1.TextView
基础属性
- layout_width :组件的宽度
- layout_height :组件的高度
- Id :设置一个组件id,在java代码中通过id对textView进行操作
- text:设置文本的内容
- textColor:文本的颜色
- textStyle:设置字体风格,三个可选值(normal:无效果;bold:加粗;italic:加粗)
- textSize:字体大小,一般用sp作为单位(在java代码中通过setText方法设置的文本会覆盖在xml文件中设置的文本)
- baclground:控件的背景颜色,也可以用图片代替
- gravity:设置控件中内容的对齐方向,TextView中是文本,ImageView中是图片等。
- drawablexxxx:在文本内容的不同方向设置图片(比如微信的底部导航栏)
以上属性都可以在java代码通过相对应的方法进行设置。
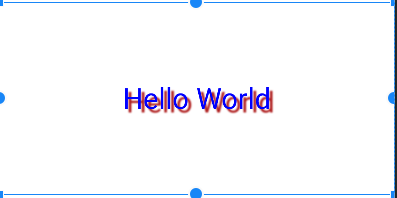
带阴影的TextView
- android:shadowColor:设置阴影颜色,需要和shadowRadius一起使用
- android:shadowRadius:设置阴影的模糊程度,设置为0.1就是字体颜色,通常设置为3.0
- android:shadowDx:设置阴影在水平方向的偏移,就是水平方向阴影开始的横坐标位置
- android:shadowDy:设置阴影在竖直方向的偏移,就是竖直方向阴影开始的纵坐标位置
<TextView
android:id="@+id/tv_one"
android:textSize="30sp"
android:text="Hello World"
android:textColor="#FF0000FF"
android:layout_width="match_parent"
android:layout_height="200dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:gravity="center_horizontal|center_vertical"
android:shadowColor="#AF1E1E"
android:shadowRadius="3.0"
android:shadowDx="10.0"
android:shadowDy="10.0"
/>
如下图所示:

跑马灯效果的TextView
- android:singleLine:文本内容单行显示
- android:focusable:是否可以获取焦点
- android:focusableInTouchMode:用于控制在试图模式下是否可以聚焦
- android:ellipsize:在哪里省略文本
- android:marqueenRepeetLimit:字幕动画重复的次数
三种实现方式:
1.通过手动点击textView使得TextView获取焦点
2.自定义TextView,重写重写isFocused方法,返回true
@Override
public boolean isFocused() {
// return super.isFocused();
return true;
}
3.在xml中进行设置(添加请求焦点)
<TextView
android:id="@+id/tv_one"
android:textSize="30sp"
android:text="Hello World,Hello World,
Hello World,Hello World,Hello World,Hello World,Hello World,"
android:textColor="#FF0000FF"
android:layout_width="match_parent"
android:layout_height="200dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:gravity="center_horizontal|center_vertical"
android:singleLine="true"
android:focusable="true"
android:focusableInTouchMode="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever">
<requestFocus/>
</TextView>
实现效果:

2.Button
// Button继承自TextView,由此TextView的基础属性Button大都可以使用
public class Button extends TextView
StateListDrawable
StateListDrawable是Drawable资源的一种,可以根据不同的状态,设置不同的图片效果,关键节点,只需要将Button的backgroung属性设置为相对应的drawable资源就可以实现按下按钮时不同的颜色或者背景。
常用属性:
- drawable:引用的Drawable位图
- state_focused:是否获得焦点
- state_pressed:控件是否按下
- state_enabled:控件是否可用
- state_selected:控件是否被选择,针对有滚轮的情况
- state_checked:控件是否被勾选(比如 checkbox)
- state_checkable:控件是否可以被勾选
- state_window_focused:是否获得窗口焦点
在res/drawable目录下新建一个drawable资源文件,通过item选项进行设置
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--android:state_pressed:按钮按下时的drawable资源,不设置默认为false-->
<item android:drawable="@drawable/ic_baseline_adb_24" android:state_pressed="true"/>
<item android:drawable="@drawable/ic_baseline_av_timer_24"/>
</selector>
同样,也可以进行颜色的设置
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/black" android:state_pressed="true"/>
<item android:color="@color/black"/>
</selector>
<!--如果添加android:foreground属性的话,backgroung属性就不会生效-->
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/btn_selector"
android:backgroundTint="@color/btn_color"/>
点击事件
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//点击事件
//也可以在xml中通过android:onClick属性设置
}
});
btn.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
return false;
//长按事件
//当onLongClick方法返回true时,onClick方法不会回调
}
});
btn.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
return false;
//触摸事件
/*
* MotionEvent中主要有三种触摸事件
* ACTION_DOWN:按下
* ACTION_UP:抬起
* ACTION_MOVE:移动
*/
//当onTouch方法返回true的时候,onClick和onLongClick方法都不会进行回调
}
});
3.EditText
EditText也是继承于TextView,所以EditText也可以使用大部分TextView的属性
主要属性
- android:hint:输入提示(当点击EditText时提示文本就会不可见)
- android:textColorHint:输入提示文字的颜色
- android:inputType:输入类型(number,password等等)
- android:drawablexxxx:在输入框的指定位置添加drawable资源(例如qq登录界面)
- android:drawablePadding:设置图片与输入内容的间距
- android:paddingxxx:设置内容与边框的间距
- android:background:背景色
<EditText
android:id="@+id/edit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/ic_baseline_person_24"
android:drawablePadding="20dp"
android:hint="请输入用户名" />
示例效果:

4.ImageVIew
主要属性
1.android:src:设置图片资源
2.android:scaleType:设置图片缩放类型
3.android:maxHeight:最大高度
4.android:maxWidth:最大宽度
5.android:adjustViewBounds:调整View的界限
缩放类型(scaleType)
<ImageView
android:id="@+id/image"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:src="@drawable/iamge"
android:layout_width="300dp"
android:layout_height="400dp"/>
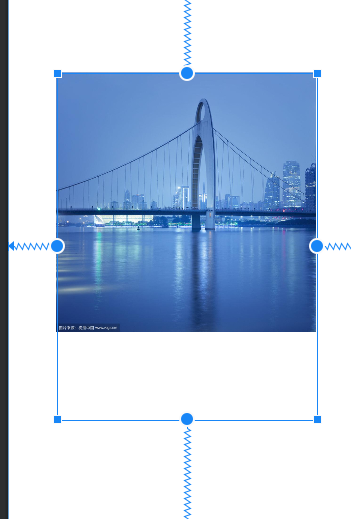
1.fitCenter:默认值。保持宽高比缩放图片,直到较长的边与ImageView的边长相等,缩放完成后将图片放在ImageView中间显示

2.fitStart:同上,缩放完成后在ImageView的左上角显示

3.fireEnd:同上,缩放完成后,在ImageView的右下角显示

4.fitXY:对图片的纵横方向进行独立缩放,使得该图片完全适应ImageView,但是图片的宽高比可能会发生改变。

5.center:保持原图的大小,显示在ImageView的中心,当原图大小大于ImageView进行裁剪处理

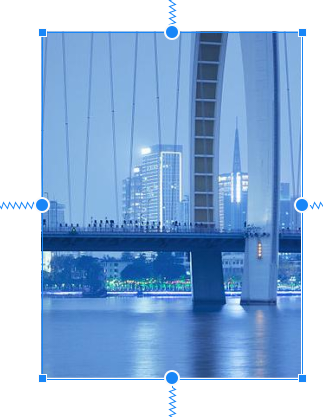
6.centerCrop:保持宽高比缩放图片,直到完全覆盖ImageView,可能会出现显示的图片不完全

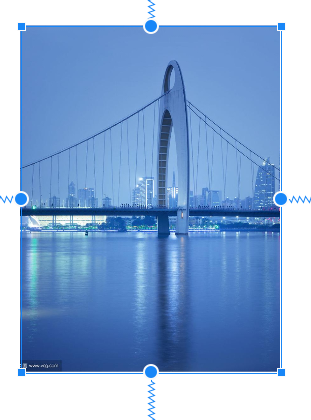
7.centerInside:保持宽高比缩放图片,直到ImageView能够完全显示图片

8.matrix:不改变原图的大小,从ImagView的左上角开始绘制原图,超过的部分进行裁剪处理
