这里写目录标题
学习的内容
在上次课我们学习recyclerview的用法建立了简单的微信聊天界面。这次我们要根据上次设计的界面进行跳转设计。
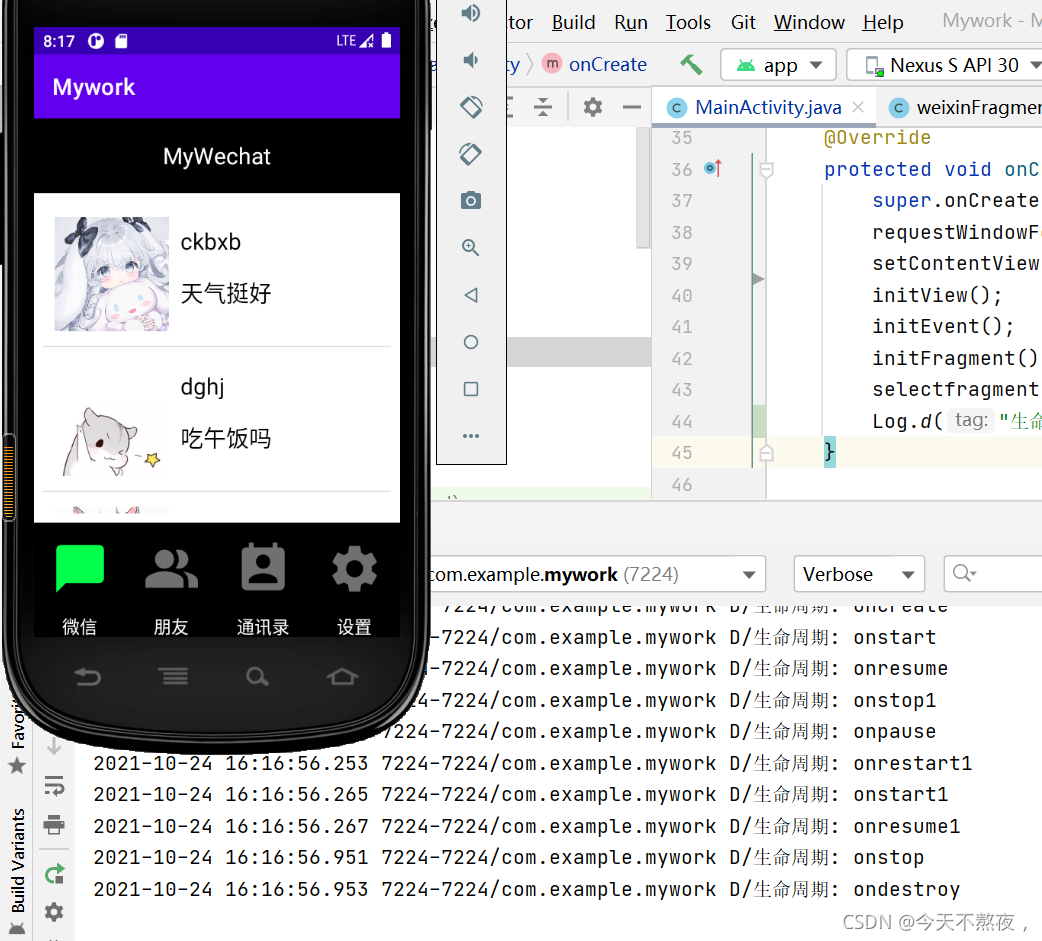
效果展示

点击第一栏跳转
主要的文件代码
MainActivity2.java
package com.example.mywork;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import androidx.collection.ArraySet;
import java.util.ArrayList;
import java.util.List;
public class MainActivity2 extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
Log.d("生命周期", "oncreate");
}
@Override
protected void onStart() {
super.onStart();
Log.d("生命周期", "onstart");
}
@Override
protected void onPause() {
super.onPause();
Log.d("生命周期", "onpause");
}
@Override
protected void onResume() {
super.onResume();
Log.d("生命周期", "onresume");
}
@Override
protected void onRestart() {
super.onRestart();
Log.d("生命周期", "onrestart");
}
@Override
protected void onStop() {
super.onStop();
Log.d("生命周期", "onstop");
}
@Override
protected void onDestroy() {
super.onDestroy();
Log.d("生命周期", "ondestroy");
}
}
myadapter.java的修改
在适配器里我们要加入点击监听事件
package com.example.mywork;
import android.content.Context;
import android.content.Intent;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.collection.CircularArray;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class myadapter extends RecyclerView.Adapter<myadapter.Myviewholder> {
private static OnRecyclerItemClickListener onItemClickListener;
private List<chat> mList;
private Context context;
public myadapter(Context context,List<chat> list) {
this.mList= list;
this.context=context;
}
public myadapter() {
}
@NonNull
@Override
public Myviewholder onCreateViewHolder(@NonNull ViewGroup parent, int viewType){
View view=(View)LayoutInflater.from(parent.getContext()).inflate(R.layout.item,parent,false);
Myviewholder myviewholder= new Myviewholder((view));
return myviewholder;
}
@Override
