微信小程序上拉加载更多数据
1.自定义一个loading组件

1.1 wxml文件,wxss文件根据自己需求添加样式
<view class="pullUp">
<icon class="icons"></icon>
正在加载...
</view>
1.2 json文件
{
"component": true,
"usingComponents": {}
}
2. 在要使用的页面添加json文件配置
2.1 json文件
{
"usingComponents": {
"loading": "/components/loading/loading" //对应的组件页面路径
}
}
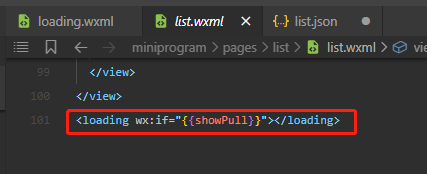
2.2 wxml文件使用该组件

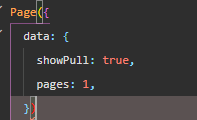
2.3 js文件
2.3.1 声明showPull用于显示和隐藏加载更多…样式,pages用于加载下一页数据传参

2.3.2 onReachBottom事件中调用加载数据接口并将pages++
onReachBottom: function () {
var that = this;
var searchTime = setTimeout(function () {
that.searchClick(that.data.searchContent, ++that.data.pages);
clearTimeout(searchTime);
}, 1000)
},
2.3.3 调用请求接口的方法中,当返回的数据小于设置的条数时,将加载更多…样式隐藏
searchClick: function (searcgIptTxt, searchPages) {
http.req('/api/index.php', {
act: 'get_search'
}, (res) => {
if (res && res.code == 200) {
if (res.result.list.length < 10) { //判断返回的数据长度是否小于自己每页的数据
this.setData({
showPull: false, //设置隐藏加载更多...样式
proList: [...this.data.proList, ...res.result.list] //将返回的数据追加到数组中
})
} else {
this.setData({
navTitle: res.result.sokeys,
proList: [...this.data.proList, ...res.result.list]
})
}
}
})
},