上一篇已经介绍了如何搭建一个自己的静态页面,接下来则涉及到一些用户信息获取与跳转的操作。
一、页面跳转
首先新建一个跳转页面,按上篇的操作生成pages/redirect/redirect。
 1.对标签绑定点击事件并跳转
1.对标签绑定点击事件并跳转
在pages/index/index.wxml添加如下代码:
<view bindtap="clickMe" data-nid="123" data-name="SD" >点我跳转</view>在pages/index/index.js添加如下代码:
Page({
...
/**
* 点击绑定的事件
*/
clickMe:function(e){
var nid = e.currentTarget.dataset.nid;
console.log(nid);
wx.navigateTo({
url: '/pages/redirect/redirect?id='+nid
})
}
})
其中bindtap绑定事件,data-后面接想要传递的参数,效果如下:

跳转到的页面如果想要接受参数,可以在onLoad方法中接受。
在redirect.js中接受:
Page({
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log(options);
}
})
注意事项:只能跳转到非tabbar的页面。
2.通过标签跳转?
?这个方法比较简单。
在pages/index/index.wxml添加如下代码:
<navigator url="/pages/redirect/redirect?id=666">跳转到新页面</navigator>效果如下:?

二、数据绑定
1.基本显示
在 pages/redirect/redirect.wxml 中添加以下代码:
<view>数据1:{{message}}</view>在?pages/redirect/redirect.wxss?添加以下代码:
data: {
message:"Yunlord",
}效果如下:
?
2.数据更新
<view>数据2:{{message}}</view>
<button bindtap="changeData">点击修改数据</button>在?pages/redirect/redirect.wxss?添加以下代码:
Page({
data: {
message:"Yunlord",
},
changeData:function(){
// 修改数据
this.setData({ message: "Yunlord的自我介绍"});
}
})
效果如下:

三、获取用户信息
1.获取当前用户名昵称和头像
在 pages/redirect/redirect.wxml 中添加以下代码:
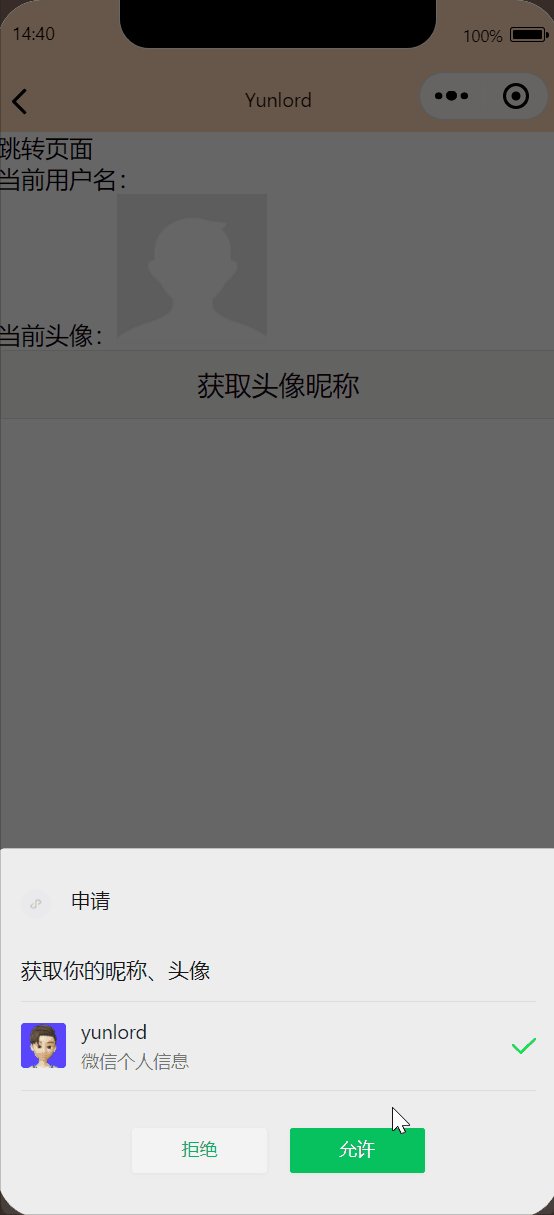
主要用到wx.getUserProfile()函数
<button wx:if="{{canIUseGetUserProfile}}" bindtap="bindGetUserProfile"> 获取头像昵称 </button>
?在?pages/redirect/redirect.wxss?添加以下代码:
var that=this
wx.getUserProfile({
desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log(res.userInfo)
that.setData({
name: res.userInfo.nickName,
path: res.userInfo.avatarUrl
})
}
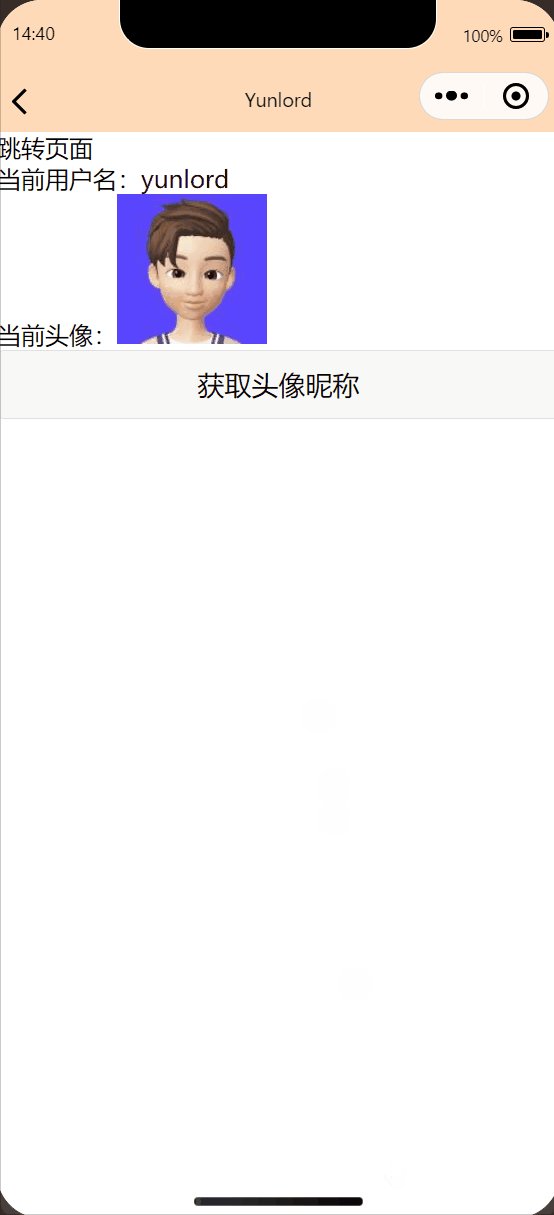
})效果如下:

2.获取当前用户位置
在 pages/redirect/redirect.wxml 中添加以下代码:
<view bindtap="getLocalPath">{{localPath}}</view>在?pages/redirect/redirect.wxss?添加以下代码:
getLocalPath:function(){
var that = this;
wx.chooseLocation({
success: function(res) {
that.setData({localPath:res.address});
},
})
},这样一个获取个人信息的小程序就完成了!!!
欢迎关注『从零开始Python+微信小程序开发』系列,持续更新中。
需要详细代码和交流的小伙伴们可以关注下方链接。