目录
2. 如何进行 Android Studio 快速打包安装?
6. 每次安装 capacitor 插件之后,都需执行 yarn
7. Ionic 安装 capacitor 插件的三行命令的含义
1. 如何进行手机 USB 调试?
- 连接手机,将手机调到 开发者模式,下面以小米手机为例:
- 设置-我的设备-全部参数-MIUI版本 —— 不断点击 MIUI版本 即可进入开发者模式
- 设置-更多设置-开发者选项 —— 打开 开启开发者选项 / USB调试 两个开关
- 连接手机后,手机跳出提示框,选择 “文件传输”,而不是 “仅充电”
在 chrome 中输入:chrome://inspect 回车,进入如下页面,点击 inspect
- 加载不出来,不要着急,因为这个窗口必须挂 VPN 才可以打开
- 这样,我们对手机的操作,就会反映在浏览器中,同时还能看控制台
有时由于数据线连接出现问题,或者手机本身权限没打开,都可能导致无法连接- 此时可以重启手机,或者检查数据线等等
2. 如何进行 Android Studio 快速打包安装?
- 为什么要这样调试呢?
- 原来都是把 build 好的 apk 文件,通过 qq 发送到手机安装,非常麻烦
- 其实 Android Studio 可以直接将打包好的程序安装到手机上,步骤如下:
首先,确定需要打包的项目已经在 Android Studio 中打开- 必须确保打开的是某项目执行 capacitor 添加平台命令之后的 android 文件夹,只有他才可以打包
- 直接将整个项目在 Android Studio 中打开,是无法进行调试及打包的
接着,需要保证手机已经开启 USB 调试模式,并链接至电脑- 在Android Studio 界面又设备链接的标志,如下图所示:
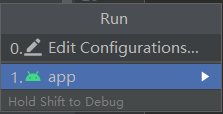
在 Android Studio 中,打开如下窗口,点击 Run- 会出现下面的窗口,点击 Run,就会自动执行编译(Build)操作,并自动将最新的应用安装到手机上
- 有的时候会出现提示,是否打断手机上当前正在运行的程序,选择 Tr... 就行
3. 公共列表滚动时,自动触发了上拉下载方法
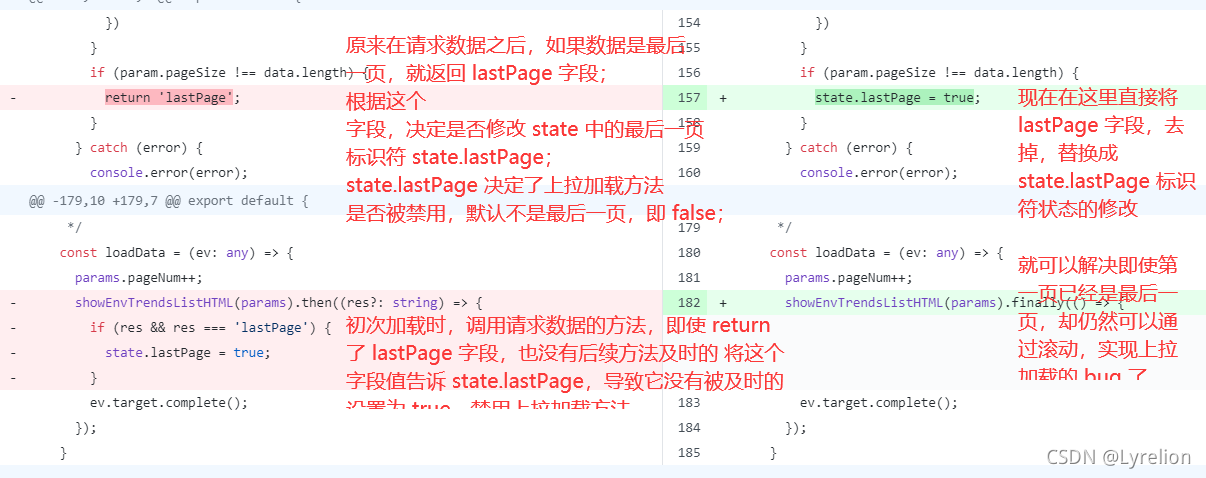
- 场景再现:第一次请求列表接口时,就已经是最后一页了,滚动却仍然触发了上拉加载方法
- 原因如下:
4. 添加每日仅能签到一次的功能、限制登录后执行的逻辑
4.1 添加每日仅能签到一次的功能
- 这个功能应该通过后端实现,因为前端可能会通过?修改系统时间 / 删除 localStorage 等方式,达到 “作弊”
正确思路:前端每次提交签到请求,后端都返回当前的签到次数,如果次数大于零,则证明当前用户今日已签到,不能再签到;且后端需通过数据库定时操作,实现每天零点将数据库中的签到次数进行归零
判断是否签到的接口封装及调用(前端完整 get 请求)需要注意的地方:
- 传给接口的时间类型是 2021-10-16 这种字符串,如果直接用 date.toLocalDateString() 方法 获取的是 2021/10/16 这种字符串,所以一定要注意格式化时间时方法的选择
- 签到操作需要进行多步操作:首先判断是否登录,登录之后判断当前签到次数是否大于1,每一步都有执行成功及失败后对应的后续方法,因此还需要封装一个判断当前用户是否登录的方法
