本文参考:
一.首先你得有一个 专有钉钉的账号
叫你们公司的开放平台的管理员给你注册一个你的账号,你再去拿着你的注册的手机号和你的姓名去激活(注册成功会发短信提醒你)在短信链接里面去下载专有钉钉 进行激活(还有就是,你开发中用到什么权限,记得叫管理员给你授权)
这个专有钉钉app后面还有用(调试),别删!
专有钉钉门户![]() https://openplatform-portal.dg-work.cn/portal/#/helpdoc?docKey=ksrm&slug=aqbgay
https://openplatform-portal.dg-work.cn/portal/#/helpdoc?docKey=ksrm&slug=aqbgay
二.在专有钉钉 创建你要的项目
统一登录中心![]() https://openplatform-portal.dg-work.cn/devPage/#/myApp创建好之后
https://openplatform-portal.dg-work.cn/devPage/#/myApp创建好之后
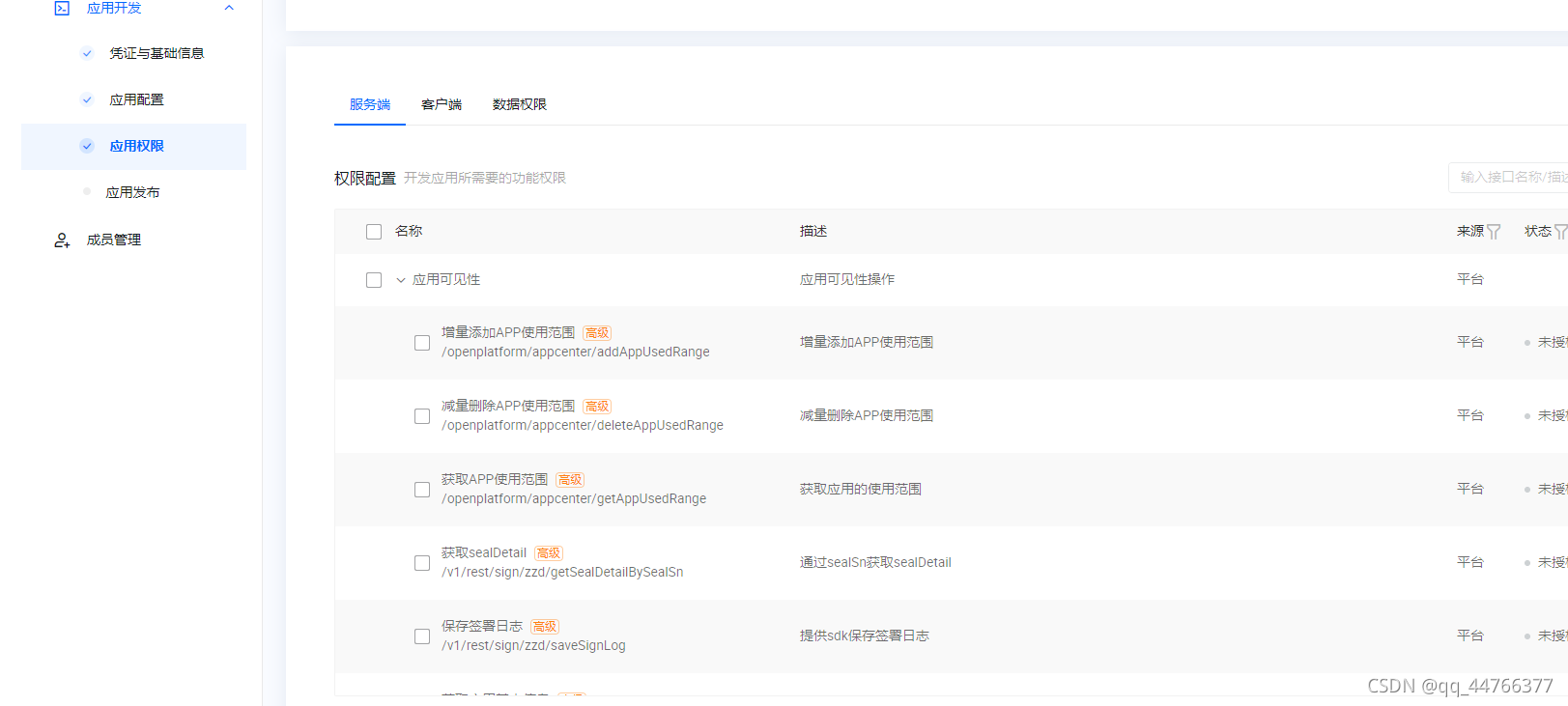
这些东西都是要 前端?或 者后 端配置好的才能上线

开发什么功能用到什么权限都在这里授权

别忘了吧前后端开发的小伙伴一起拉进来 开发 配置

三.安装政务钉钉开发者工具(支付宝开发工具好像也行,具体没试过行不行,都是一家的)
专有钉钉门户![]() https://openplatform-portal.dg-work.cn/portal/#/helpdoc?docKey=ksrm&slug=onakuo根据你的系统下载开发工具
https://openplatform-portal.dg-work.cn/portal/#/helpdoc?docKey=ksrm&slug=onakuo根据你的系统下载开发工具

