1.实验环境:
Windows系统,Android Studio
2.界面分析:
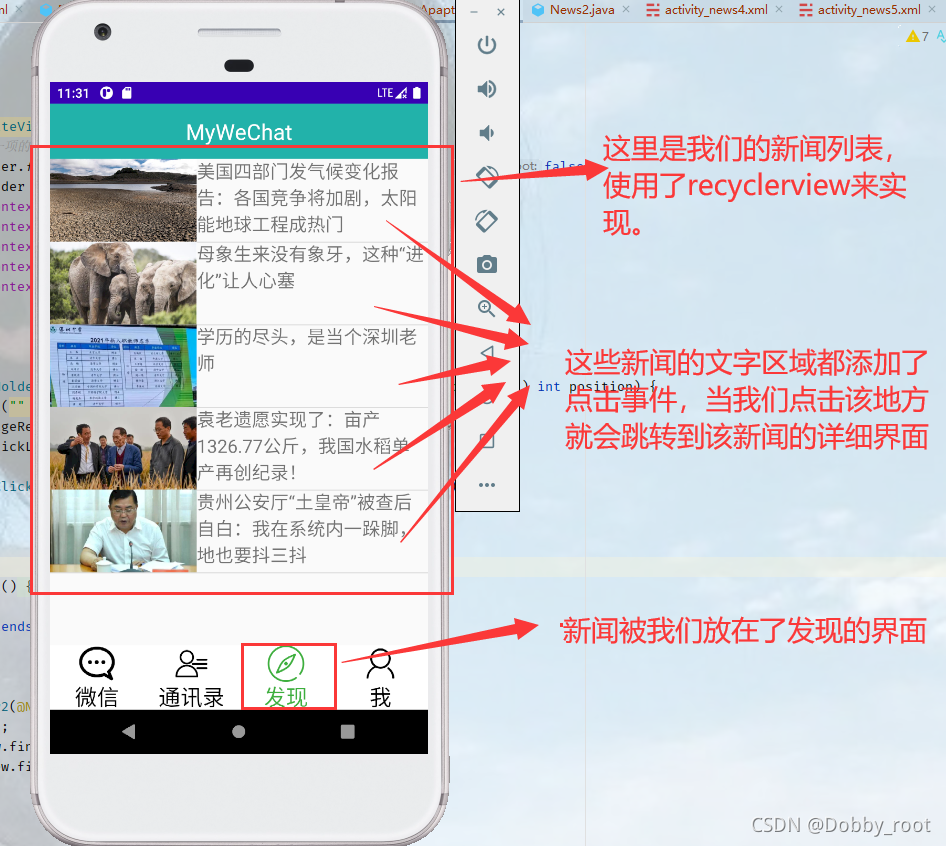
这是我们的开始界面,我们选择在“发现”的地方放置新闻,做一个activity的跳转。

这是我们点击“发现”中的新闻后的跳转界面,是用另一个activity实现的。
?3.界面的代码实现:
?3.1 recycler_view2.xml文件(“发现”界面的recyclerview设计)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/imageView2"
android:layout_width="160dp"
android:layout_height="90dp"
app:srcCompat="@drawable/news" />
<TextView
android:id="@+id/textView7"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="美国四部门发气候变化报告:各国竞争将加剧,太阳能地球工程成热门"
android:textSize="20dp" />
</LinearLayout>我们的recyclerview设置的内容是一个图片展示新闻的图片,然后旁边一个textview显示新闻的主题,这里设置的图片和文字是默认的,我们会在初始化数据的时候进行数据的修改。
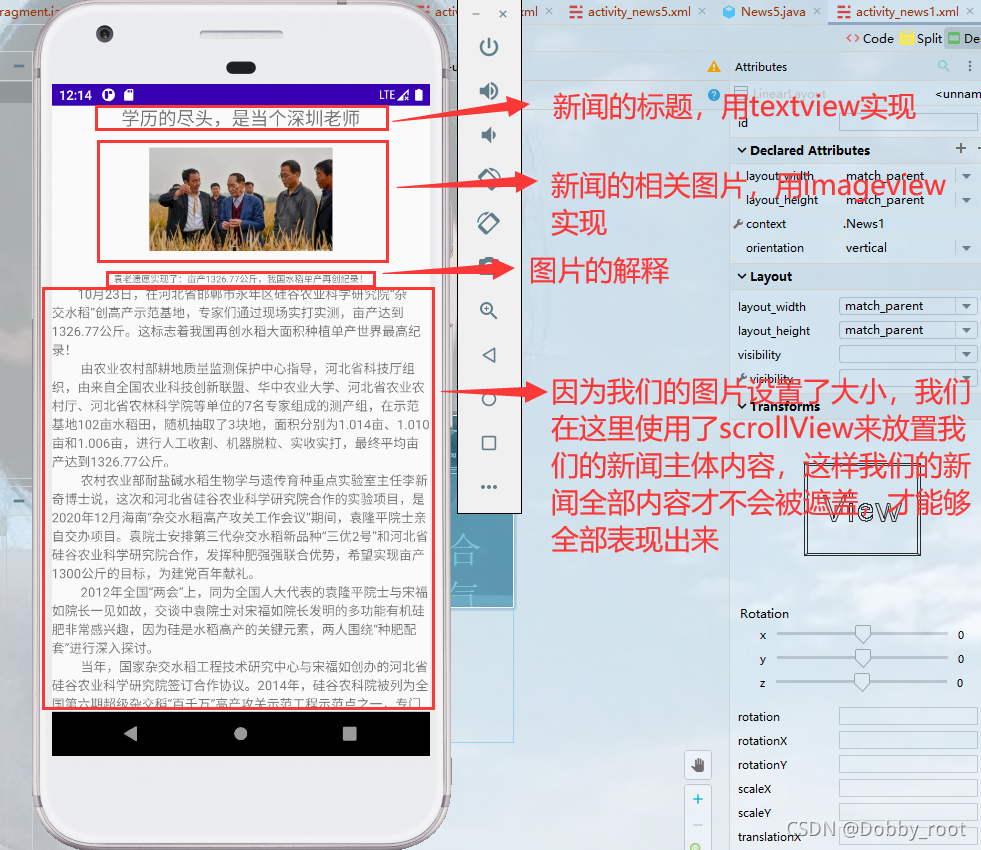
3.2 五个新闻的activity.xml文件(这里只展示一个,其他四个的除了图片和文字,其他相同)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".News1">
<TextView
android:id="@+id/textView3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="美国四部门发气候变化报告:各国竞争将加剧,太阳能地球工程成热门"
android:gravity="center"
android:textSize="20dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center">
<ImageView
android:id="@+id/imageView11"
android:layout_width="200dp"
android:layout_height="140dp"
app:srcCompat="@drawable/news1"
android:layout_marginBottom="10dp"/>
<TextView
android:id="@+id/textView6"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="10dp"
android:gravity="center"
android:text="2021年10月13日,美国加利福尼亚州水库干旱。图片来源:视觉中国"
/>
</LinearLayout>
<ScrollView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<TextView
android:id="@+id/textView4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text=" 联合国气候变化大会将于10月31日在苏格兰格拉斯哥召开。\n
在开会前一周,美国国家情报委员会、财政部金融稳定监督委员会、国防部以及美国白宫分别就气候变化发表报告,预测气候变化以及各国为应对气候变化所采取的措施将从政治、经济、军事、移民等各领域影响美国和全球。\n
在奥巴马执政时,美国政府已经提出气候变化威胁国家安全的说法。白宫称,最新公布的一系列报告是美国今后针对气候变化和随之产生的安全问题采取行动的基础。\n
在四份报告中,最全面的是国家情报委员会发布的《国家情报预测》。报告认为随着各国采取措施应对气候变化,到2040年,美国国家安全面临的威胁将加大。\n