// ==================== 接口请求封装 ==================== API: { hasSign: { mockApi: '', interfaceApi: '1f13376ec30875c43334a6830471dc77', serviceApi: '', useApi: 'interfaceApi' }, } // 返回的数据类型接口 export interface IsSignData { signinCount: string; // 签到次数 } /** * 判断是否签到(返回签到次数,大于1就是签到过了) */ export function hasSign(params: {userId: string; creditsTime: string}, showLoading = false): Promise<AxiosResponse<IsSignData>> { return getData<IsSignData>(API.hasSign, params, showLoading); } // ==================== 接口使用 ==================== /** * 获取当前的签到次数 */ const getSignCount = (param = {userId: store.state.userInfo.userId, creditsTime: dateFormat(new Date(), 'yyyy-MM-dd')}, showLoading = false): Promise<IsSignData> => { return new Promise((reject, resolve) => { hasSign(param, showLoading).then(res => validationData(res, '签到次数获取失败', reject, resolve)); }) } /** * 签到 */ const signIn = () => { isLogin(store.state.userInfo, async () => { // 获取当前的签到次数 const signCountRes = await getSignCount(); console.log('当前签到次数:', signCountRes[0].signinCount); if (signCountRes[0].signinCount === '0') { // 签到 await upDateEnvIntegral(store.state.userInfo, IntegralType.QD); openToast('签到成功'); } else { openToast('今天已经签到了,明天再来吧'); }
4.2 限制登录后才能继续执行的逻辑
- 此 app 很多功能需要签到后使用,也有很多功能不需要,因此封装一个判断当前是否登录决定是否继续执行后续操作的方法非常重要
- 正如签到逻辑:
- 如果当前用户未登录,则执行登录失败后的 error 函数,也就是提示用户需要登陆;
- 如果当前用户已登录,则执行登录成功后的 success 函数,也就是判断签到次数函数;
- 最后根据签到次数的结果,决定是否执行签到功能;
/** * 判断当前用户是否已经登录了 */ export const isLogin = (loginInfoBaoan: any, success: any, error: any) => { // 通过判断,当前store中存储的用户信息来判断,用户是否已经登录了 if (loginInfoBaoan && loginInfoBaoan.userName) { success(); } else { error(); } }
5. 搜索框输入中文乱码 / 搜索框的防抖节流
- 搜索框如果使用 get 请求,会导致传给后端的中文参数变为乱码,使用 post 请求则不会
- ion-searchbar 的防抖属性:debounce="500"