public void onBindViewHolder(@NonNull Myviewholder holder, int position) {
chat chat = mList.get(position);
holder.Image.setImageResource(chat.getImageid());
holder.Name.setText(chat.getName());
holder.Message.setText(chat.getMessage());
}
@Override
public int getItemCount() {
return mList.size();
}
public class Myviewholder extends RecyclerView.ViewHolder{
private ImageView Image;
private TextView Name;
private TextView Message;
public Myviewholder(@NonNull View itemView) {
super(itemView);
Image = itemView.findViewById(R.id.item_img);
Name = itemView.findViewById(R.id.item_name);
Message = itemView.findViewById(R.id.item_message);
itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(onItemClickListener!=null){
onItemClickListener.onRecyclerItemClick(getAdapterPosition());
}
}
});
}
}
public static void setRecyclerItemClickListener(OnRecyclerItemClickListener listener){
onItemClickListener=listener;
}
public interface OnRecyclerItemClickListener{
void onRecyclerItemClick(int position);
}
}
weixinFagment.java的修改
我们返回的是item的位置,当点击所有item时都会显示“在线”当点击第一个事件item时会到MainActivity2,其余不会
package com.example.mywork;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.app.Fragment;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.Toast;
import androidx.recyclerview.widget.DividerItemDecoration;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
import java.util.List;
public class weixinFragment extends Fragment {
private Context context;
private List<chat> mList = new ArrayList<chat>();
// TODO: Rename parameter arguments, choose names that match
// the fragment initialization parameters, e.g. ARG_ITEM_NUMBER
private static final String ARG_PARAM1 = "param1";
private static final String ARG_PARAM2 = "param2";
// TODO: Rename and change types of parameters
