Jetpack与ViewPager2
Jetpack 是一套库、工具和指南,可帮助开发者更轻松地编写优质应用。这些组件可帮助您遵循最佳做法、让您摆脱编写样板代码的工作并简化复杂任务,以便您将精力集中放在所需的代码上。
2018年Google推出了Jetpack架构组件,旨在帮助开发者轻松构建更稳定、更健壮、以及更可维护的应用程序。Jetpack为之前混乱的Android开发生态提供了一种更规范的解决方案,可以说是Google为了规范Android开发生态迈进的一大步。
Google对于Jetpack也是寄予厚望,不断推出新的jetpack组件为其添砖加瓦,于是在2019年期待已久的ViewPage2正式发布。
Viewpager2
概述
ViewPager2是基于RecyclerView实现的,自然继承了RecyclerView的众多优点,并且针对ViewPager存在的问题做了优化。
- 支持垂直方向的滑动且实现极其简单。
- 完全支持RecyclerView的相关配置功能。
- 支持多个PageTransformer。
- 支持DiffUtil,局部数据刷新和Item动画。
- 支持模拟用户滑动与禁止用户操作。
添加依赖
目前最新稳定版本还是1.0.0,而且使用ViewPager2项目必须迁移到Androidx。
dependencies {
implementation "androidx.viewpager2:viewpager2:1.0.0"
}
ViewPager2 + View
1. 布局
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/view_pager2"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintHeight_percent="0.5"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
2. Adapter
因为ViewPager2是基于RecyclerView的,所以在使用上与RecyclerView的使用基本一致,而且Adapter用的也是RecyclerView.Adapter。
class ViewPager2Adapter extends RecyclerView.Adapter{
@NonNull
@Override
public RecyclerView.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(ViewPager2Activity.this).inflate(R.layout.fragment_normal, parent, false);
return new MyViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull RecyclerView.ViewHolder holder, int position) {
holder.itemView.setBackgroundColor(Color.parseColor(Util.getRandColor()));
}
@Override
public int getItemCount() {
return viewList.size();
}
class MyViewHolder extends RecyclerView.ViewHolder{
View rootView;
public MyViewHolder(@NonNull View itemView) {
super(itemView);
this.rootView = itemView;
}
}
}
viewPager2Adapter = new ViewPager2Adapter();
//设置滚动方向
viewPager2.setOrientation(ViewPager2.ORIENTATION_HORIZONTAL);
viewPager2.setAdapter(viewPager2Adapter);
//页面切换监听
viewPager2.registerOnPageChangeCallback(new ViewPager2.OnPageChangeCallback() {
@Override
public void onPageSelected(int position) {
super.onPageSelected(position);
Log.d(TAG, "ViewPager onPageSelected " + position);
}
});
OnPageChangeCallback是一个抽象类,同时提供了onPageScrolled()和onPageScrollStateChanged()监听方法,可以按需求重写。
3. 禁止用户操作与模拟用户滑动
//禁止用户操作
viewPager2.setUserInputEnabled(true);
//模拟用户滑动事件
//开启模拟滑动
viewPager2.beginFakeDrag();