6. 每次安装 capacitor 插件之后,都需执行 yarn
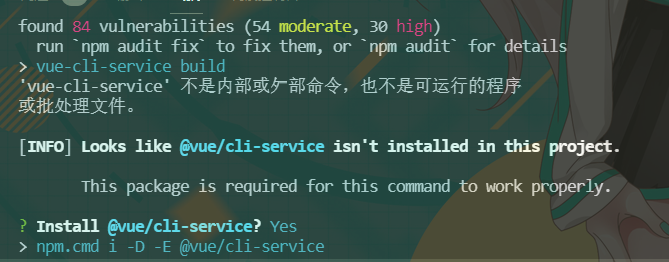
- 我安装 capacitor 插件结束之前,会出现下面的截图,直接执行会报错,需要打断当前程序,然后执行 yarn
- 如果不做任何操作,就会因为缺少 ionic/vue 包,导致程序无法运行
摸索出来的平安安装插件的方法:
- 安装插件之前,停止当前运行的项目;
- 打开 vpn,执行 capacitor 插件的安装命令;
- 打断命令的 ionic/vue 安装(也就是上面的示例图),重开窗口执行 yarn
7. Ionic 安装 capacitor 插件的三行命令的含义
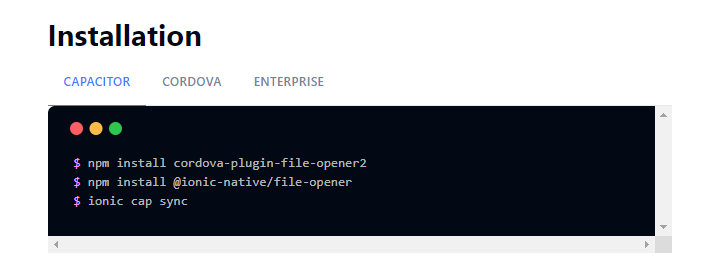
- 如下图所示,Ionic 官网一般会给出三行命令安装 capacitor 插件
- 第一条是使用 npm 安装 cordova 插件,此时安装的插件仅支持 es 写法,不支持 ts 写法
- 第二条是使用 npm 安装 ionic 封装过的 cordova 插件,此时插件支持 ts 写法;一般情况下,我们可以不用安装这些,因为个别插件即使安装了这个,若不用 es 写,还是容易出现问题;(参考我之前使用 FileTransfer 插件监听下载进度时,因为将 funciton() {} 写成了 () =>?{} 这种形式,导致了 onprogress 监听失败)
- 第三条命令是同步命令,一般情况下,我们在 vscode 中执行完安装 capacitor 插件命令后,需要将安装的插件同步到 Android Studio 中进行打包;又或者更改了 vscode 中的代码,想要将最新代码同步到 Android Studio 中,此时就需要执行这个同步命令;同步命令中的 cap 其实就是 capacitor 的简写
8. 如何打正式包??
8.1 打正式包需要提前注意的问题
- 如果没有安装 node_modules 依赖的话,是无法进行打包操作的,测试包也不行
- 正式包,又名 release 包,无法进行联机调试操作(手机调试),debug 包才能进行联机调试
- 调试时,可以通过 chrome://inspect 查看控制台,也可以通过 Android Studio 打断点
8.2 打正式包的步骤
- release包 的打包步骤,和 debug包 的打包步骤,基本一致,如下所示:
- 添加平台:ionic capacitor add android
- 打包静态资源(比 debug 多了 --prod):ionic capacitor build android --prod? 执行完这个命令之后,css/js 会被压缩
- 点击 Android Studio 这里进行正式打包:
打正式包,需要添加公司的签名文件:?
- 接下来,选择 release,代表打正式包:
9. 包名包含 public 后,导致打包失败的解决方案
- 在 vscode 中,修改 capacitor.config.json 里的包名,再执行 ionic capacitor sync 发现代码无法同步到 Android Studio 上,后者包名一直包含?public,没被修改
- 解决方案:删除 android 文件夹(相当于移除平台),此时要关闭 Android Studio,否则 android 文件夹处于被占用状态,无法进行删除;然后重新添加平台,打包静态资源,开始打包
10. 移除平台后,无法访问网络信息
- 此处承接问题9,每次移除平台之后,安卓配置文件都会被一起删除,那么下次添加平台,就会缺少原来的配置信息
- 举个栗子:原来我配了网络访问权限,删除并重新添加平台之后,必须重新配置网络访问权限,否则会出现打包的app无法进行网络访问