程序插件 AppID 和 AppSecret,注册完成后,您可以在验证码控制台的验证详情的基础配置中,查看 AppID 以及 AppSecret。
示例下载
完整示例请下载:小程序验证码接入示例。
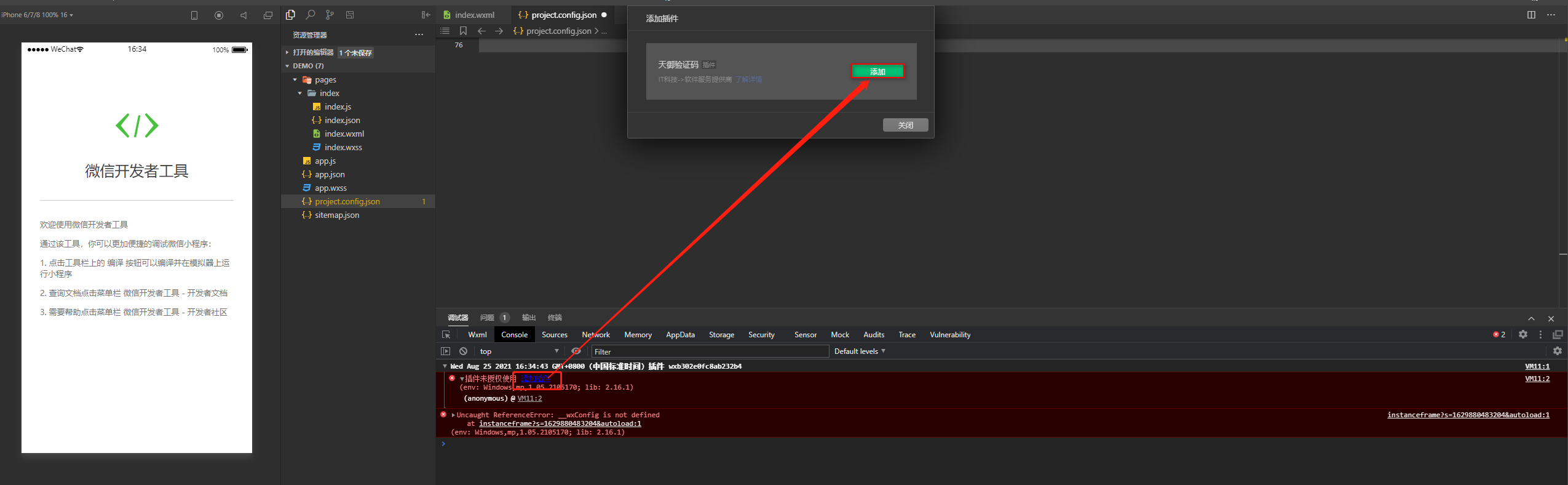
2、在小程序后台添加“天御验证”插件
- 登录 微信公众平台,且需使用接入小程序的相关账号。
- 选择【设置】>【第三方设置】>【添加插件】,在搜索框内输入关键字“天御验证码”查找插件,并单击【添加】

3、uni-app项目内添加和使用插件
- 打开项目 > manifest.json > 源码视图
"mp-weixin" : {
"appid" : "xxxx",
"setting" : {
"urlCheck" : false
},
"usingComponents" : true,
// 添加以下代码
"plugins": {
"t-captcha": {
"version": "1.0.0",
"provider": "wxb302e0fc8ab232b4"
}
}
},
- 打开pages.json,找到需要引入插件的页面
{
"path": "partner/test",
"style": {
"navigationBarTitleText": "测试",
// 加入以下代码
"usingComponents": {
"t-captcha": "plugin://t-captcha/t-captcha"
}
}
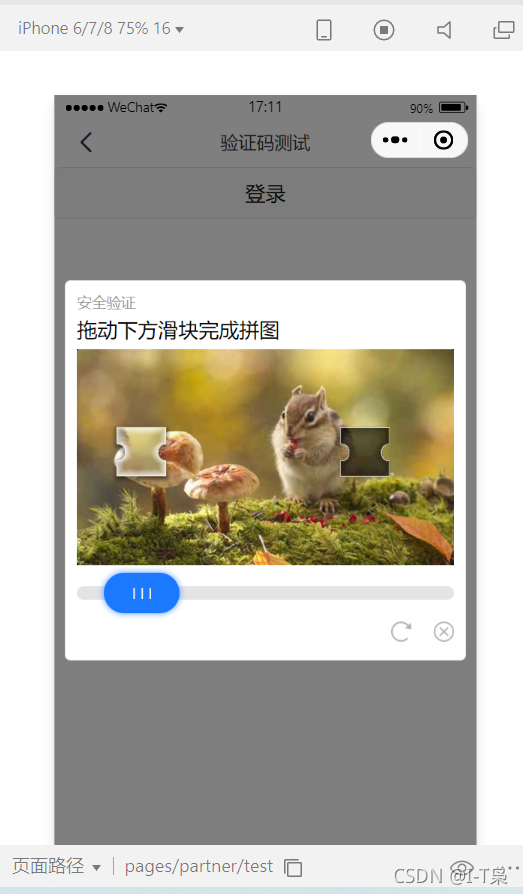
},- 在页面加入以下代码
<template>
<div>
<nav-bar title="验证码测试"> </nav-bar>
<!-- app-id:验证码CaptchaAppId, 从腾讯云的验证码控制台中获取, 在验证码控制台页面内【图形验证】>【验证列表】进行查看 -->
<t-captcha
id="captcha"
app-id="2052023801"
bindverify="handlerVerify"
bindready="handlerReady"
bindclose="handlerClose"
binderror="handlerError"
/>
<button @click="login">登录</button>
</div>
</template>
<script>
export default {
data() {
return {};
},
methods: {
login: function () {
this.selectComponent("#captcha").show();
},
// 验证码验证结果回调
handlerVerify: function (ev) {
// 如果使用了 mpvue,ev.detail 需要换成 ev.mp.detail
if (ev.detail.ret === 0) {
// 验证成功
console.log("ticket:", ev.detail.ticket);
} else {
// 验证失败
// 请不要在验证失败中调用refresh,验证码内部会进行相应处理
}
},
// 验证码准备就绪
handlerReady: function () {
console.log("验证码准备就绪");
},
// 验证码弹框准备关闭
handlerClose: function () {
console.log("验证码弹框准备关闭");
},
// 验证码出错
handlerError: function (ev) {
console.log(ev.detail.errMsg);
},
},
};
</script>
<style lang="scss" scoped>
</style>