2 指定位置显示
除了让图片在ImageView居中显示外,还可以指定图片显示的位置,比如从ImageView的左上角开始显示等。该类型的取值可以是fitStart、fitCenter、fitEnd和fitXY。
2.1 fitStart
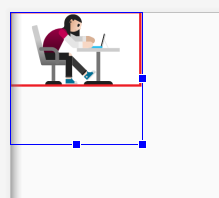
将ImageView的scaleType属性值设置为fitStart时,表示从ImageView的左上角开始显示图片。当ImageView的宽度和高度比要显示的图片大时,图片会按比例放大,直到要显示的图片的高度或者宽度充满整个ImageView为止,如图6所示。

图6 fitStart效果1
?
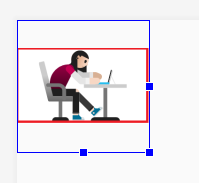
当ImageView的宽度和高度比要显示的图片小时,图片会按比例缩小,直到要显示的图片的高度或者宽度充满整个ImageView为止,如图7所示。

图7 fitStart效果2
?2.2 fitCenter
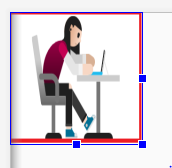
将ImageView的scaleType属性值设置为fitCenter时,表示从ImageView的中心开始显示图片,这一点与“1 居中显示”中提到的三个取值相同;不同之处在于当ImageView的宽度和高度比要显示的图片大时,图片并不是按原图显示,而是按比例放大,直到图片的宽度或者高度填充满ViewIamge为止,如图8所示。

图8 fitCenter效果1
?当ImageView的宽度和高度比要显示的图片小时,图片会按比例缩小,直到图片的宽度或者高度填充满ViewIamge为止,如图9所示。

图9 fitCenter效果2
?2.3 fitEnd
将ImageView的scaleType属性值设置为fitEnd时,表示从ImageView的右下角开始显示图片。当ImageView的宽度和高度比要显示的图片大时,图片按比例放大,直到图片的宽度或者高度填充满ViewIamge为止,如图10所示。

图10 fitEnd效果1
?当ImageView的宽度和高度比要显示的图片小时,图片按比例缩小,直到图片的宽度或者高度填充满ViewIamge为止,如图11所示。

图11 fitEnd效果2
?2.4 fitXY
将ImageView的scaleType属性值设置为fitXY时,表示将图片的宽度和高度不按比例进行缩放,使得图片的高度和宽度都充满ImageView,如图12和图13所示。

图12 fitXY效果1
?

图13 fitXY效果2
?
2.5 maxtrix
将ImageView的scaleType属性值设置为matrix时,图片从ImageView的左上角开始显示,当ImageView的宽度和高度比要显示的图片大时,图片按原图显示,如图14所示。

图14 matrix效果1
当ImageView的宽度和高度比要显示的图片小时,图片不进行缩放,直接显示ImageView范围内的图片,如图15所示。

图15 matrix效果2
?
?