这里对于App有需求需要做webView加载页面以及图片,pdf文件等,可以参考一下这篇文章:
我在做项目的时候,用户上传的文件有好几种格式:
大体分为两种类型:
- 图片(jpg/png…)
- pdf文件
这里我在做的时候,是根据后台返回的url地址(.)后面的参数值,去判断的
//可以获取.后面的参数值(png/jpg/pdf..)
String ext = MimeTypeMap.getFileExtensionFromUrl(url);
//后面就可以根据ext去做相应的操作

- webView加载网页以及图片:
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
//直接传入需要加载的url地址就可以了
private void loadImg(Stirng url) {
Log.e("webView 加载img>>>>", "loadImg: ");
webView.getSettings().setJavaScriptEnabled(true);
webView.getSettings().setAllowFileAccess(true);
webView.getSettings().setAllowFileAccessFromFileURLs(true);
webView.getSettings().setAllowUniversalAccessFromFileURLs(true);
webView.getSettings().setCacheMode(WebSettings.LOAD_NO_CACHE);
webView.getSettings().setJavaScriptCanOpenWindowsAutomatically(true);
webView.getSettings().setBuiltInZoomControls(true);
webView.getSettings().setSupportZoom(true);
webView.getSettings().setUseWideViewPort(true);
webView.getSettings().setLoadWithOverviewMode(true);
webView.getSettings().setGeolocationEnabled(true);
webView.getSettings().setDomStorageEnabled(true);
webView.requestFocus();
webView.getSettings().setTextSize(WebSettings.TextSize.NORMAL);
webView.getSettings().setLayoutAlgorithm(WebSettings.LayoutAlgorithm.SINGLE_COLUMN);
webView.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY);
webView.setWebChromeClient(new WebChromeClient() {
@Override
public boolean onJsAlert(WebView view, String url, String message, JsResult result) {
return super.onJsAlert(view, url, message, result);
}
});
webView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
webView.loadUrl(url);
return false;
}
});
webView.loadUrl(url);
}
- webView加载PDF文件:
由于Google支持在线预览PDF、jpg等文件,所以这里就和加载平常的一样,但是这里对于国内来说,也有弊端,想要实现加载pdf等文件,需要翻墙
private void loadPDF() {
webView.getSettings().setJavaScriptEnabled(true);
webView.getSettings().setSupportZoom(true);
webView.getSettings().setDomStorageEnabled(true);
webView.getSettings().setAllowFileAccess(true);
webView.getSettings().setPluginsEnabled(true);
webView.getSettings().setUseWideViewPort(true);
webView.getSettings().setBuiltInZoomControls(true);
webView.requestFocus();
webView.getSettings().setLoadWithOverviewMode(true);
webView.getSettings().setLayoutAlgorithm(LayoutAlgorithm.SINGLE_COLUMN);
String pdfUrl = "http:xxx.pdf";
webView.loadUrl("http://docs.google.com/gview?embedded=true&url=" + pdfUrl);
}
- 应用三方控件加载PDF文件:
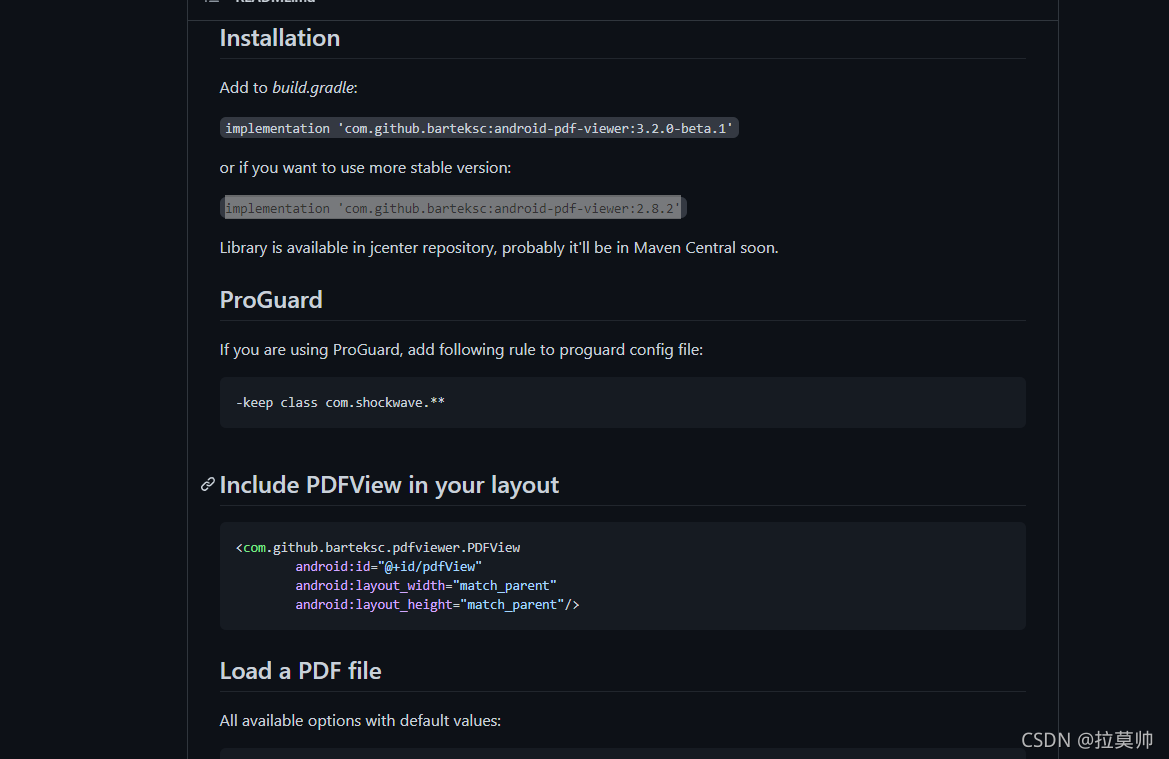
在应用三方控件加载pdf文件的时候,在添加依赖的时候,添加一个就可以了,如果有两个依赖的话,它会有冲突
/**
*关于加载pdf的依赖很多,这里总结一下
*/
//添加依赖
implementation 'com.github.shxdos:AndroidPdfViewer:2.7.0-beta.2'
implementation 'com.github.barteksc:android-pdf-viewer:3.2.0-beta.1'
implementation 'com.github.barteksc:android-pdf-viewer:2.8.2'

//添加需要加载的pdf地址
private void loadPdf(String url) {
Log.e("webView 加载pdf>>>>", "loadPdf: ");
pdfView.fromUrl(url)
.enableSwipe(true) // allows to block changing pages using swipe
.defaultPage(1)
//.onLoad(getApplicationContext()) // called after document is loaded and starts to be rendered
//.onPageChange(this)
.swipeHorizontal(false)
.enableAntialiasing(true)
// .onFileDownload(this)
.loadFromUrl();
}