//fakeDragBy返回一个boolean值,表示是否正在滑动
boolean isDragging = viewPager2.fakeDragBy(100);
//结束模拟滑动
viewPager2.endFakeDrag();
4. PageTransformer
setPageTransformer是ViewPager中就提供的方法,用于设置页面切换动画效果。相较于ViewPager在ViewPager2中setPageTransformer的功能要更加的强大,除了可以设置页面切换动画,还可以用来设置页面边距而且支持同时设置多个PageTransformer。
MarginPageTransformer
ViewPager2中取消了在ViewPager中的setPageMargin()方法,改为通过提供的MarginPageTransformer来设置页面间距。
MarginPageTransformer pageTransformer = new MarginPageTransformer(20);
viewPager2.setPageTransformer(pageTransformer);
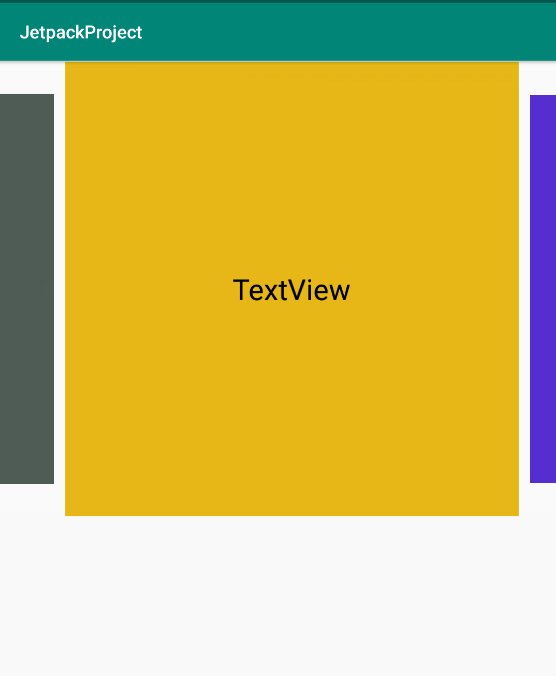
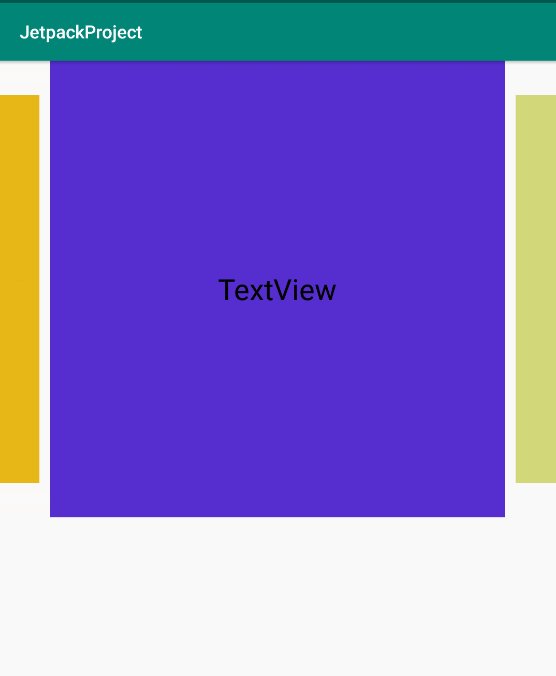
效果如下:

5. CompositePageTransformer与自定义Transformer
上面我们提到了ViewPager2支持设置多个Transformer就是通过CompositePageTransformer实现的。
CompositePageTransformer类中通过List来维护多个Transformer。
//设置Transformer
CompositePageTransformer compositePageTransformer = new CompositePageTransformer();
//添加边距Transformer
compositePageTransformer.addTransformer(new MarginPageTransformer(20));
//添加缩放效果的Transformer
compositePageTransformer.addTransformer(new ScaleInTransformer());
viewPager2.setPageTransformer(compositePageTransformer);
上面的代码中除了系统提供的MarginPageTransformer还添加了一个ScaleInTransformer,ScaleInTransformer就是我们自定义的Transformer。
自定义Transformer的实现也很简单跟ViewPager中的实现基本一致,只不过需要继承实现的接口变成ViewPager2.PageTransformer,同时实现transformPage方法即可,transformPage方法有两个参数:第一个是发生改变的页面对象,第二个是偏移量。
View page发生改变的页面对象。float position页面偏移量,取值范围(-1,1)当前页面显示位置值为0,页面向左滑动时,当前页面从屏幕位置向左移动时取值从0变为-1,完全不可见时取值趋向-1,右侧页面向左移动到当前屏幕位置取值从1变为0,页面右滑时同理。

public class ScaleInTransformer implements ViewPager2.PageTransformer {
public static final float DEFAULT_MIN_SCALE = 0.85f;
public static final float DEFAULT_CENTER = 0.5f;
private float mMinScale = DEFAULT_MIN_SCALE;
@Override
public void transformPage(@NonNull View page, float position) {
int pageWidth = page.getWidth();
int pageHeight = page.getHeight();
//动画锚点设置为View中心
page.setPivotX(pageWidth/2);
page.setPivotY(pageHeight/2);
if(position < -1){
//屏幕左侧不可见时
page.setScaleX(mMinScale);
page.setScaleY(mMinScale);
page.setPivotY(pageWidth / 2);
} else if(position <= 1){
if (position < 0) {
//屏幕左侧
//(0,-1)
float scaleFactor = (1 + position) * (1 - mMinScale) + mMinScale;
page.setScaleX(scaleFactor);
page.setScaleY(scaleFactor);
