目录
2.在adapter中定义如下接口,模拟ListView的OnItemClickListener:
3.在onCreateViewHolder()中为每个item添加点击事件
5.最后暴露给外面的调用者,定义一个设置Listener的方法():
一.右滑删除
1.设计界面
微信界面导入 recycleview 的包
Friendweixin.xml:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
xmlns:app="http://schemas.android.com/apk/res-auto">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/swipe"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp" //边距为 8dp
android:overScrollMode="never" //设置滑动到边缘时无效果模式
android:scrollbars="none" //滚动条隐藏
app:layout_constraintEnd_toEndOf="parent"
//结束时对其下一个 view 结束的位置
app:layout_constraintStart_toStartOf="parent"
//view1 起始位置对齐 view2 的起始位置
app:layout_constraintTop_toTopOf="parent" />
//view1 顶部对齐 view2 的顶部
</androidx.constraintlayout.widget.ConstraintLayoutItemweixin.xml:
外层是垂直的 LinearLayout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_margin="8dp"
android:background="@drawable/common_bg"
android:orientation="vertical">
<TextView
android:id="@+id/content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp" />
</LinearLayout>
Itemtop.xml:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/header_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#3E8841"
android:padding="10dp"
android:textColor="@android:color/white"
android:textSize="14sp"
tools:text="@string/app_name" />
2.适应器adapter
Myadapterweixin,java:
package com.example.myapplication1;
import android.content.Context;
