一个非常简单的功能,比较小众化,在flutter中调用HTML,html与JS都为互相独立文件,
?flutter调用html,在html中调用JS文件中方法,然后在HTML文件中调用JS文件中方法更新UI。
做此记录。
在文章末尾附上DEMO
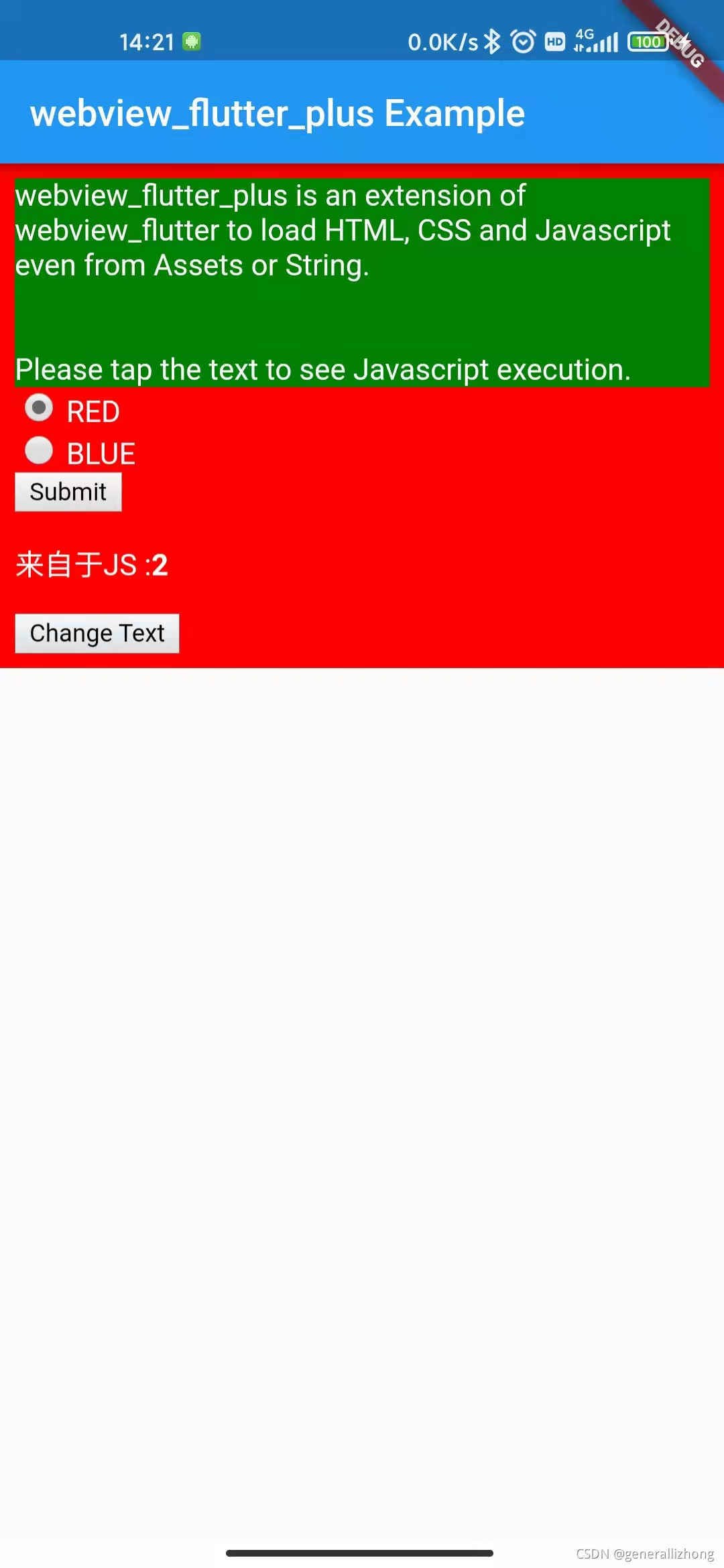
效果图:

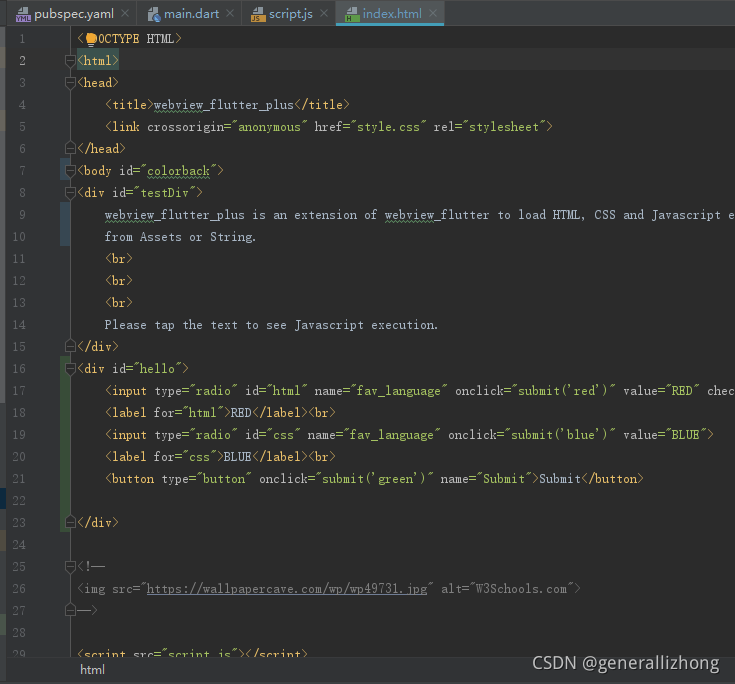
index.html文件?:

