
?
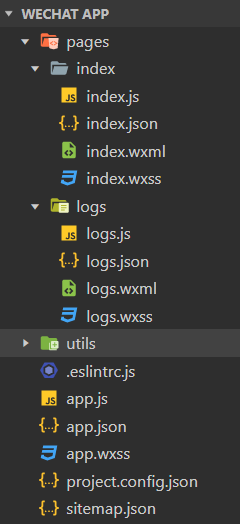
.js 文件处理程序逻辑与交互
.json文件配置页面的一个配置信息
.wxml文件展示程序页面的内容,元素
.wxss设置页面元素样式
utils文件夹里的util.js主要存放工具函数,重复使用代码
project.config.json保存"微信开发者工具"的个性化配置信息
app.js将小程序注册成应用
app.json全局配置小程序,如各个页面的注册路径,窗口形式,网络请求超时时间
app.wxss设置小程序全局的样式
pages 文件夹存放程序所有页面(每个页面最多有四个文件.js? .json? .wxml? .wxss)