import android.text.TextUtils;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class myadapterweixin extends
RecyclerView.Adapter<myadapterweixin.swipeviewholder> implements
TouchHelperListener {
private List<String>list;
private Context context;
private View inflater;
public myadapterweixin(Context context, List<String> list) {
this.context=context;
this.list=list;
}
@Override
public swipeviewholder onCreateViewHolder(ViewGroup parent, int
viewType) {
inflater=
LayoutInflater.from(context).inflate(R.layout.itemweixin,parent,false
);
swipeviewholder swipeviewholder=new swipeviewholder(inflater);
return swipeviewholder;
}
@Override
public void onBindViewHolder(swipeviewholder holder, int
position) {
holder.tvContent.setText(list.get(position));
}
@Override
public int getItemCount() {return list.size();}
@Override
public void OnItemDismiss(int position) {
if (position < 0 || position > getItemCount()) {
return;
}
list.remove(position);
notifyItemRemoved(position);
if (position != list.size()) {
notifyItemRangeChanged(position, list.size() -
position);
}
}
public class swipeviewholder extends RecyclerView.ViewHolder{
TextView tvContent;
public swipeviewholder(View itemView) {
super(itemView);
tvContent = itemView.findViewById(R.id.content);
}
}
}
3.在对应的fragment中设置
Contentweixin.java:
package com.example.myapplication1;
import android.content.Context;
import android.os.Bundle;
