1.全局配置
通过修改根目录下的?app.json?文件可对微信小程序进行全局配置。
文件内容为一个 JSON 对象,有很多属性
①pages属性
用于指定小程序由哪些页面组成,每一项都对应一个页面的 url 信息。
文件名不需要写文件后缀,框架会自动去寻找对应位置的?.json,?.js,?.wxml,?.wxss?四个文件进行处理。
未指定?entryPagePath?时,数组的第一项代表小程序的初始页面(首页)
②windows属性
常用的四个属性
navigationBarBackgroundColor? ? ? ? 导航栏背景颜色
navigationBarTextStyle? ? ? ? ? ? ? ? ? ? ?导航栏标题颜色?black?/?white
navigationBarTitleText??????????????????????导航栏标题文字内容
backgroundTextStyle????????????????????????下拉 loading 的样式,仅支持?dark?/?light
enablePullDownRefresh? ? ? ? ? ? ? ? ? ?是否开启全局的下拉刷新
app.json?
{
...
"window":{
"backgroundTextStyle":"dark",
"navigationBarBackgroundColor": "#ddccbb",
"navigationBarTitleText": "我的世界",
"navigationBarTextStyle":"black",
"enablePullDownRefresh": true
},
...
}
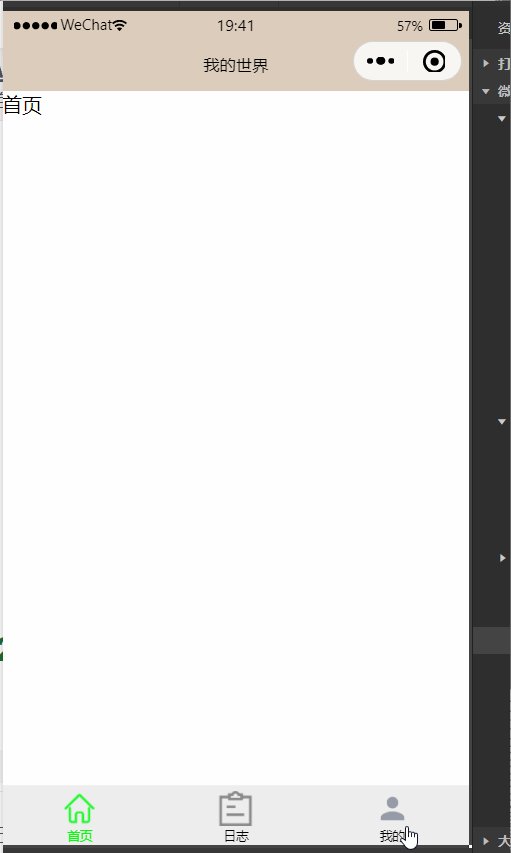
③tabBar属性?
设置用来切换页面的tab栏,可以放在顶部或底部
app.json?
{
.... //原代码不变
"tabBar": {
"color": "#000",
"selectedColor": "#0f0",
"backgroundColor": "#eee",
"borderStyle": "white",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "images/home.png",
"selectedIconPath": "images/home_h.png"
},{
"pagePath": "pages/logs/logs" ,
"text": "日志",
"iconPath": "images/logs.png",
"selectedIconPath": "images/logs_h.png"
},{
"pagePath": "pages/profile/profile" ,
"text": "我的",
"iconPath": "images/profile.png",
"selectedIconPath": "images/profile_h.png"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
 ??
??
2.局部页面配置
每一个小程序页面也可以通过?.json?文件来对本页面的窗口表现进行配置。
页面中配置项在当前页面会覆盖?app.json?的?window?中相同的配置项。
主要是一些导航栏的设置,比如用navigationBarTitleText属性修改导航栏上的text、开启下拉刷新功能等等。。。
3.WXML语法
WXML(WeiXin Markup Language)是框架设计的一套标签语言
数据绑定