报告预测了多个威胁点,包括各国将为谁需要在应对气候变化上承担更大责任发生分歧;地缘政治竞争加剧,比如对北极圈航路的开发、太阳能地球工程应用的分歧。\n
金融稳定监督委员会报告则警告,气候变化对美国金融系统稳定构成的威胁正在加大。\n
国家安全风险\n
《国家情报预测》是美国政府首次针对气候变化与国家安全之间的关系发布的报告。\n
报告认为,根据目前各国的政策和技术发展趋势,众多国家可能无法实现《巴黎气候协定》设置的目标。协定的主要目标是要较前工业化时期,将本世纪全球平均气温上升幅度控制在2摄氏度以内,并为把升温控制在1.5摄氏度之内而努力。\n
报告依照美国科学家的预测指出,到2030年全球升温幅度就将达到1.5摄氏度。随着气候问题更加迫切,各国将就谁应承担更大责任加快减排而产生分歧,“地缘政治紧张氛围上涨”。\n
预测认为,发达国家与发展中国家在减排上的矛盾将持续,中国和印度将在决定全球升温幅度上起到关键作用。由于印度没有公布净零排放目标年限,随着该国继续发展经济,“几乎可以肯定印度会增加排放”。\n
而进行能源转型之时,各国在关键新能源科技所需的矿产和资源上的争夺将加剧,比如制造风力发电机组和电动汽车所需的稀土、太阳能电池板所需的多晶硅、电动汽车电池所需的钴等金属材料。\n
报告预测,除了对材料的竞争,各国还会争先成为可再生能源技术的主要出口国,以占据更多的市场份额。\n
但对于以出口化石燃料为主要收入来源的国家,报告认为相关国家会出于政治、经济稳定考虑,抗拒快速能源转型。\n
全球有超过20个国家的出口收入有50%以上来自化石燃料,报告认为其中大部分国家对出口商品进行多元化改革时将面临难题。\n
如果化石燃料价格下跌,阿尔及利亚、乍得、伊拉克和尼日利亚将面临最大威胁;中东国家的困境也将进一步加剧。\n
在气候变化造成的直接影响方面,报告预测,随着极端天气增多,各国围绕水资源和移民发生争端的风险将加大,特别在2030年以后。\n
在北极圈地区,由于温度上升带来的冰层融化,新出现的航道能将欧亚之间的航运时间缩短40%。该地区还有预计价值1万亿美元的贵重金属和矿产资源。\n
" />
</ScrollView>
</LinearLayout>因为我们在设置图片大小和位置的时候设置了图片的大小为指定的大小,所以,如果我们在与其同在的linearLayout中用textview写我们的新闻主体,新闻的有些内容不会显示。因此,我们选择使用一个ScrollView来放我们的新闻textview,这样我们的新闻内容就不会显示不完全。这样往下拖动的时候只有内容主体在动,我们的主题和图片不会变化。
3.3 News.java文件
public class News {
private int imageId;
private String newsname;
public int getImageId() {
return imageId;
}
public void setImageId(int imageId) {
this.imageId = imageId;
}
public String getUsername() {
return newsname;
}
public void setUsername(String username) {
this.newsname = username;
}
public News(int imageId, String username) {
this.imageId = imageId;
this.newsname = username;
}
}recycler_view2.xml文件中对应的一栏数据的实体类。
3.4 MyRecyclerAdapter.java文件
public class MyRecyclerApapter2 extends RecyclerView.Adapter<MyRecyclerApapter2.MyVIewHolder2>{
private Context context;
private ArrayList<News> news;
private View inflater;
List<Intent> lists = new ArrayList<>();