import android.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.recyclerview.widget.ItemTouchHelper;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
import java.util.List;
public class contentweixin extends Fragment {
private RecyclerView recyclerView;
private List<String> mList = new ArrayList<>();
private Context context;
private com.example.myapplication1.myadapterweixin
myadapterweixin;
// TODO: Rename parameter arguments, choose names that match
// the fragment initialization parameters, e.g. ARG_ITEM_NUMBER
private static final String ARG_PARAM1 = "param1";
private static final String ARG_PARAM2 = "param2";
// TODO: Rename and change types of parameters
private String mParam1;
private String mParam2;
public contentweixin() {
}
public static contentweixin newInstance(String param1, String
param2) {
contentweixin fragment = new contentweixin();
Bundle args = new Bundle();
args.putString(ARG_PARAM1, param1);
args.putString(ARG_PARAM2, param2);
fragment.setArguments(args);
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (getArguments() != null) {
mParam1 = getArguments().getString(ARG_PARAM1);
mParam2 = getArguments().getString(ARG_PARAM2);
}
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup
container,
Bundle savedInstanceState) {
View view= inflater.inflate(R.layout.contentweixin, container,
false);
recyclerView=view.findViewById(R.id.swipe);
initData();
initView();
return view;
}
private void initData() {
mList.add("诈骗人员:\n 你中奖 2000 元,回复 TD 领取");
mList.add("社会龙哥:\n 好小子,你给我等着");
mList.add("zz:\n 给我带碗饭");
mList.add("wk:\n 这个作业怎么写");
mList.add("yxf:\n 吃烧烤去");
mList.add("金克斯:\n 你的建议我会考虑接受的");
mList.add("亚索:\n 我再说一遍,我不是孤儿");
mList.add("薇古丝:\n 亚索,我是你爹");
mList.add("simple:\n 你好,我是 simple");
mList.add("Niko:\n 你好,希望您能到我们队来试训");
mList.add("麦克:\n 那个家伙来了");
mList.add("斯威特:\n 那儿很危险,你不要去");
mList.add("灵狐:\n 我会试着去接受你");
mList.add("老师:\n 你学分没了");
mList.add("学姐:\n 干得不错");
mList.add("抽奖人员:\n 你运气真的好,抽到了一等奖");
mList.add("追债的:\n 你小子别以为龙哥给你撑腰就行了");
mList.add("高中老师:\n 我儿子在考场里全靠你");
}
private void initView(){
context=this.getActivity();
myadapterweixin=new myadapterweixin(context,mList);
ItemTouchHelper.Callback callback = new
TouchHelper(myadapterweixin);
ItemTouchHelper touchHelper = new ItemTouchHelper(callback);
touchHelper.attachToRecyclerView(recyclerView);
LinearLayoutManager manager=new LinearLayoutManager(context);
manager.setOrientation(LinearLayoutManager.VERTICAL);
recyclerView.setAdapter(myadapterweixin);
recyclerView.setLayoutManager(manager);
recyclerView.setHasFixedSize(true);
}
}
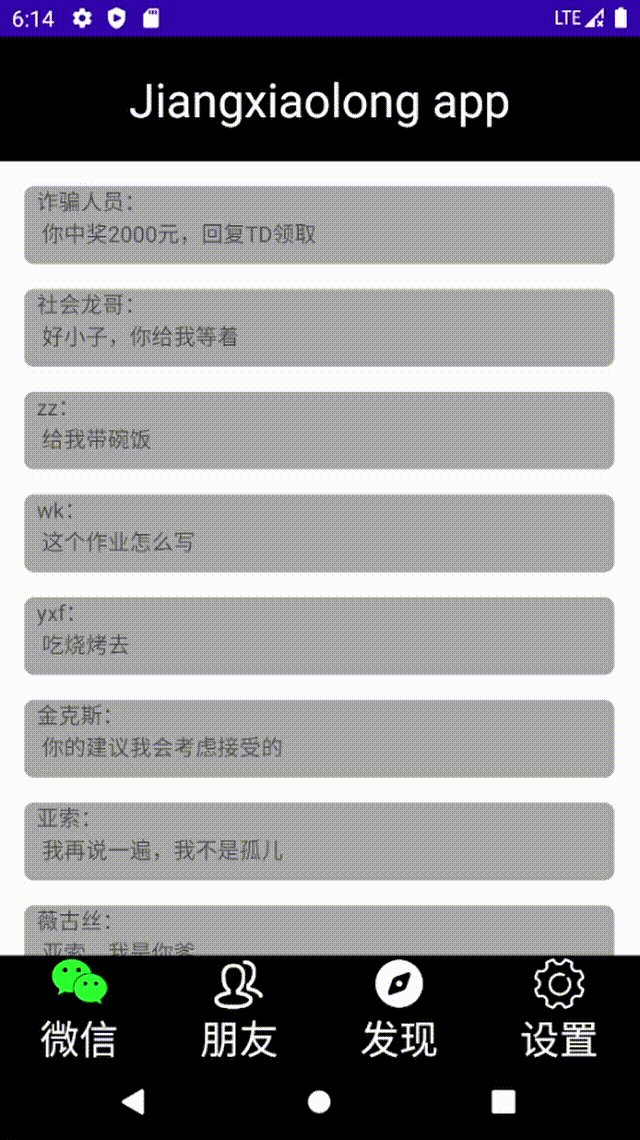
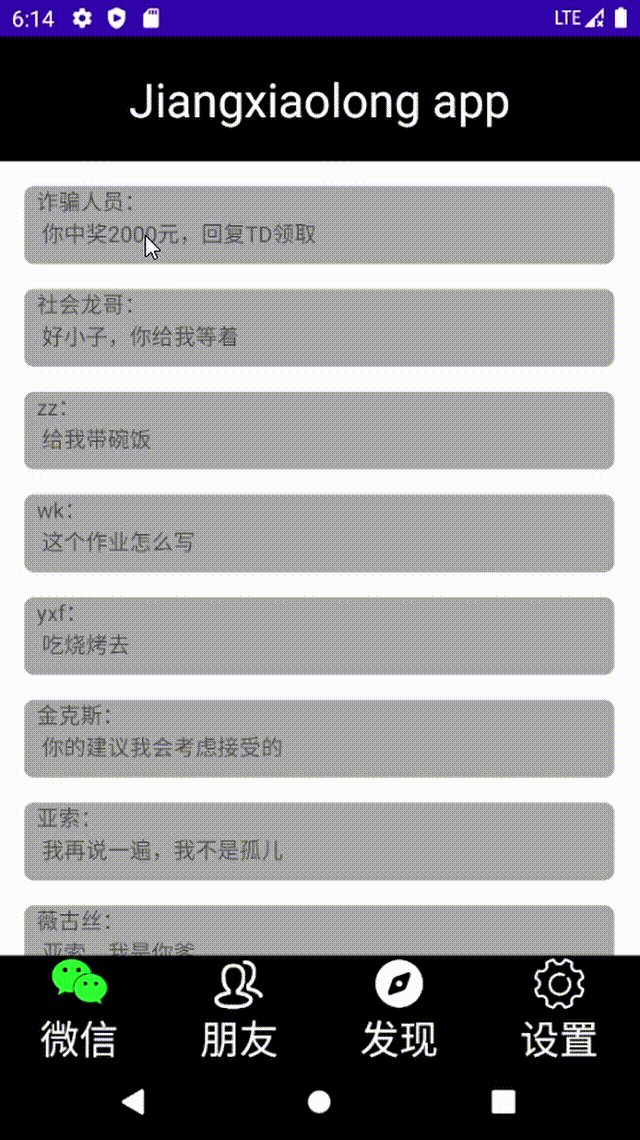
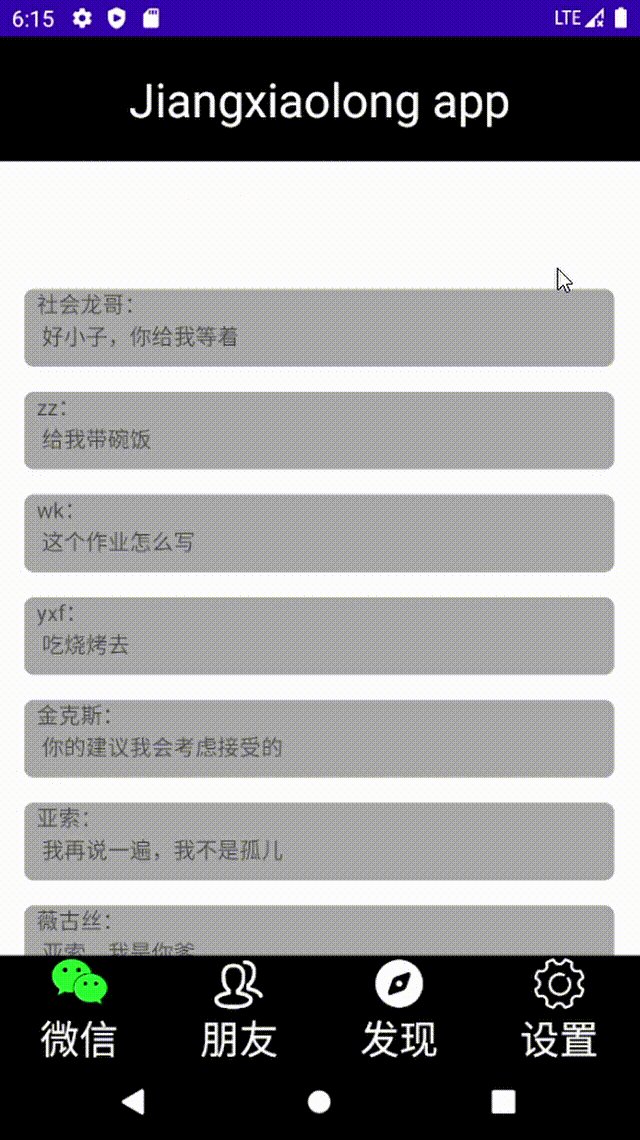
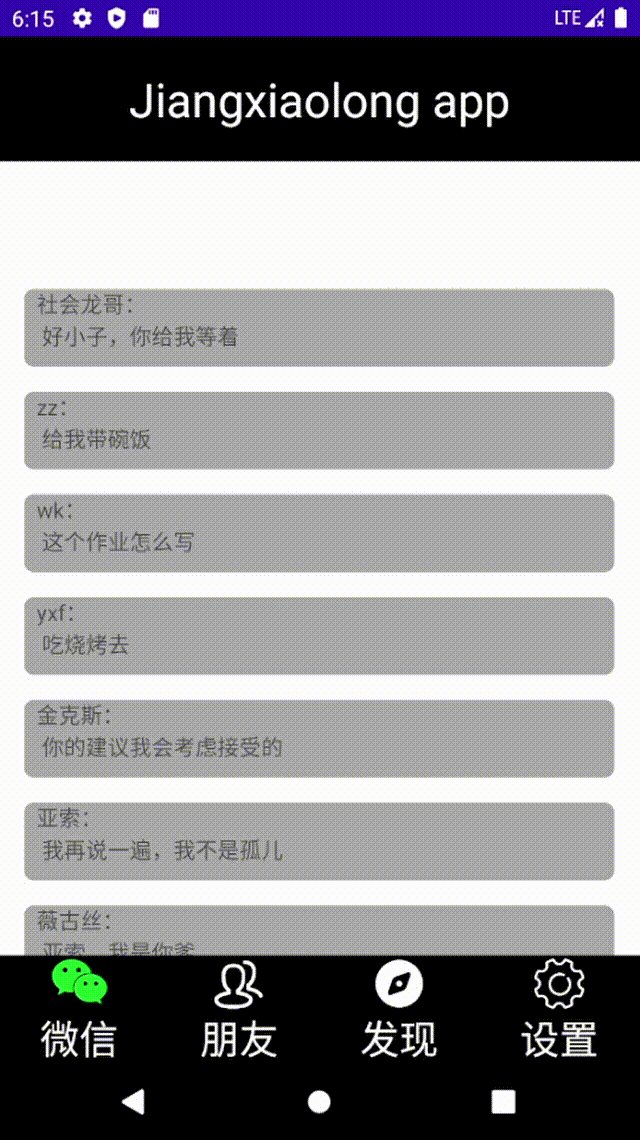
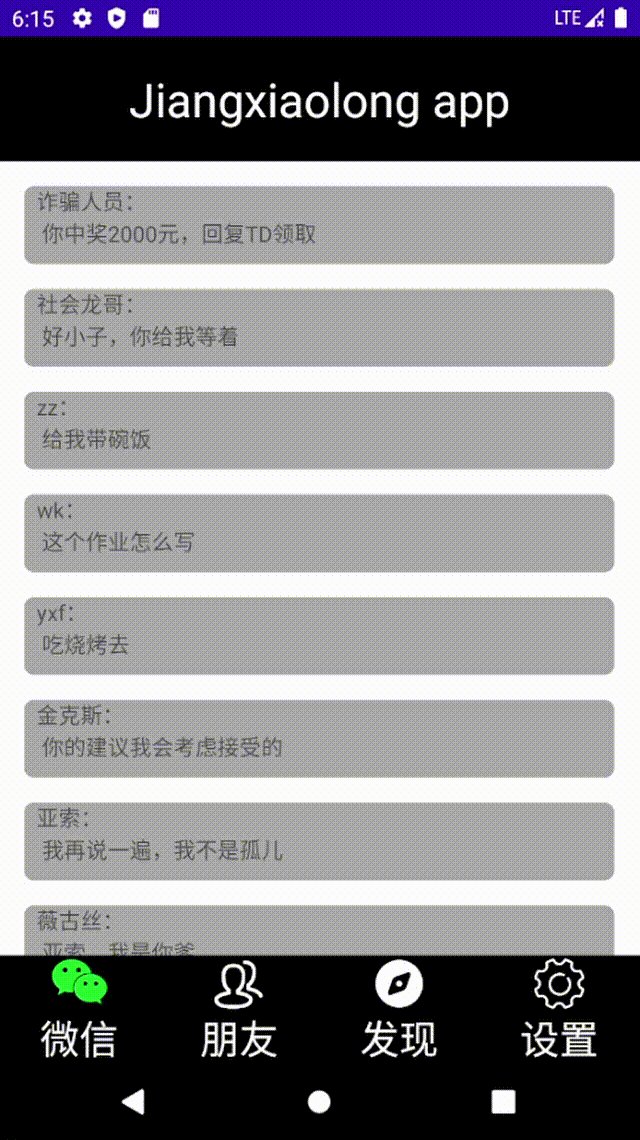
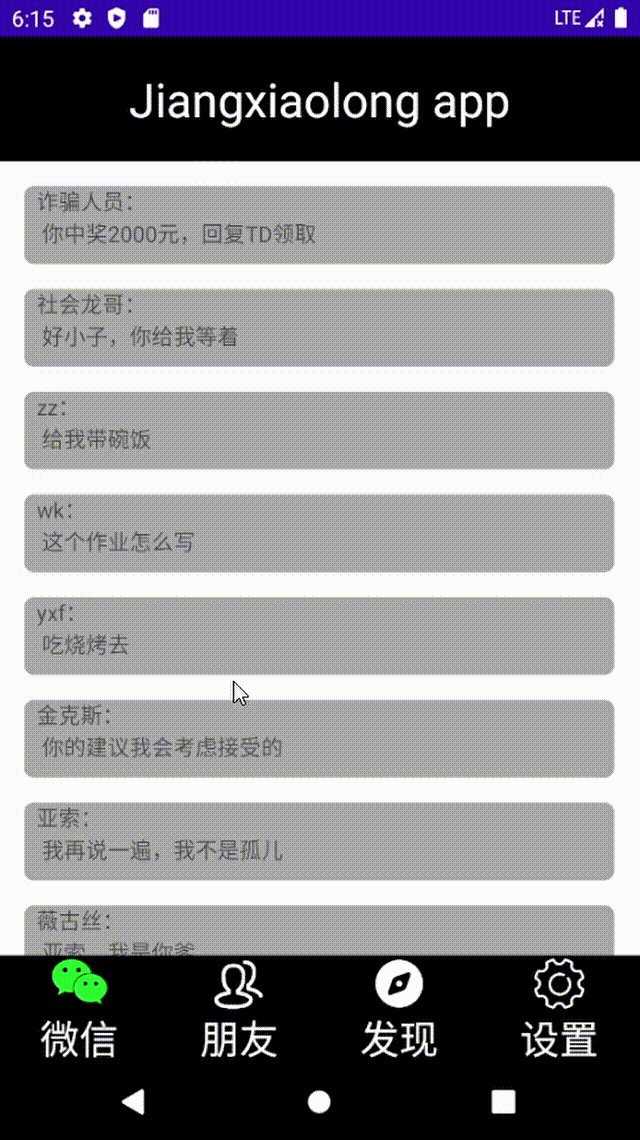
4.效果展示

二.点击展开
1.设计界面
朋友界面导入 recycleview 包?
