一,基础知识部分
1.更改小程序上方标语
- 修改json文件(对应界面,若在app.json中则所有页面都应用)
"navigationBarTitleText": "小香猪商城",
2.两种弹窗方法应用(showToast、showModal)
wx.showToast({
icon: "none",
title: '商品名为空,请重新输入',
})

- wx.showModal (在本案例中用于,删除数据前的友好提示)
函数文档
wx.showModal({
title: "是否确定删除",
content: "删除操作很危险,无法撤回,请三思!",
success(res) {
if (res.confirm) {
console.log("用户点击了确定")
wx.cloud.database().collection("goods")
.doc(id)
.remove()
.then(res => {
console.log("本地方法删除成功", res)
})
.catch(err => {
console.log("本地方法删除失败", err)
})
wx.cloud.callFunction({
name: "removedata",
data: {
id: id
}
}).then(res => {
console.log("云函数删除数据成功", res)
wx.navigateTo({
url: '/pages/zhujiemian/zhujiemian',
})
.catch(err => {
console.log("云函数删除数据失败", err)
})
})
} else if (res.cancle) {
console.log("用户点击了取消")
}
}
})

3.加载图片的使用
wx.showLoading({
title: '加载中。。。。。',
})
4.更改数据库数据时权限问题解决

5.跳转详情页携带数据方法
goDetail(e) {
wx.navigateTo({
url: '/pages/shangpinye/shangpinye?id=' + e.currentTarget.dataset.id,
})
},
onLoad(options) {
var id = ""
id = options.id
this.getDetail()
},
6.上传本地参数到云函数(以云函数删除为例)
wx.cloud.callFunction({
name: "removedata",
data: {
id: id
}
}).then(res => {
console.log("云函数删除数据成功", res)
wx.navigateTo({
url: '/pages/zhujiemian/zhujiemian',
})
.catch(err => {
console.log("云函数删除数据失败", err)
})
- 云函数中通过对event的属性进行访问,来获取传输过来的数据
exports.main = async (event, context) => {
return cloud.database().collection("goods")
.doc(event.id)
.remove()
}
二,整体代码展示
1.数据库数据格式

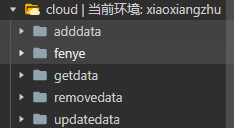
2.云函数结构以及代码
- 云函数结构
 - adddata函数
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
exports.main = async (event, context) => {
return cloud.database().collection("goods")
.add({
data: {
name: event.name,
price: parseFloat(event.price)
}
})
}
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
exports.main = async (event, context) => {
return await cloud.database().collection("goods")
.skip(event.len)
.limit(event.pageNum)
.get()
}
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
exports.main = async (event, context) => {
return cloud.database().collection("goods")
.doc(event.id)
.remove()
}
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
exports.main = async (event, context) => {
return cloud.database().collection("goods")
.doc(event.id)
.update({
data: {
price: parseFloat(event.price)
}
})
}
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
exports.main = async (event, context) => {
return cloud.database().collection("goods").get()
}
3.本地代码
1.主界面代码
let name = ""
let price = ""
let data = ""
var i = 0
let len = 0
Page({
data: {
list: [],
block_name: "",
block_price: "",
iffenye: true
},
onLoad() {
wx.startPullDownRefresh()
this.getList()
},
onShow() {
this.getList()
},
getList() {
wx.cloud.database().collection("goods")
.get()
.then(res => {
wx.stopPullDownRefresh()
this.setData({
list: res.data
})
})
.catch(err => {
console.log("商品列表请求失败", err)
})
},
goDetail(e) {
wx.navigateTo({
url: '/pages/shangpinye/shangpinye?id=' + e.currentTarget.dataset.id,
})
},
getName(e) {
name = e.detail.value
},
getPrice(e) {
price = e.detail.value
},
addGood(e) {
if (name == "") {
console.log("商品名为空,请重新输入")
wx.showToast({
icon: "none",
title: '商品名为空,请重新输入',