public MyRecyclerApapter2(Context context, ArrayList<News> news) {
this.context = context;
this.news = news;
}
// @NonNull
@Override
public MyVIewHolder2 onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
//创建ViewHolder。返回每一项的布局
inflater = LayoutInflater.from(context).inflate(R.layout.recycler_view2,parent,false);
MyVIewHolder2 myVIewHolder = new MyVIewHolder2(inflater);
lists.add(new Intent(context, News1.class));
lists.add(new Intent(context, News2.class));
lists.add(new Intent(context, News3.class));
lists.add(new Intent(context, News4.class));
lists.add(new Intent(context, News5.class));
return myVIewHolder;
}
@Override
public void onBindViewHolder(@NonNull MyVIewHolder2 holder, @SuppressLint("RecyclerView") int position) {
holder.text.setText("" + news.get(position).getUsername());
holder.image.setImageResource(news.get(position).getImageId());
holder.text.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
context.startActivity(lists.get(position));
}
});
}
@Override
public int getItemCount() {
return news.size();
}
class MyVIewHolder2 extends RecyclerView.ViewHolder{
TextView text;
ImageView image;
//初始化控件
public MyVIewHolder2(@NonNull View itemView) {
super(itemView);
text = itemView.findViewById(R.id.textView7);
image = itemView.findViewById(R.id.imageView2);
}
}
}我们在该类中定义了一个Intent的列表,用于存放我们的各个activity的类别。我们按照新闻的顺序添加intent,这样我们在onBindViewHolder方法中可以通过该方法的position参数来获取各个新闻对应intent,然后通过context.startActivity()来进行不同activity的转换。
3.5?DiscoverFragment.java文件
public class DiscoverFragment extends Fragment {
private RecyclerView recyclerView;
private Context context;
private MyRecyclerApapter2 myRecyclerApapter2;
private ArrayList<News> news = new ArrayList<News>();
public DiscoverFragment() {
}
private void initData(){
news.add(new News(R.drawable.news1,"美国四部门发气候变化报告:各国竞争将加剧,太阳能地球工程成热门"));
news.add(new News(R.drawable.news2,"母象生来没有象牙,这种“进化”让人心塞"));