最外层为 constraintlayout,里层为 recycleview
Friendweixin.xml:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycleview1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:overScrollMode="never"
android:scrollbars="none"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
建立一个 item.xml
Itemfriend.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:tools="http://schemas.android.com/tools"
android:layout_margin="5dp"
android:orientation="vertical">
<RelativeLayout
android:id="@+id/rl_parent"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#3E8841">
<TextView
android:id="@+id/tv_team"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textColor="@android:color/white"
tools:text="主布局" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/rl_child"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="#54CC58"
android:visibility="visible">
<TextView
android:id="@+id/tv_team_child"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textColor="@android:color/white"
tools:text="副布局" />
</RelativeLayout>
</LinearLayout>
2.建立适应器
Myadapterfriend.java:
package com.example.myapplication1;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.RelativeLayout;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class myadapterfriend extends
RecyclerView.Adapter<myadapterfriend.expandviewholder>{
private List<String>list;
private Context context;
private View inflater;
private int expandedPosition = -1;
private expandviewholder mViewHolder;
public myadapterfriend(Context context, List<String> list) {
this.context=context;
this.list=list;
}
@Override
public myadapterfriend.expandviewholder
onCreateViewHolder( ViewGroup parent, int viewType) {
inflater=
LayoutInflater.from(context).inflate(R.layout.itemfriend,parent,false
);
expandviewholder expandviewholder=new
expandviewholder(inflater);
return expandviewholder;
}
//使用 inflate 将 xml 文件压入容器中
@Override
public void onBindViewHolder(final
myadapterfriend.expandviewholder holder, int position) {
holder.tvTeam.setText(list.get(position));
holder.tvTeamChild.setText(list.get(position) + "的朋友圈");
final boolean isExpanded = position == expandedPosition;
holder.rlChild.setVisibility(isExpanded ? View.VISIBLE :
