👉关于作者
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。
👉前提
前面我们学了Kotlin语言,趁热打铁我们试试Kotlin在Android中的应用。
如果是新手,请先学完Android基础。
推荐先看小空之前写的熬夜Android系列,再来尝试。

👉实践过程
😜方式一
使用扩展,如果你第一次创建项目的时候选择的是Kotlin语言,则默认带有该插件,如果选择的默认是Java语言,则需要手动添加。
该方式的优点就是对编程人员来说可以直接拿到View的id,不需要定义变量和findViewById。
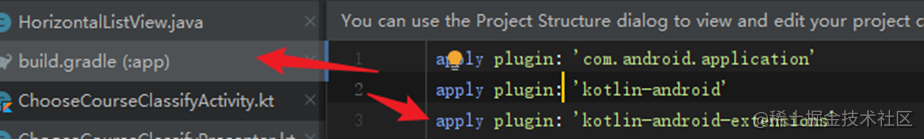
在项目的build文件开头添加【app->build.gradle】
apply plugin: ‘kotlin-android-extensions’

之后在Activity中添加import,固定格式的。
import kotlinx.android.synthetic.main.修改为你的布局名称.*
【*】代表的是该布局下的所有控件,如果只需要指定控件,将【*】改为控件名即可,如下示例
import kotlinx.android.synthetic.main.activity_main.*
import kotlinx.android.synthetic.main.activity_main.mytextview
之后就可以直接在代码中使用控件的id来进行响应操作了。
<TextView
android:id="@+id/myText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="芝麻粒儿和空名先生"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
但是方便的同时,问题的隐患也存在着,在底层仍然回归原始使用的是findViewById,所以会对性能有影响。
😜方式二
使用findViewById,这个仍然有两种方式,方式一是【lateinit】关键字,但是存在坑,详情看这(在 Kotlin 代码中慎用 lateinit 属性https://zhuanlan.zhihu.com/p/31297995 )
推荐方式二使用【lazy】,如下:
private val myText: TextView by lazy { findViewById<TextView>(R.id.myText) }
private val myImg: ImageView by lazy { findViewById<ImageView>(R.id.myImg) }
private val imageView: ImageView by lazy { findViewById<ImageView>(R.id.imageView) }
private val myBtn: Button by lazy { findViewById<Button>(R.id.myBtn) }
上面是在Activity中的使用,而在Fragment中又怎么用呢?
class LoginFragment : Fragment() {
private var myText: TextView? = null
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
//设置布局
return inflater.inflate(R.layout.login_fragment, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
myText = view.findViewById(R.id.myText)
myText?.setText("动态修改文本")
}
}
除了上面的写法,Android官方给了我们更好的解决方案:
class LoginFragment : Fragment() {
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
//设置布局
return inflater.inflate(R.layout.login_fragment, container, false)
}
private lateinit var myText: TextView
private lateinit var myImg: ImageView
private lateinit var imageView: ImageView
private lateinit var myBtn: Button
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
//查找view
myText = view.findViewById(R.id.myText)
myImg = view.findViewById(R.id.myImg)
imageView = view.findViewById(R.id.imageView)
myBtn = view.findViewById(R.id.myBtn)
}
}
还有另外方式就是使用自动化插件,在【File-Setting-Plugins】市场搜索关键字【findview】,看最新的几个,挑选自己用的顺手的使用即可。
👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢欢迎点赞👍收藏🌟留言📝
?