private String mParam1;
private String mParam2;
public weixinFragment() {
// Required empty public constructor
}
// TODO: Rename and change types and number of parameters
public static weixinFragment newInstance(String param1, String param2) {
weixinFragment fragment = new weixinFragment();
Bundle args = new Bundle();
args.putString(ARG_PARAM1, param1);
args.putString(ARG_PARAM2, param2);
fragment.setArguments(args);
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (getArguments() != null) {
mParam1 = getArguments().getString(ARG_PARAM1);
mParam2 = getArguments().getString(ARG_PARAM2);
}
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view= inflater.inflate(R.layout.tab01, container, false);
context = (Activity) view.getContext();
InitData();
RecyclerView recyclerView = view.findViewById(R.id.recyclerview);
myadapter adapter = new myadapter(context,mList);
recyclerView.setAdapter(adapter);
LinearLayoutManager manager = new LinearLayoutManager(context);
manager.setOrientation(LinearLayoutManager.VERTICAL);
recyclerView.setLayoutManager(manager);
recyclerView.addItemDecoration(new DividerItemDecoration(context,LinearLayoutManager.VERTICAL ));
myadapter.setRecyclerItemClickListener(new myadapter.OnRecyclerItemClickListener() {
@Override
public void onRecyclerItemClick(int position) {
Toast.makeText(getActivity(),"在线",Toast.LENGTH_LONG).show();
if (position==0){
Intent intent=new Intent(getActivity(),MainActivity2.class);
startActivity(intent);}
}
});
return view;
}
private void InitData() {
for (int i = 0; i < 10; i++) {
chat lianxiren_1 = new chat(i, R.drawable.lianxiren_1, "ckbxb","天气挺好");
mList.add(lianxiren_1);
chat lianxiren_2= new chat(i, R.drawable.lianxiren_2, "dghj","吃午饭吗");
mList.add(lianxiren_2);
