一、在需要设置头部导航栏的页面中通过json配置 "navigationStyle":?"custom" ,自定义导航栏,只保留胶囊按钮,效果如下:

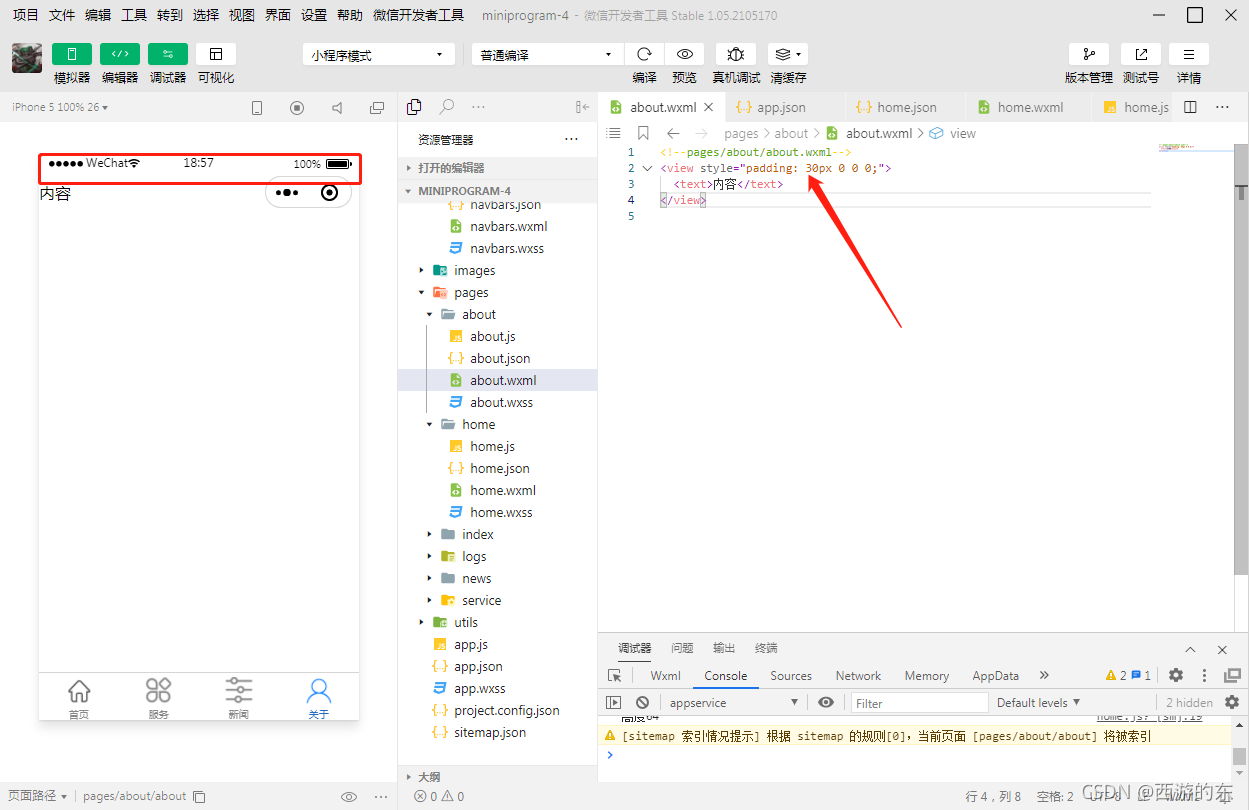
?二、做完上面的步骤,基本上就可以自定义导航栏了,当然,这还没完,从页面上可以看出,页面里的内容被挡住了,可以通过页面样式加上内边距内容就出来了:

三、可以看出这个内边距是固定死了的,不同的手机型号头部那条栏目高度可能不一致,所以为了我们适配更多型号,我们需要计算3个值:
??

1. 整个导航栏的高度;
2. 胶囊按钮与顶部的距离;
3. 胶囊按钮与右侧的距离。
小程序可以通过?wx.getMenuButtonBoundingClientRect()?获取胶囊按钮的信息 ?和?wx.getSystemInfo()?获取设备信息:
通过这些信息我们可以计算出上面说的3个值:
1. 整个导航栏高度 = statausBarHeight + height + (top-statausBarHeight )*2;
2. 胶囊按钮与顶部的距离 = top;
3.胶囊按钮与右侧的距离 = windowWidth - right
四、App.js 添加代码如下:
// app.js
App({
// 定义一个全区对象用于保存一些设备及胶囊的数据, 在其他页面onLoad之后可以通过
// const App = getApp(), App.globalData. 的方式访问到
globalData: {},
onLaunch() {
// 获取胶囊信息
let menuButtonObject = wx.getMenuButtonBoundingClientRect()
console.log(menuButtonObject)
// 获取设备信息
wx.getSystemInfo({
success: res => {
console.log(res)
// 整个导航栏的高度
let navHeight = menuButtonObject.top + menuButtonObject.height + (menuButtonObject.top - res.statusBarHeight)*2
// 导航栏的高度
let nav = navHeight - res.statusBarHeight
// 挂载到全区变量 globalData 上
this.globalData.navHeight = navHeight
this.globalData.nav = nav
// 胶囊与左边的距离
this.globalData.menuLeft = menuButtonObject.left
// 胶囊的高度
this.globalData.menuHeight = menuButtonObject.height
// 胶囊距离顶部的高度
this.globalData.menuBot = menuButtonObject.top - res.statusBarHeight
// 整个设备的宽度
this.globalData.windowWidth = res.windowWidth
},
fail: err => {
console.log(err)
}
})
// 展示本地存储能力
const logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
},
globalData: {
userInfo: null
}
})
五、可以自定义导航栏样式了:?