})
} else if (price == "") {
console.log("商品价格为空,请重新输入")
wx.showToast({
icon: "none",
title: '商品价格为空,请重新输入',
})
} else {
wx.cloud.callFunction({
name: "adddata",
data: {
name: name,
price: price,
}
}).then(res => {
console.log("添加成功")
this.getList()
this.setData({
block_name: "",
block_price: ""
})
})
.catch(err => {
console.log("添加失败")
})
}
},
shengxu() {
wx.cloud.database().collection("goods")
.orderBy("price", "asc")
.get()
.then(res => {
this.setData({
list: res.data
})
})
.catch(err => {
console.log("升序排列失败", err)
})
},
jiangxu() {
wx.cloud.database().collection("goods")
.orderBy("price", "desc")
.get()
.then(res => {
this.setData({
list: res.data
})
})
.catch(err => {
console.log("排列失败", err)
})
},
limit_show() {
wx.cloud.database().collection("goods")
.limit(3)
.get()
.then(res => {
this.setData({
list: res.data
})
})
.catch(err => {
console.log("数据返回失败", err)
})
},
skip_show() {
wx.cloud.database().collection("goods")
.skip(2)
.get()
.then(res => {
this.setData({
list: res.data
})
})
.catch(err => {
console.log("数据跳过失败", err)
})
},
dayu_show() {
let db = wx.cloud.database()
db.collection("goods")
.where({
price: db.command.gt(30),
})
.get()
.then(res => {
console.log("成功")
this.setData({
list: res.data
})
})
.catch(err => {
console.log("失败")
})
},
xiaoyu_show() {
let db = wx.cloud.database()
db.collection("goods")
.where({
price: db.command.lt(30),
})
.get()
.then(res => {
console.log("成功")
this.setData({
list: res.data
})
})
.catch(err => {
console.log("失败")
})
},
daxiaoyu_show() {
let db = wx.cloud.database()
const _ = db.command
db.collection("goods")
.where(_.and([
{
price: db.command.gt(30),
},
{
price: db.command.lt(100),
},
]))
.get()
.then(res => {
console.log("成功")
this.setData({
list: res.data
})
})
.catch(err => {
console.log("失败")
})
},
tongyixiugai() {
wx.cloud.callFunction({
name: "getdata",
}).then(res => {
console.log("查找数据成功", res)
data = res.result.data
for (; i < data.length; i++) {
wx.cloud.callFunction({
name: "updatedata",
data: {
id: data[i]._id,
price: 100,
}
}).then(res => {
console.log("修改数据成功", res)
this.getList()
})
.catch(err => {
console.log("修改数据失败", err)
})
}
})
.catch(err => {
console.log("查找数据失败", err)
})
},
fenye_getList() {
wx.showLoading({
title: '加载中。。。。。',
})
console.log("当前list内容", this.data.list)
console.log("当前list的长度", this.data.list.length)
len = this.data.list.length
wx.cloud.callFunction({
name: "fenye",
data: {
pageNum: 1,
len: len,
}
}).then(res => {
wx.hideLoading()
console.log("云函数获取数据成功", res)
if (res.result.data.length <= 0) {
wx.showToast({
icon: "none",
title: '没有更多数据了',
})
}
this.setData({
list: this.data.list.concat(res.result.data)
})
}).catch(err => {
wx.hideLoading()
console.log("调用失败", err)
})
},
fenye() {
this.setData({
iffenye: false,
list: []
})
this.fenye_getList()
},
tuichufenye() {
this.setData({
iffenye: true
})
this.getList()
},
fenye_xiayiye() {
this.fenye_getList()
}
})
{
"usingComponents": {},
"navigationBarTitleText": "小香猪商城",
"enablePullDownRefresh": true,
"backgroundColor": "#d3d3d3"
}
<!-- 实现功能 -->
<!--
1.能查看商品列表
2.能动态添加商品
3.能进入商品详情页
4.能删除某个商品
5.能修改某个商品的价格 -->
<input bindinput="getName" placeholder="请输入商品名" value="{{block_name}}"></input>