chat lianxiren_3 = new chat(i, R.drawable.lianxiren_3, "vdhje","电影怎么样");
mList.add(lianxiren_3);
chat lianxiren_4 = new chat(i, R.drawable.lianxiren_4, "ehjhgw","我觉得挺好玩的");
mList.add(lianxiren_4);
chat lianxiren_5 = new chat(i, R.drawable.lianxiren_5, "dehg","下次见");
mList.add(lianxiren_5);
chat lianxiren_6 = new chat(i, R.drawable.lianxiren_6, "xbsk","哈哈哈哈");
mList.add(lianxiren_6);
chat lianxiren_7 = new chat(i, R.drawable.lianxiren_7, "wygdq","带纸了吗");
mList.add(lianxiren_7);
chat lianxiren_8 = new chat(i, R.drawable.lianxiren_8, "dekw","周末出去吗");
mList.add(lianxiren_8);
chat lianxiren_9 = new chat(i, R.drawable.lianxiren_9, "hweyqk","可以呀");
mList.add(lianxiren_9);
chat lianxiren_10 = new chat(i, R.drawable.lianxiren_10, "dbjehg","没事");
mList.add(lianxiren_10);
}
}
}
写main_activity2.xml文件
这部分文件可以按照喜好写新的布局,这里的布局和item的布局一样。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff">
<!--左侧的图片布局盒子-->
<LinearLayout
android:id="@+id/ll_1"
android:layout_width="wrap_content"
android:layout_height="125dp"
android:gravity="center">
<ImageView
android:id="@+id/item_img"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_margin="10dp"
android:src="@drawable/lianxiren_1"
android:background="#DFDFDF"/>
</LinearLayout>
<!--右侧文字盒子布局-->
<LinearLayout
android:id="@+id/ll_2_name"
android:layout_width="match_parent"
android:layout_height="125dp"
android:orientation="vertical">
<!--名字TextView所在盒子布局-->
<LinearLayout
android:id="@+id/ll_2_name1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_marginBottom="10dp">
<TextView
android:id="@+id/item_name"
android:layout_width="190dp"
android:layout_height="25dp"
android:text="ckbxb"
android:textSize="20sp"
android:textColor="#000000" />
</LinearLayout>
<LinearLayout
android:id="@+id/ll_2_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp">
<TextView