View.GONE);
holder.rlParent.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v) {
if (mViewHolder != null) {
mViewHolder.rlChild.setVisibility(View.GONE);
notifyItemChanged(expandedPosition);
}
expandedPosition = isExpanded ? -1 :
holder.getAdapterPosition();
mViewHolder = isExpanded ? null : holder;
notifyItemChanged(holder.getAdapterPosition());
}
});
}
@Override
public int getItemCount() { return list.size();}
class expandviewholder extends RecyclerView.ViewHolder{
RelativeLayout rlParent, rlChild;
TextView tvTeam, tvTeamChild;
public expandviewholder(View itemView) {
super(itemView);
rlParent = itemView.findViewById(R.id.rl_parent);
rlChild = itemView.findViewById(R.id.rl_child);
tvTeam = itemView.findViewById(R.id.tv_team);
tvTeamChild = itemView.findViewById(R.id.tv_team_child);
}
}
}
3.在对应的Activity的Frament中设置
Fried.java:
package com.example.myapplication1;
import android.app.Fragment;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.recyclerview.widget.DividerItemDecoration;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
import java.util.List;
public class friend extends Fragment {
private RecyclerView recyclerView;
private myadapterfriend myadapter;
private List<String> mList = new ArrayList<>();
private Context context;
public friend() {
}
//使用 inflate 将 xml 文件压入容器中
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup
container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.friendweixin,
container,false);
context = this.getActivity();
recyclerView = view.findViewById(R.id.recycleview1);
initexpandData();
initView();
return view;
}
private void initexpandData(){
mList.add("诈骗人员");
mList.add("社会龙哥");
mList.add("zz");
mList.add("wk");
mList.add("yxf");
mList.add("金克斯");
mList.add("亚索");
mList.add("薇古丝");
mList.add("simple");
mList.add("Niko");
mList.add("麦克");
mList.add("斯威特");
mList.add("灵狐");
mList.add("老师");
mList.add("学姐");
mList.add("抽奖人员");
mList.add("追债的");
mList.add("战争之王 潘森 ");
mList.add("钢铁大使 波比 ");
mList.add("机械公敌 兰博 ");
mList.add("猩红收割者 弗拉基米尔");
mList.add("光辉女郎 拉克丝");
mList.add("末日使者 费德提克");
mList.add("狂暴之心 凯南 ");
mList.add("邪恶小法师 维迦");
mList.add("流浪法师 瑞兹 ");
mList.add("冰晶凤凰 艾尼维亚 ");