<input bindinput="getPrice" placeholder="请输入商品价格" value="{{block_price}}"></input>
<button bindtap="addGood" type="primary">添加商品</button>
<view>*******所有商品价格列表*******</view>
<view wx:for="{{list}}">
<!-- dataset 点击跳转时携带数据 -->
<view bindtap="goDetail" data-name="{{item.name}}" data-id="{{item._id}}">商品名:{{item.name}},价格:{{item.price}}</view>
</view>
<button wx:if="{{iffenye}}" bindtap="shengxu" type="primary">点击升序排列</button>
<button wx:if="{{iffenye}}" bindtap="jiangxu" type="primary">点击降序排列</button>
<button wx:if="{{iffenye}}" bindtap="limit_show" type="primary">返回指定条数据,演示三条</button>
<button wx:if="{{iffenye}}" bindtap="skip_show" type="primary">跳过指定条数据,演示两条</button>
<button wx:if="{{iffenye}}" bindtap="dayu_show" type="primary">大于30</button>
<button wx:if="{{iffenye}}" bindtap="xiaoyu_show" type="primary" >小于100</button>
<button wx:if="{{iffenye}}" bindtap="daxiaoyu_show" type="primary">大于30,小于100</button>
<button wx:if="{{iffenye}}" bindtap="tongyixiugai" type="primary">统一修改价格为100(参考)</button>
<!-- 分页操作 -->
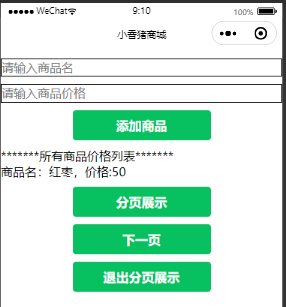
<button bindtap="fenye" type="primary">分页展示</button>
<button wx:if="{{!iffenye}}" bindtap="fenye_xiayiye" type="primary">下一页</button>
<button wx:if="{{!iffenye}}" bindtap="tuichufenye" type="primary">退出分页展示</button>
input{
border: 3rpx solid black;
margin: 20rpx 0;
}
button{
margin: 20rpx 0;
}
2.详情页代码
let price = ""
var id = ""
Page({
data: {
good: {},
block_price: ""
},
onLoad(options) {
id = options.id
this.getDetail()
},
getPrice(e) {
price = e.detail.value
},
getDetail() {
wx.cloud.database().collection("goods")
.doc(id)
.get()
.then(res => {
this.setData({
good: res.data,
})
})
.catch(err => {
console.log("商品详情页请求失败", err)
})
},
update() {
if (price == "") {
wx.showToast({
icon: "none",
title: '修改价格为空',
})
} else {
wx.cloud.callFunction({
name: "updatedata",
data: {
id: id,
price: parseFloat(price),
}
})
.then(res => {
console.log("云函数修改数据成功", res)
this.getDetail()
this.setData({
block_price: ""
})
})
.catch(err => {
console.log("云函数修改数据失败", err)
})
}
},
remove(e) {
console.log("点击了删除", id)
wx.showModal({
title: "是否确定删除",
content: "删除操作很危险,无法撤回,请三思!",
success(res) {
if (res.confirm) {
console.log("用户点击了确定")
wx.cloud.database().collection("goods")
.doc(id)
.remove()
.then(res => {
console.log("本地方法删除成功", res)
})
.catch(err => {
console.log("本地方法删除失败", err)
})
wx.cloud.callFunction({
name: "removedata",
data: {
id: id
}
}).then(res => {
console.log("云函数删除数据成功", res)
wx.navigateTo({
url: '/pages/zhujiemian/zhujiemian',
})
.catch(err => {
console.log("云函数删除数据失败", err)
})
})
} else if (res.cancle) {
console.log("用户点击了取消")
}
}
})
},
})
{
"usingComponents": {},
"navigationBarTitleText": "商品详情页"
}
<view>商品名:{{good.name}},价格名:{{good.price}}</view>
<!-- 显示货物详情图片,数据库中数据需要设置图片的网络地址,地址需要在云存储中获取 -->
<image src="{{good.img}}"></image>
<view>更新价格</view>
<input bindinput="getPrice" placeholder="请输入修改价格" value="{{block_price}}"></input>
<button type="primary" bindtap="update">更新商品价格</button>
<button type="primary" bindtap="remove">删除当前商品</button>
input{
border: 3rpx solid black;
margin: 20rpx 0;
}
button{
margin: 20rpx 0;
}
|