android:id="@+id/item_message"
android:layout_width="190dp"
android:layout_height="25dp"
android:text="天气挺好"
android:textSize="20sp"
android:textColor="#000000" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
其余的注意事项
在manifests里要加入
<activity
android:name=".MainActivity2" />
对Activity的周期的理解
我们将mainactivity的生命周期注释消掉
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
initEvent();
initFragment();
selectfragment(0);
// Log.d("生命周期", "oncreate1");
}
// @Override
// protected void onStart() {
// super.onStart();
// Log.d("生命周期","onstart1");
// }
//
// @Override
// protected void onPause() {
// super.onPause();
// Log.d("生命周期","onpause1");
// }
//
// @Override
// protected void onResume() {
// super.onResume();
// Log.d("生命周期","onresume1");
// }
//
// @Override
// protected void onRestart() {
// super.onRestart();
// Log.d("生命周期","onrestart1");
// }
//
// @Override
// protected void onStop() {
// super.onStop();
// Log.d("生命周期","onstop1");
// }
//
// @Override
// protected void onDestroy() {
// super.onDestroy();
// Log.d("生命周期","ondestroy1");
// }
}
我们在logcat中观察activity的生命周期
(oncreate1为mainactivity的启动,oncreate为mainactivity2的启动)
Activity的七种状态总结及演示
onCreate: Activity的创建他的生命周期的开始也是唯一一个必须要传入参数的(参数一般是默认的。)
onStart:当程序执行到这里是Activity才能被用户所看见
onResume:当程序执行到这里当前Activity才可以响应用户的点击事件
onPause:程序执行到这里Activity为可见状态或者透明状态但是不可操作
onStop:Activity处于后台挂起状态
onRestart:当程序从后台重新调用就会执行到这里
onDestroy:Activity已经被销毁
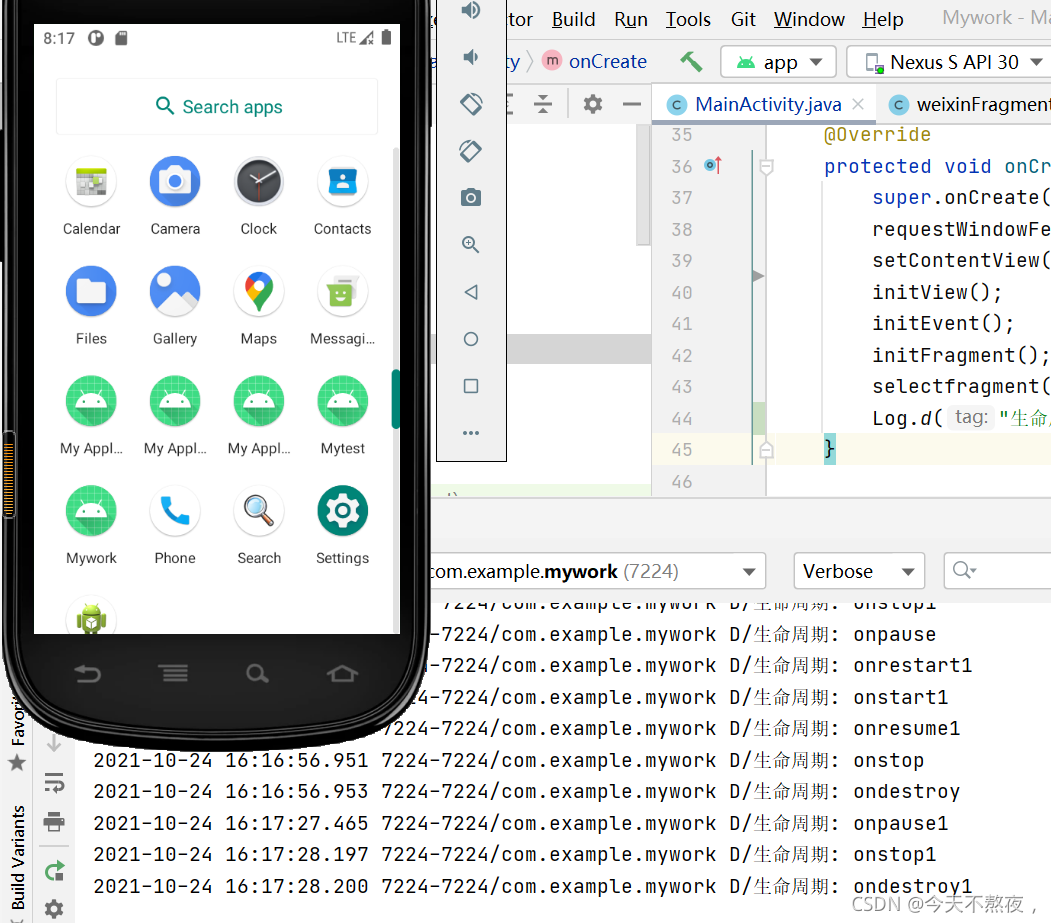
1.先在安卓上找到mywork的app点击
Activity1先创建——开始——展示

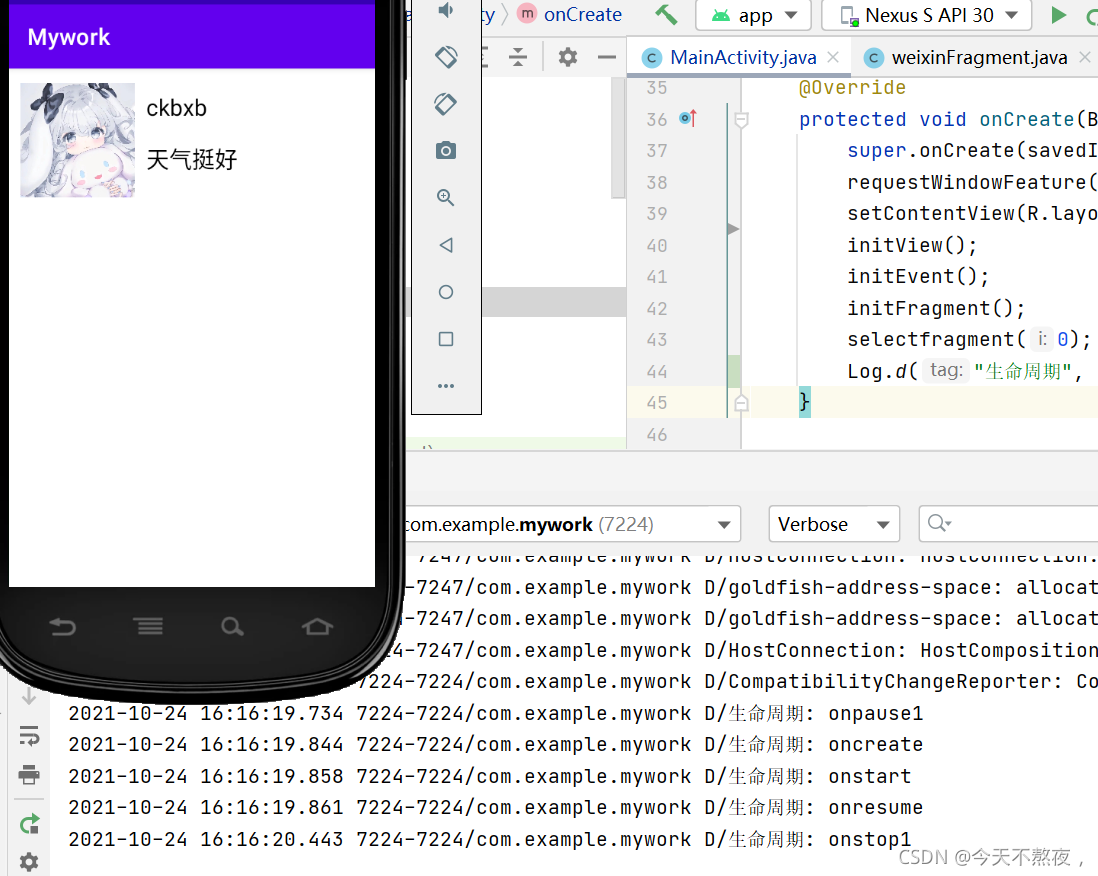
2.点击第一个item进行跳转
Activity1此时暂停了——创建Activity2——Activity2开始——Activity2展示——Activity1停止

3.点击返回键我们回到了之前activity1的页面
此时Activity2暂停——重新开始Activity1——开始Activity1——展示Activity1——Activity2停止——Activity2销毁

4.我们再按返回键
Activtiy1暂停——Activity1停止——Activity1销毁