四.使用uni-app创建一个小程序(我这里是使用uni-app来写代码,钉钉开发者工具来调试的,应该还有别的方法。)
?1.使用 uni-app 创建一个项目

?2.在项目根目录配置或者新建package.json文件,配置代码(适配钉钉小程序的路由)
{
"uni-app": {
"scripts": {
"mp-dingtalk": {
"title":"钉钉小程序",
"env": {
"UNI_PLATFORM": "mp-alipay"
},
"define": {
"MP-DINGTALK": true
}
}
}
}
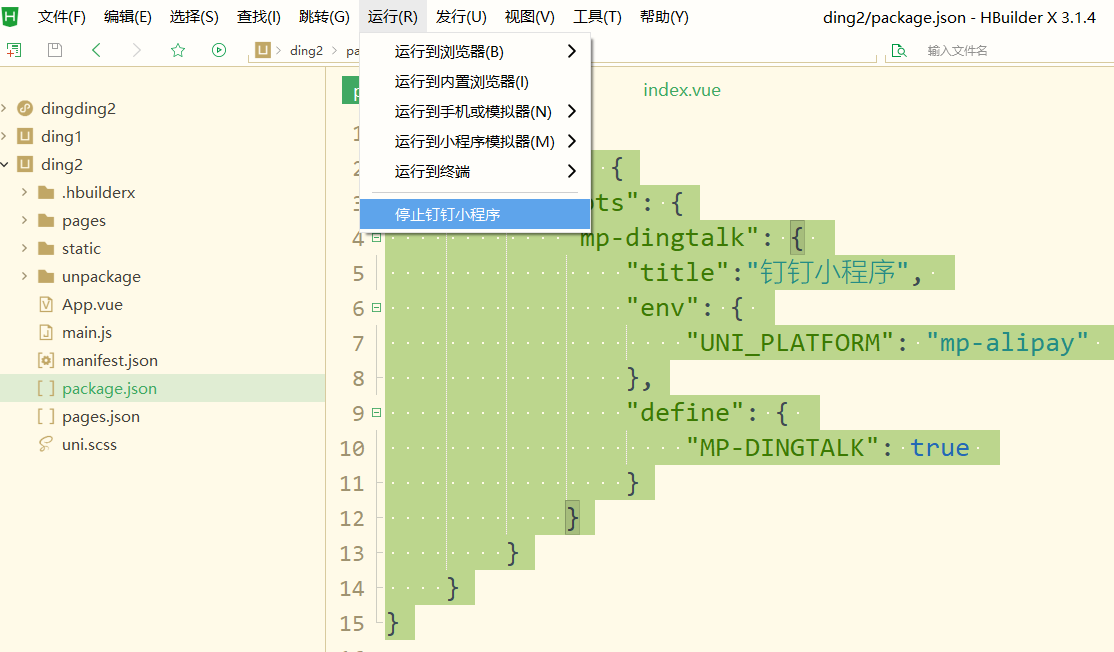
}3.运行到钉钉小程序

?
?
?五.配置
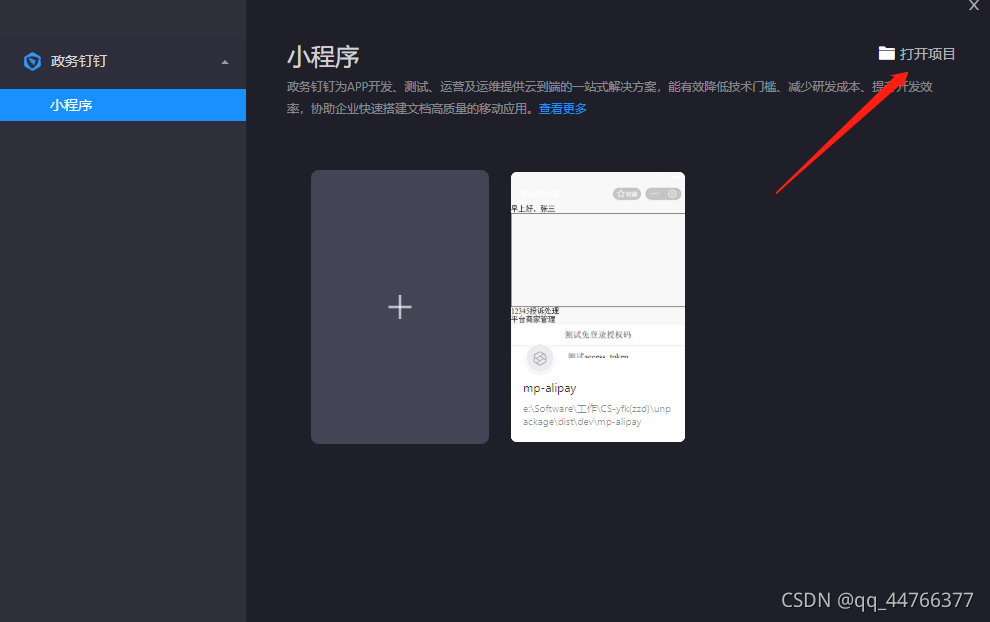
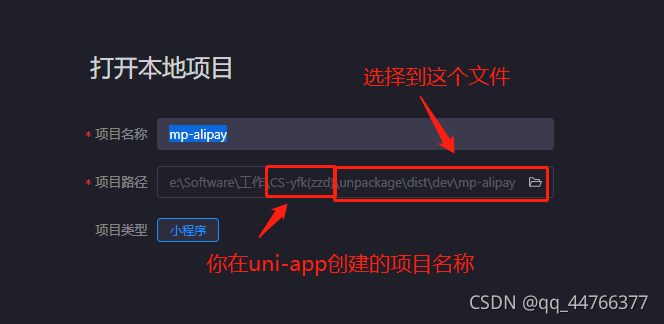
1.下载专有钉钉的配置文件