<!DOCTYPE HTML>
<html>
<head>
<title>webview_flutter_plus</title>
<link crossorigin="anonymous" href="style.css" rel="stylesheet">
</head>
<body id="colorback">
<div id="testDiv">
webview_flutter_plus is an extension of webview_flutter to load HTML, CSS and Javascript even
from Assets or String.
<br>
<br>
<br>
Please tap the text to see Javascript execution.
</div>
<div id="hello">
<input type="radio" id="html" name="fav_language" onclick="submit('red')" value="RED" checked>
<label for="html">RED</label><br>
<input type="radio" id="css" name="fav_language" onclick="submit('blue')" value="BLUE">
<label for="css">BLUE</label><br>
<button type="button" onclick="submit('green')" name="Submit">Submit</button>
</div>
<!--
<img src="https://wallpapercave.com/wp/wp49731.jpg" alt="W3Schools.com">
-->
<script src="script.js"></script>
<div id="test">
<p>来自于JS :<b id='boldStuff'>dude</b> </p>
<input type='button' onclick='myFunction()' value='Change Text'/>
</div>
<script type="text/javascript">
function myFunction() {
var cont=0;
var txt;
setInterval(function(){
cont++;
txt= testhtml(cont);
document.getElementById('boldStuff').innerHTML = txt;
console.log("lz---来自于JS"+txt);
}, 3000);
}
</script>
</body>
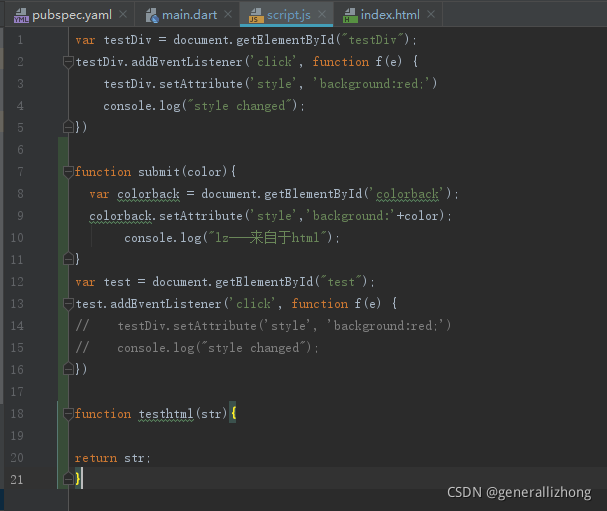
</html>script.JS文件?

var testDiv = document.getElementById("testDiv");
testDiv.addEventListener('click', function f(e) {
testDiv.setAttribute('style', 'background:red;')
console.log("style changed");
})
function submit(color){
var colorback = document.getElementById('colorback');
colorback.setAttribute('style','background:'+color);
console.log("lz---来自于html");
}
var test = document.getElementById("test");
test.addEventListener('click', function f(e) {
// testDiv.setAttribute('style', 'background:red;')
// console.log("style changed");
})
function testhtml(str){
return str;
}flutter调用部分
import 'package:flutter/material.dart';
import 'package:webview_flutter_plus/webview_flutter_plus.dart';
void main() {
runApp(WebViewPlusExample());
}
class WebViewPlusExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: WebViewPlusExampleMainPage(),
);
}
}
class WebViewPlusExampleMainPage extends StatefulWidget {
@override
_WebViewPlusExampleMainPageState createState() =>
_WebViewPlusExampleMainPageState();
}
class _WebViewPlusExampleMainPageState extends State<WebViewPlusExampleMainPage> {
WebViewPlusController _controller;
double _height = 1000;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('webview_flutter_plus Example'),
),
body: ListView(
children: [
SizedBox(
height: _height,
child: WebViewPlus(
javascriptChannels: null,
initialUrl: 'assets/index.html',
onWebViewCreated: (controller) {
this._controller = controller;
},
onPageFinished: (url) {
_controller.getHeight().then((double height) {
print("Height: " + height.toString());
setState(() {
_height = height;
});
});
},
javascriptMode: JavascriptMode.unrestricted,
),
)
],
),
);
}
}
用到打资源文件(HTML)

具体其他内容可以下载demo查看 :demo下载,