mList.add("暗影之拳 阿卡丽");
mList.add("诡术妖姬 乐芙兰 ");
mList.add("卡牌大师 崔斯特");
}
private void initView(){
context=this.getActivity();
myadapter=new myadapterfriend(context,mList);
LinearLayoutManager manager=new LinearLayoutManager(context);
manager.setOrientation(LinearLayoutManager.VERTICAL);
recyclerView.setAdapter(myadapter);
recyclerView.setLayoutManager(manager);
recyclerView.setHasFixedSize(true);
recyclerView.addItemDecoration(new
DividerItemDecoration(context, DividerItemDecoration.VERTICAL));
}
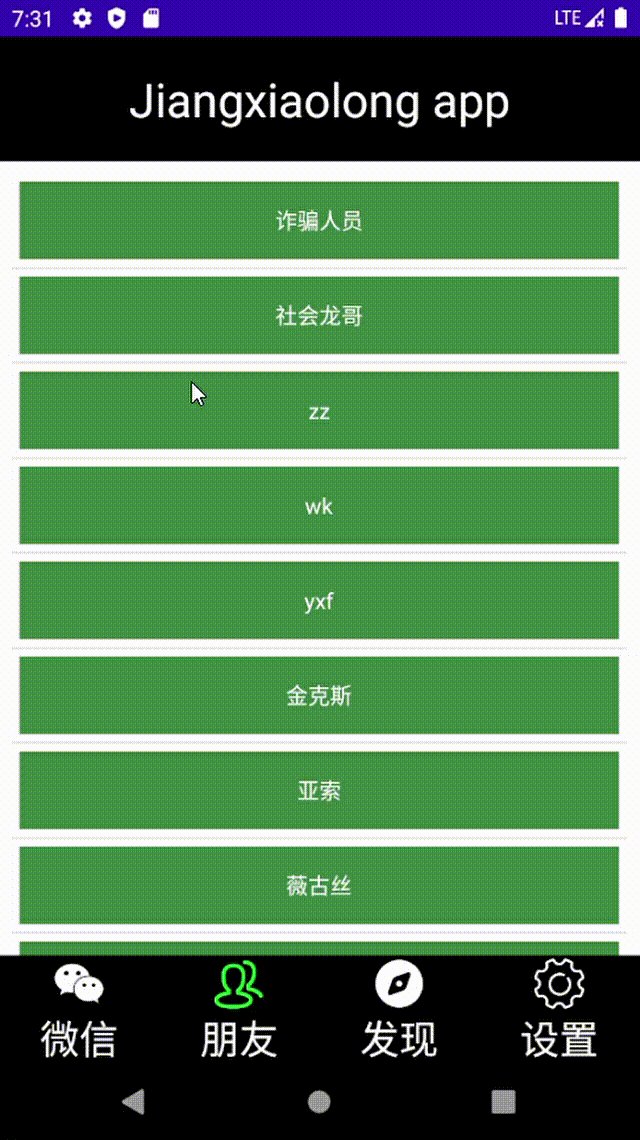
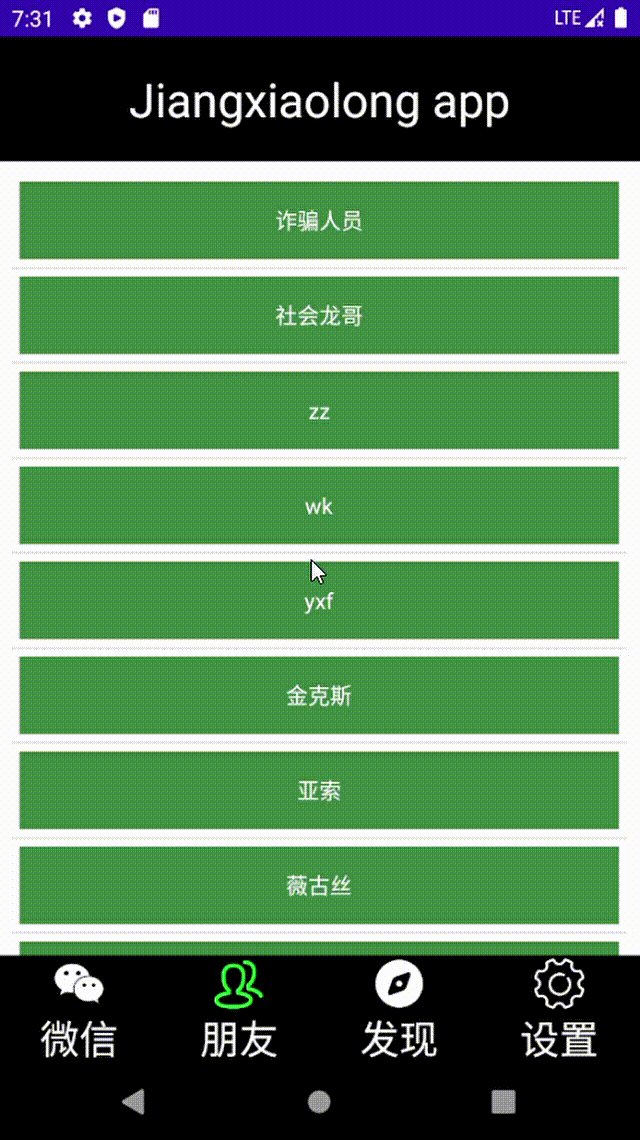
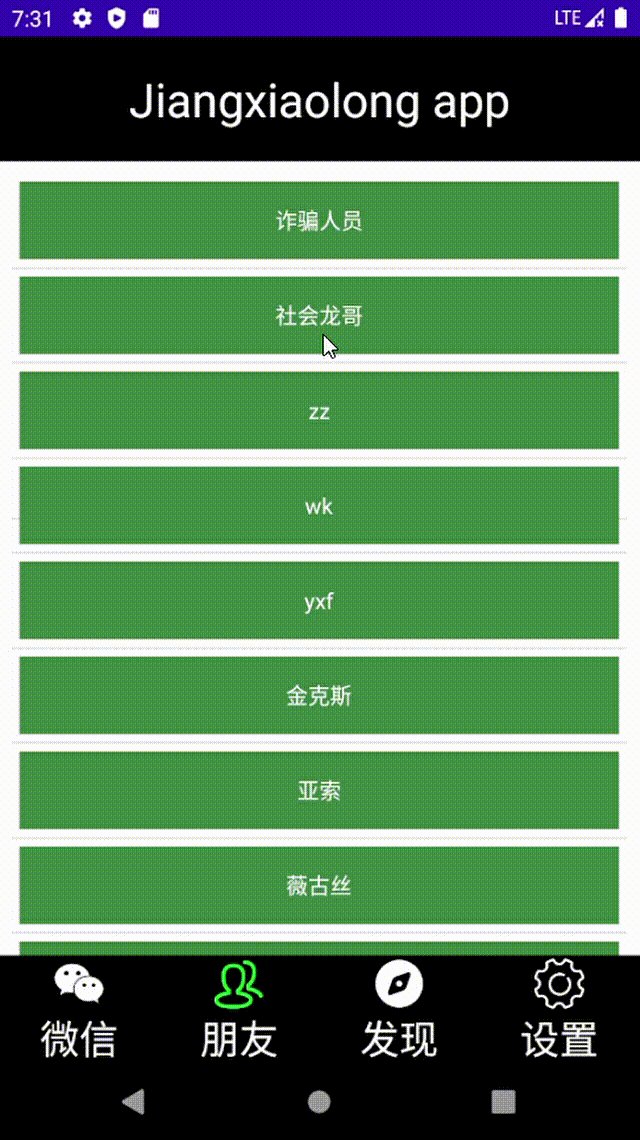
}4.效果展示

三.点击跳转
1.原理
为RecyclerView的每个子item设置setOnClickListener,然后在onClick中再调用一次对外封装的接口,将这个事件传递给外面的调用者。而“为RecyclerView的每个子item设置setOnClickListener”在Adapter中设置。
2.在adapter中定义如下接口,模拟ListView的OnItemClickListener:
public interface OnItemClickListener {
void onItemClick(View view , int position);
}3.在onCreateViewHolder()中为每个item添加点击事件
public swipeviewholder onCreateViewHolder(ViewGroup parent, int viewType) {
inflater= LayoutInflater.from(context).inflate(R.layout.itemweixin,parent,false);
swipeviewholder swipeviewholder=new swipeviewholder(inflater);
inflater.setOnClickListener(this::onClick);
return swipeviewholder;
}4.将点击事件转移给外面的调用者:
public void onClick(View v) {
if (mOnItemClickListener != null) {
//注意这里使用getTag方法获取position
mOnItemClickListener.onItemClick(v,(int)v.getTag());
}
}5.最后暴露给外面的调用者,定义一个设置Listener的方法():
public void setOnItemClickListener(OnItemClickListener listener) {
this.mOnItemClickListener = listener;
}6.在对应的fragment中使用
myadapterweixin.setOnItemClickListener(new myadapterweixin.OnItemClickListener(){
@Override
public void onItemClick(View view , int position){
Intent intent=new Intent(context,MainActivity3.class);
intent.putExtra("milst", String.valueOf(mList));
intent.putExtra("name", "jxl");
startActivityForResult(intent,1);
}
});
7.建立一个对应的跳转界面
xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity2">
<TextView
android:id="@+id/textView10"
android:layout_width="190dp"
android:layout_height="39dp"
android:text="TextView" />
<FrameLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
</FrameLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal">
<EditText
android:id="@+id/editTextTextMultiLine"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="10"
android:ems="10"
android:gravity="start|top"
android:inputType="textMultiLine"
android:text="" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="发送" />
</LinearLayout>
</LinearLayout>
MAINACTIVITY3:
public class MainActivity3 extends AppCompatActivity {
private Intent intent;
private TextView textView10;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main3);
Intent intent2=getIntent();
String name=intent2.getStringExtra("name");
Log.d("life","name:"+name);
Intent intent3=getIntent();
textView10=findViewById(R.id.textView10);
textView10.setText(intent3.getStringExtra("milst"));
Intent intent1=getIntent();
String teacher=intent1.getStringExtra("name");
if (name.equals("jxl")){
intent=new Intent();
intent.putExtra("state","我今天很舒服");
}else {
if (name.equals("handsomeboy")){
intent = new Intent();
intent.putExtra("state", "我今天不舒服");
}}
setResult(31,intent);
}
@Override
protected void onStart() {
super.onStart();
Log.d("life","activity2 is onStart...");
}
@Override
protected void onRestart() {
super.onRestart();
Log.d("life","activity2 is onRestart...");
}
@Override
protected void onPostResume() {
super.onPostResume();
Log.d("life","activity2 is onPostResume...");
}
@Override
protected void onPause() {
super.onPause();
Log.d("life","activity2 is onPuse...");
}
@Override
protected void onStop() {
super.onStop();
Log.d("life","activity2 is onStop...");
}
@Override
protected void onDestroy() {
super.onDestroy();
Log.d("life","activity2 is onDestroy...");
}
@Override
public void finish() {
super.finish();
Log.d("life","activity2 is finsh...");
}
@Override
public void finishActivity(int requestCode) {
super.finishActivity(requestCode);
Log.d("life","activity2 is finshActivity...");
}
}
8.其他
主要是将item对应的Textview传入Mainactivity3中
1)在fragment中设置intent
intent.putExtra("milst", String.valueOf(mList));2)在跳转界面接收
Intent intent3=getIntent();
textView10=findViewById(R.id.textView10);
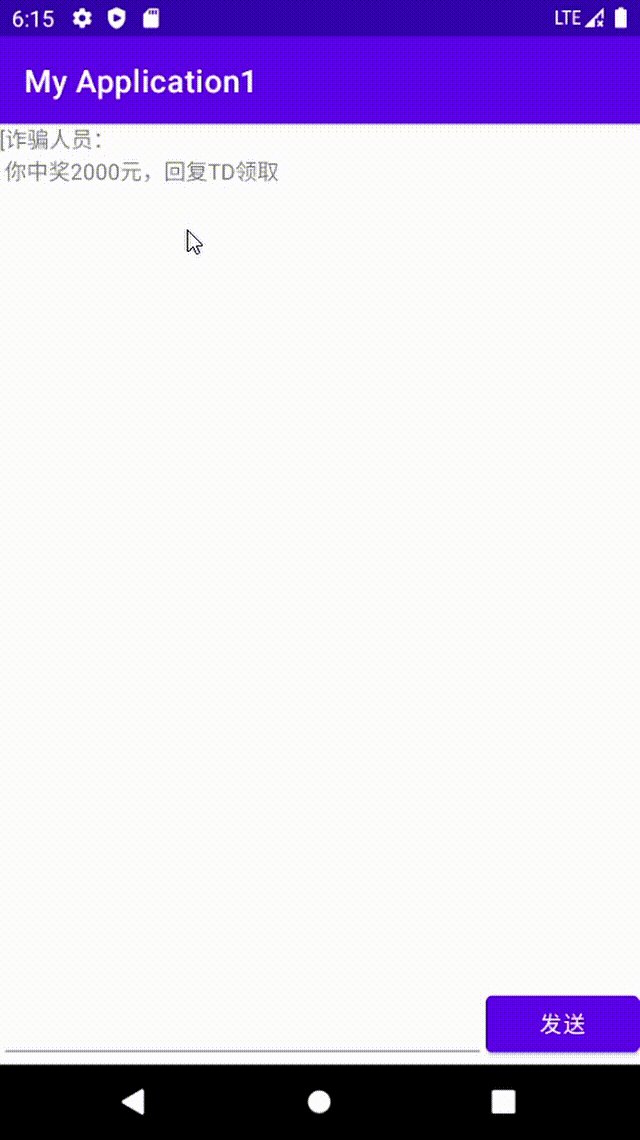
textView10.setText(intent3.getStringExtra("milst"));9.效果展示

?
?四.代码链接
?
?