问题内容?SliverGeometry is not valid: The "layoutExtent" exceeds the "paintExtent"
这里的异常主要针对NestedScrollView 或者CustomScrollView 中 在listview中套入?EasyRefresh的时候出现的以上问题.
因为在嵌套的时候其实都有ROw或者column的存在.如果报错的,请在?EasyRefresh的外层套上一层Expanded.
因为我的listview加载的内容是通过FutureBuilder来获取加载的,所以我的做法是在FutureBuilder的外层套了Expanded


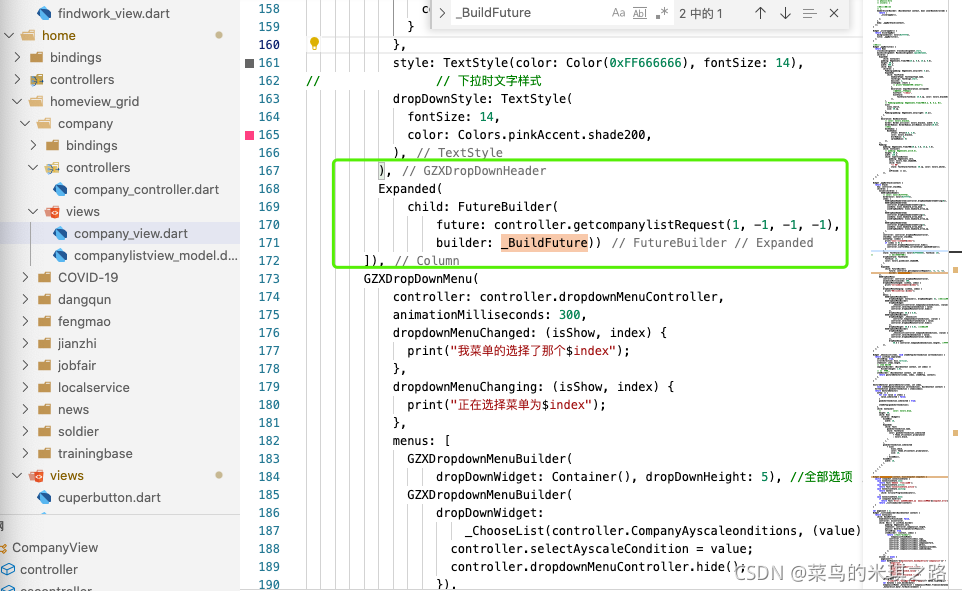
Expanded(
child: FutureBuilder(
future: controller.getcompanylistRequest(1, -1, -1, -1),
builder: _BuildFuture))
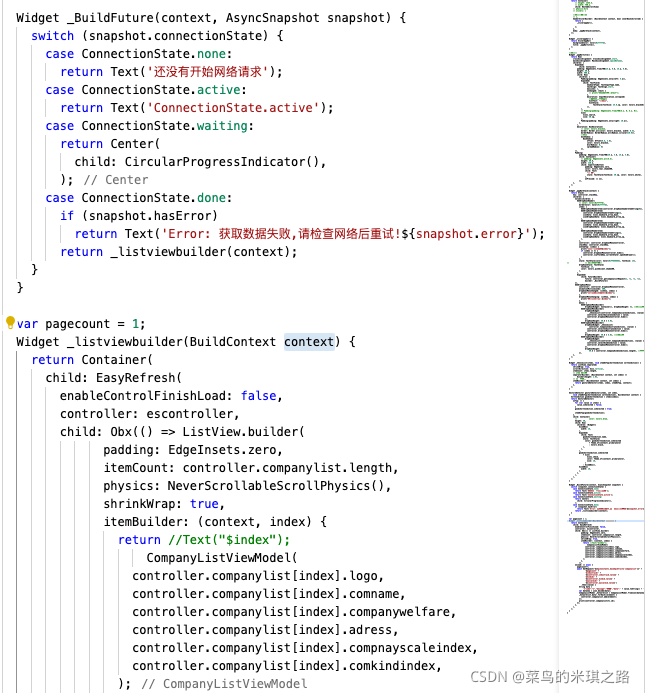
Widget _BuildFuture(context, AsyncSnapshot snapshot) {
switch (snapshot.connectionState) {
case ConnectionState.none:
return Text('还没有开始网络请求');
case ConnectionState.active:
return Text('ConnectionState.active');
case ConnectionState.waiting:
return Center(
child: CircularProgressIndicator(),
);
case ConnectionState.done:
if (snapshot.hasError)
return Text('Error: 获取数据失败,请检查网络后重试!${snapshot.error}');
return _listviewbuilder(context);
}
}
var pagecount = 1;
Widget _listviewbuilder(BuildContext context) {
return Container(
child: EasyRefresh(
enableControlFinishLoad: false,
controller: escontroller,
child: Obx(() => ListView.builder(
padding: EdgeInsets.zero,
itemCount: controller.companylist.length,
physics: NeverScrollableScrollPhysics(),
shrinkWrap: true,
itemBuilder: (context, index) {
return //Text("$index");
CompanyListViewModel(//我自定义的widget
controller.companylist[index].logo,
controller.companylist[index].comname,
controller.companylist[index].companywelfare,
controller.companylist[index].adress,
controller.companylist[index].compnayscaleindex,
controller.companylist[index].comkindindex,
);
},
)),
onLoad: () async {
pagecount++;
await GetRequest("${ApiConstants.baseApiStruct['companylist']}" +
'$pagecount' +
'&industryid=' +
'${controller.industryid.value}' +
'&kindid=' +
'${controller.kindid.value}' +
'&ayscaleid=' +
'${controller.ayscaleid.value}')
.then((value) {
String data =
'{"code":"1","message":"成功","data":' + value.toString() + '}';
var datanew = json.decode(data);
CompanyListModel _hotworklist = CompanyListModel.fromJson(datanew);
_hotworklist.data!.forEach((element) {
controller.companylist.add(element);
});
print(controller.companylist[0].id);
});
},
),
);
}