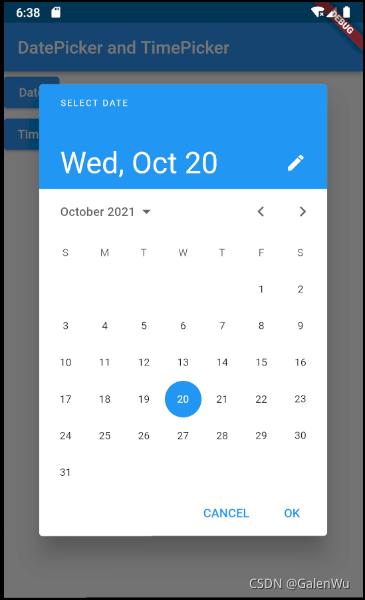
时间选择是一个函数而不是一个控件
initialDate 初始化时间
firstDate 开始时间,时间控件选择器从这个时间开始
lastDate 结束时间
initialDatePickerMode day:初始化显示天,year:初始化先选择年
textDirection 文本方向
import 'dart:ui';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: HomePage(),
);
}
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("DatePicker and TimePicker")),
body: BodyContent(),
);
}
}
class BodyContent extends StatelessWidget {
const BodyContent({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
ElevatedButton(
onPressed: () async {
var result = await showDatePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(2021),
lastDate: DateTime(2022));
print('Date:$result');
},
child: Text("Date")),
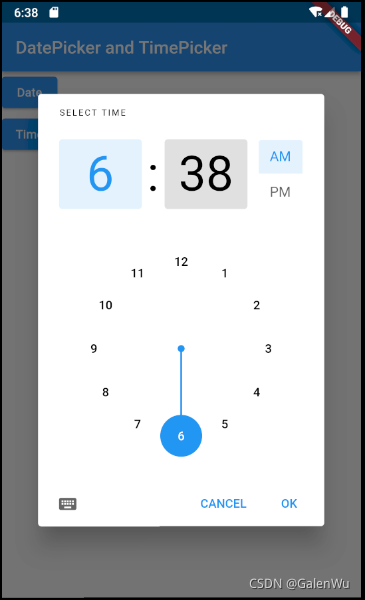
ElevatedButton(
onPressed: () async {
var result = await showTimePicker(
context: context, initialTime: TimeOfDay.now());
print('Time:$result');
},
child: Text("Time"))
],
);
}
}