?然后再登录你的专有钉钉账号
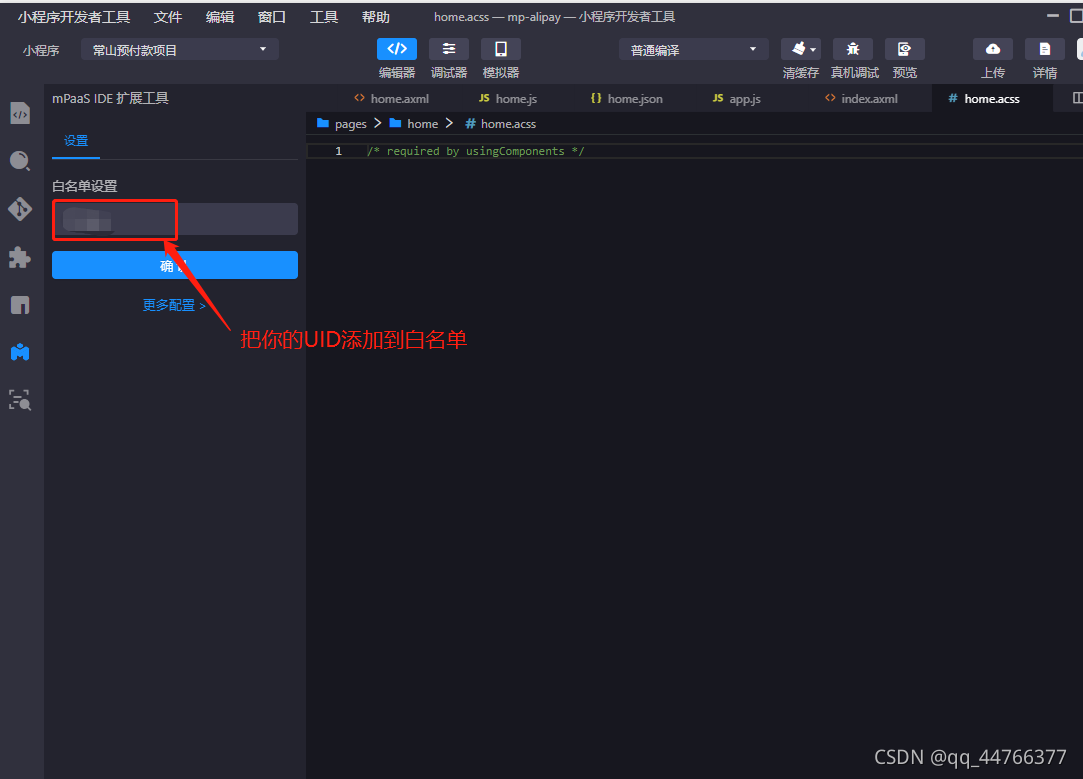
2.白名单配置(不配置就无法真机调试)
真机调试用专有钉钉扫码
去问你们公司钉钉管理员要你的UID
统一登录中心![]() https://console.dg-work.cn/console/home#/organizetionAndEmployee
https://console.dg-work.cn/console/home#/organizetionAndEmployee

?
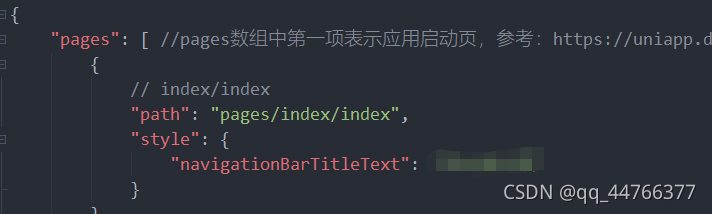
?3.路由有一个小坑
你的uni-app代码中首页的路由和名称一定要为index
否则就会报错,因为这个小程序开发工具要这样。
?六.获取用户信息
?先去拿业钉钉corpId
开发者后台统一登录 - 钉钉统一身份认证https://open-dev.dingtalk.com/#/
my.getAuthCode({
// 这个id后期完成后还得替换为业主的钉钉corpId
// 去这个网页查看 https://open-dev.dingtalk.com/#/
corpId: "ding2bd*******************eb6378f"
}).then(res => {
console.log('免登授权码',res)
console.log('免登授权码',res.result.code)
this.code = res.result.code
}).catch(err => {})大致流程就是这样