news.add(new News(R.drawable.news3_1,"学历的尽头,是当个深圳老师"));
news.add(new News(R.drawable.news4,"袁老遗愿实现了:亩产1326.77公斤,我国水稻单产再创纪录!"));
news.add(new News(R.drawable.news5,"贵州公安厅“土皇帝”被查后自白:我在系统内一跺脚,地也要抖三抖"));
}
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_discover,container,false);
context = this.getActivity();
recyclerView = view.findViewById(R.id.RecyclerView2);
initData();
myRecyclerApapter2 = new MyRecyclerApapter2(context, news);
LinearLayoutManager layoutManager = new LinearLayoutManager(context);
layoutManager.setOrientation(RecyclerView.VERTICAL);
recyclerView.setLayoutManager(layoutManager);
recyclerView.setAdapter(myRecyclerApapter2);
//添加分隔线
recyclerView.addItemDecoration(new MyDecoration2(context, MyDecoration.VERTICAL_LIST,news));
return view;
// return null;
}
}在这个类中我们初始化了recycler_view2.xml文件中的不同列的数据。最后返回我们创建的包含了recyclerView组件的xml文件界面。
4.activity的生命周期
Activity 在生命周期中共存在三个状态,这三个状态如下:
1) 运行态
指 Activity 运行于屏幕的最上层并且获得了用户焦点。
2)?暂停态
指当前 Activity 依然存在,但是没有获得用户焦点。
在其之上有其他的 Activity 处于运行态,但是由于处于运行态的 Activity 没有遮挡住整个屏幕,当前 Activity 有一部分视图可以被用户看见。处于暂停态的 Activity 保留了自己所使用的内存和用户信息,但是在系统极度缺乏资源的情况下,有可能会被杀死以释放资源。
3)?停止态
指当前 Activity 完全被处于运行态的 Activity 遮挡住,其用户界面完全不能被用户看见。
处于停止态的 Activity 依然存活,也保留了自己所使用的内存和用户信息,但是一旦系统缺乏资源,停止态的 Activity 就会被杀死以释放资源。
activity的回调方法有以下7种:
1.onCreate(Bundle savedInstanceState)?
2.onStart()
3.onResume()
4.onPause()
5.onStop()
6.onRestart()
7.onDestroy()
启动 Activity:在这个阶段依次执行 3 个生命周期方法:onCreate、onStart 和 onResume。
Activity 失去焦点:如果在 Activity 获得焦点的情况下进入其他的 Activity 或应用程序,这时当前的 Activity 会失去焦点。在这一阶段,会依次执行 onPause 和 onStop 方法。
Activity 重获焦点:如果 Activity 重新获得焦点,会依次执行 3 个生命周期方法:onRestart、onStart 和 onResume。
关闭 Activity:当 Activity 被关闭时,系统会依次执行 3 个生命周期方法:onPause、onStop 和 onDestroy。
5.实验小结
? ? ? ? 通过本次实验,熟悉了各个activity之间的转换过程,也更加懂得了activity的各种状态及其生命周期还有期间其调用的方法。