文章目录
1. 前言
????Android应用的多设备支持包括语言、屏幕大小、安卓平台版本等多种因素。详细内容可以参考官方文档:设备兼容性概览。为了实现不同设备的兼容,Android 提供了一个动态应用框架,供您在静态文件中提供特定于配置的应用资源(例如针对不同屏幕尺寸的不同 XML 布局)。然后,Android 会根据当前设备配置加载适当的资源。
2. 相关解决
2.1 支持不同语言
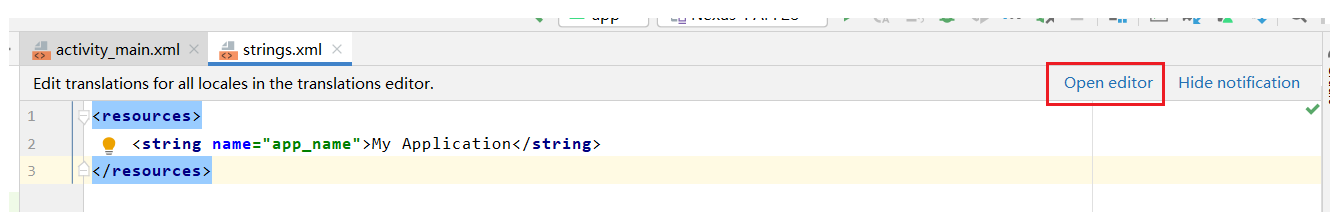
????在AndroidStudio中为strings.xml文件提供了图形化的添加多国语言的便捷方式,比如先打开strings.xml文件,然后选择Open editor:

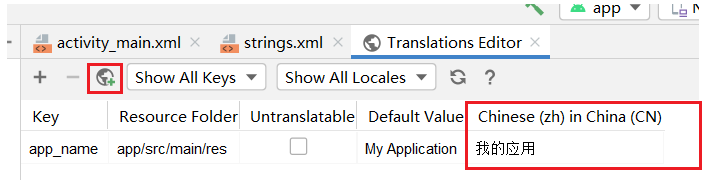
然后可以点击地球图标进行语言的选择,比如这里添加一个支持中文的:

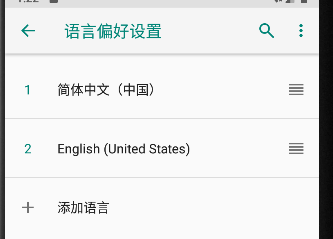
然后在测试的时候修改语言为简体中文:

即可查看到效果,即应用的名字从My Application自动切换为了我的应用。不妨看下对应的自动生成的文件:

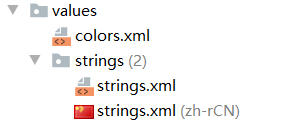
在本地中生成的目录为:

即英文为默认:/values/strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">My Application</string>
</resources>
而中文为:/values-zh-rCN/strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">我的应用</string>
</resources>
2.2 支持不同屏幕
在Android中有两种常规属性来分类设备屏幕:尺寸和像素密度。
- 尺寸通常分为4类:
small、normal、large和xlarge。 - 像素密度通常也分为4种:
low(ldpi)、medium(mdip)、high(hdpi)和extra high(xhdpi)。
可以参考官方文档:支持不同的屏幕尺寸。为了支持不同尺寸的屏幕,在官方文档中提供了三种思路:
- 使用允许布局调整大小的视图尺寸,即创建灵活的布局,使之能够灵活应对屏幕尺寸变化。
- 根据屏幕配置创建备用界面布局,即创建备用布局,针对特定屏幕尺寸优化界面设计。
- 提供可以随视图一起拉伸的位图,即创建可拉伸的九宫格位图,指示哪些区域可以拉伸,哪些区域不可以拉伸。那么可以保证在缩放图片时,图片不失真。
下面就这三种解决方法来做一些简单的案例。
2.2.1 解决方案一:创建灵活的布局
????创建适用于不同屏幕尺寸的自适应布局,最佳做法是将 ConstraintLayout 用作界面中的基本布局。且避免对布局尺寸进行硬编码,比如对大多数视图组件的宽度和高度使用 “wrap_content” 和 “match_parent”,而不使用硬编码的尺寸。
????您也可以使用LinearLayout,也可以按布局权重展开子视图,以便每个视图按自身权重值所占的比例填充剩余的空间。但是,在嵌套的 LinearLayout 中使用权重将要求系统执行多次布局遍历以确定每个视图的尺寸,这会降低界面性能。幸运的是,ConstraintLayout 几乎能够构建 LinearLayout 所能构建的所有布局,而不会影响性能,因此您应该尝试将布局转换为 ConstraintLayout。
这种解决方案其实在实际中或多或少大家都在使用,就不做案例了。
2.2.2 解决方案二:创建备用布局
对于备用资源,可以参考官方文档:提供备用资源。
????为了提高用户在不同设备上的用户体验,应当为每一种想要支持的屏幕尺寸创建一个独有的xml布局文件。每一布局文件应当存放到恰当的资源目录下,该目录以屏幕尺寸作为后缀。例如:大屏布局文件应该放在res/layout-large/目录下。
为一组资源指定配置特定的备用资源的命名规则:
在
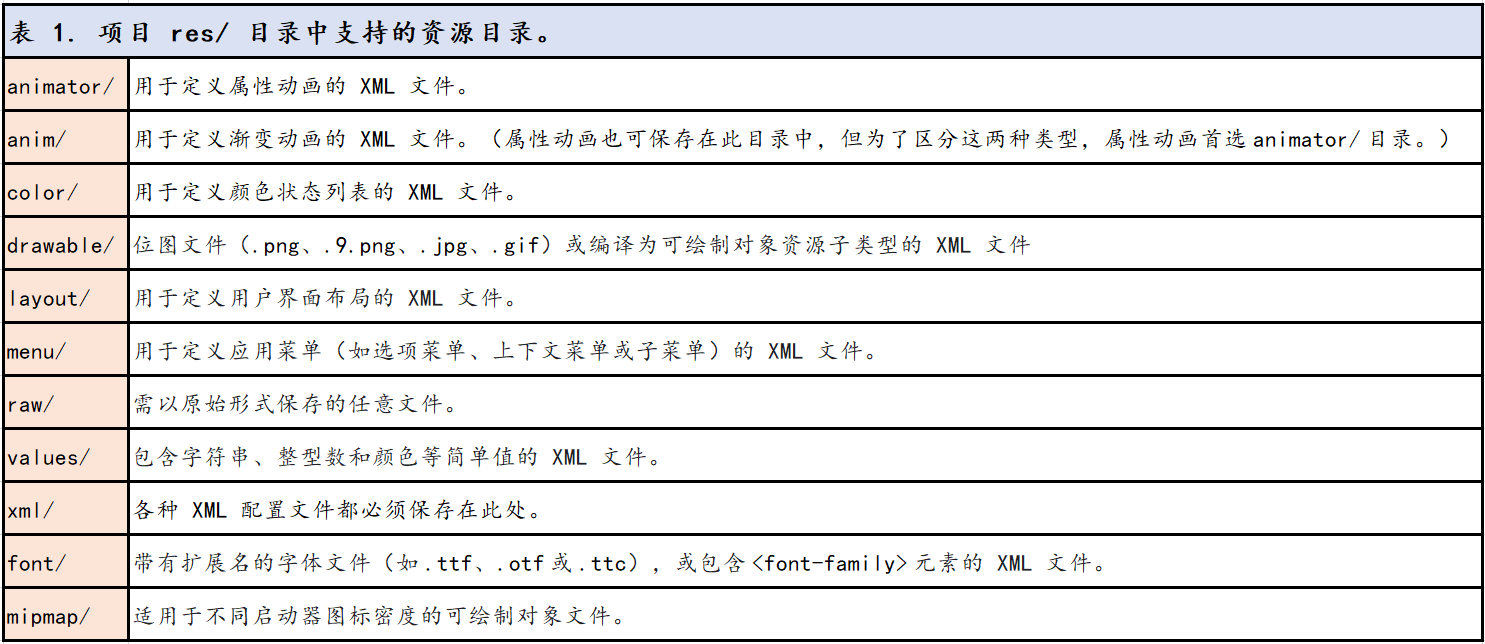
res/中创建以<resources_name>-<config_qualifier>形式命名的新目录。
<resources_name>是相应默认资源的目录名称(如表 1 中所定义)。<qualifier>是指定要使用这些资源的各个配置的名称(如表 2 中所定义)。- 您可以追加多个
<qualifier>。以短划线将其分隔。 - 将相应的备用资源保存在此新目录下。这些资源文件必须与默认资源文件完全同名。
由于表1和表2在官网中的内容比较多,这里就简单摘要几组比较常见的。


关于典型屏幕尺寸和宽度值的对应关系这里也对应的记录下:
320dp:典型手机屏幕(240x320 ldpi、320x480 mdpi、480x800 hdpi等)。480dp:约为 5 英寸的大手机屏幕 (480x800 mdpi)。600dp:7 英寸平板电脑 (600x1024 mdpi)。720dp:10 英寸平板电脑(720x1280 mdpi、800x1280 mdpi等)。
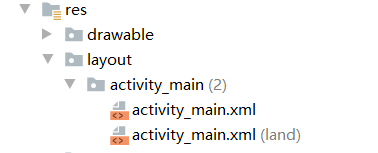
比如我们可以为横屏和竖屏创建不同的布局文件,在文件夹中拷贝一个layout副本,修改为layout-land:

然后在布局文件中简单修改下这两个布局文件,使之布局方向不同。在AndroidStudio中会将这两个文件夹合并:

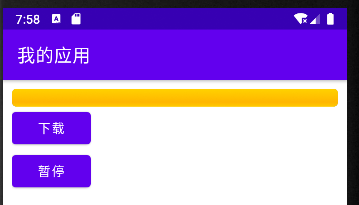
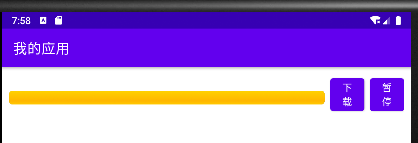
最终效果:
竖屏:

横屏:

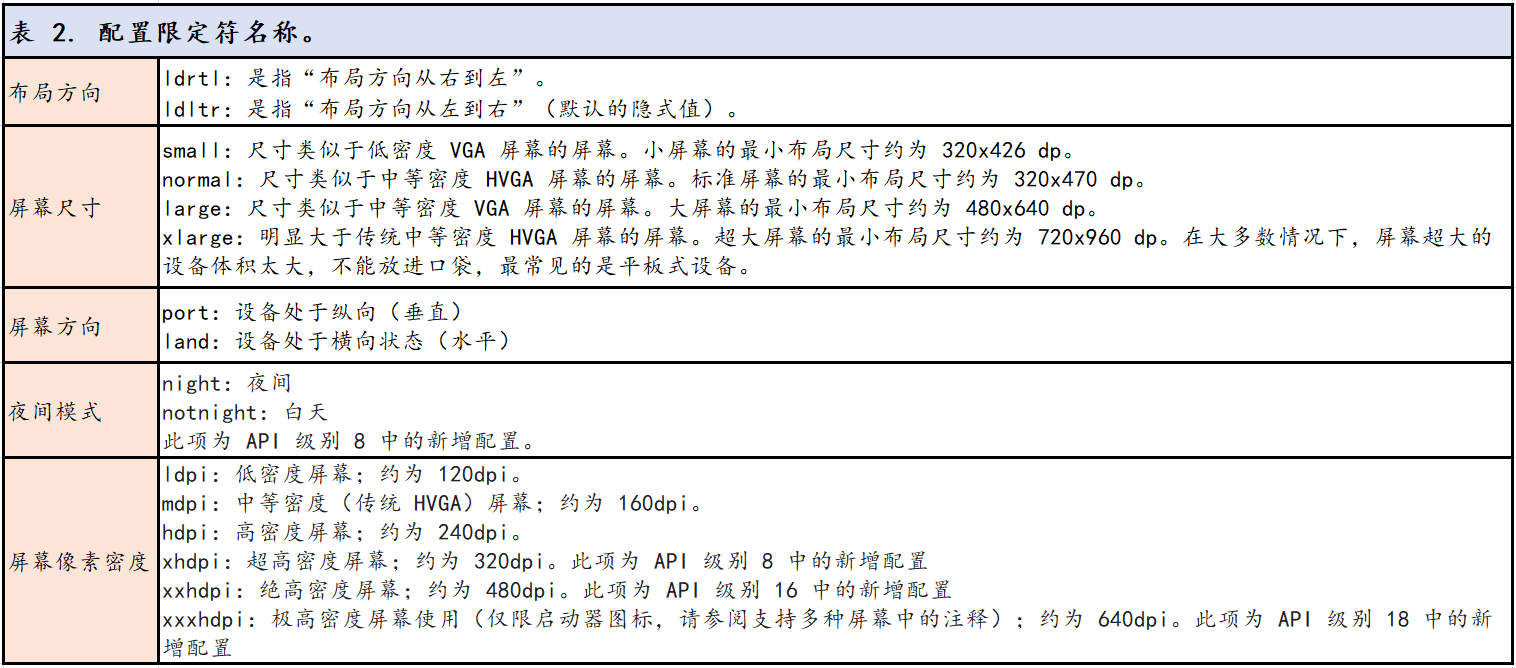
当然类似的可以创建针对不同屏幕尺寸的、夜间模式的等。虽然多种配置限定符可以使用短划线分隔-符号来进行连接组合,但是需要遵循表 2 中列出的限定符的顺序。为了确保所命名的文件夹是正确的组合,还是访问官网仔细检查对比比较好。
2.2.3 解决方案三:创建可拉伸的九宫格位图
对于.9图,相信我们或多或少都听说过,将九宫格作为背景应用于视图时,框架会正确拉伸图片以适应按钮的尺寸。至于在AndroidStudio中如何找到这个编辑器,可以参考:9图制作。
2.3 支持不同的平台版本
可以参考官方文档:支持不同的平台版本。
References