page.setPivotX(pageWidth);
} else {
//屏幕右侧
//(1,0)
float scaleFactor = (1 - position) * (1 - mMinScale) + mMinScale;
page.setScaleX(scaleFactor);
page.setScaleY(scaleFactor);
page.setPivotX(pageWidth * ((1 - position) * DEFAULT_CENTER));
}
} else{
//屏幕右侧不可见
page.setPivotX(0f);
page.setScaleY(mMinScale);
page.setScaleY(mMinScale);
}
}
}
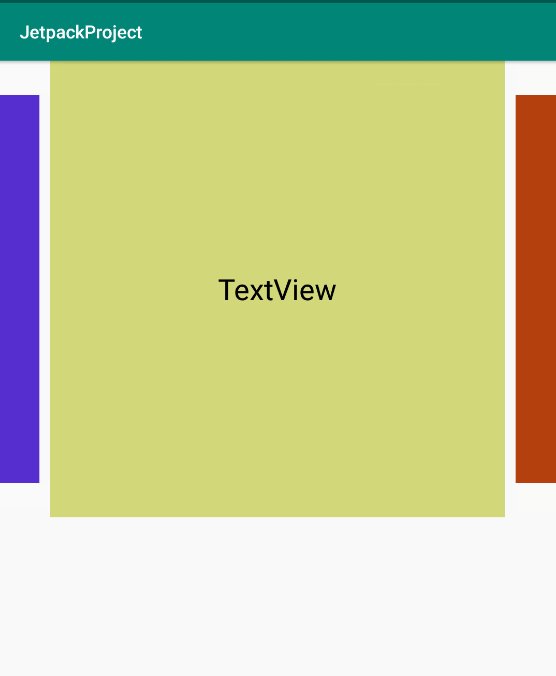
效果如下:

6. 实现一屏多页效果
一屏多页也是一个相对比较常用的效果,先回顾下ViewPager中的实现方式。
1. 在ViewPager和父布局中设置
android:clipChildren="false"
2. 给ViewPager设置marginLeft和marginRight
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp"
虽然此方式在ViewPager2中此方式不起作用,但是实现原理是一样的。且因为ViewPager2是基于RecyclerView实现的,所以我们需要拿到RecyclerView来进行设置。
//预加载页面数量
viewPager2.setOffscreenPageLimit(1);
//一屏多页
View recyclerView = viewPager2.getChildAt(0);
if(recyclerView != null && recyclerView instanceof RecyclerView){
recyclerView.setPadding(100, 0, 100, 0);
((RecyclerView) recyclerView).setClipToPadding(false);
}
使用setOffscreenPageLimit来设置ViewPager2至少预加载左右各一个页面,否则可能存在左右页面未初始化,导致不显示问题。
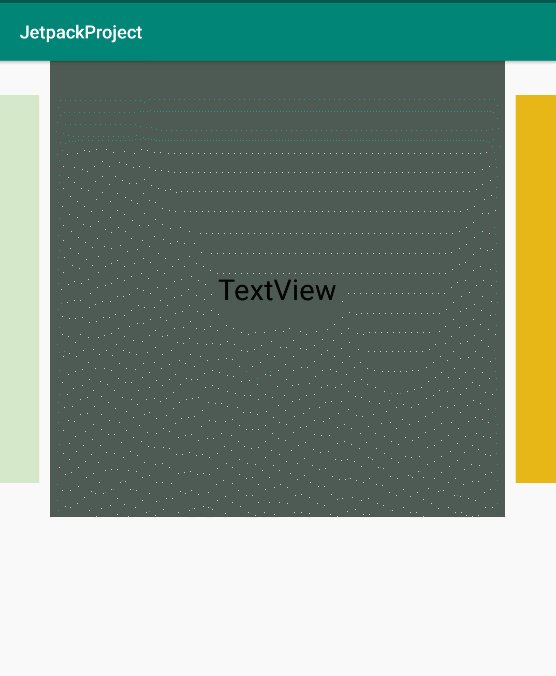
效果如下:

ViewPager2 + Fragment
1. Adapter
ViewPager2废弃了FragmentStatePagerAdapter和FragmentPagerAdapter,新增了FragmentStateAdapter来替换他们。实现方式就很简单了。
class FragmentPager2Adapter extends FragmentStateAdapter {
public FragmentPager2Adapter(@NonNull FragmentActivity fragmentActivity) {
super(fragmentActivity);
}
public FragmentPager2Adapter(@NonNull Fragment fragment) {
super(fragment);
}
public FragmentPager2Adapter(@NonNull FragmentManager fragmentManager, @NonNull Lifecycle lifecycle) {
super(fragmentManager, lifecycle);
}
@NonNull
@Override
public Fragment createFragment(int position) {
return fragmentList.get(position);
}
@Override
public int getItemCount() {
return fragmentList.size();
}
}
上面是一种最简单的实现。
2. 懒加载
在使用ViewPager显示Fragment时,最麻烦的可能就是ViewPager的预加载问题了,最常用的解决方案有以下几种:
通过重写ViewPager来解除。setOffscreenPageLimit(int)必须大于等于1的限制
- ViewPager提供了
setOffscreenPageLimit(int)可以用来控制左右预加载页面的数量,但是限制了至少预加载一页。- 可以通过拷贝ViewPager源码,重写
setOffscreenPageLimit方法来解除限制,从而实现ViewPager不进行预加载。 - 此方法只能以某一版本的ViewPager源码为基础进行修改,适配性很差。且需要重写ViewPager部分逻辑。
- 不推荐使用。
- 可以通过拷贝ViewPager源码,重写
-
通过Fragment的
setUserVisibleHint(boolean)判断Fragment可见性,从而实现懒加载。- 这种方法之前详细介绍过了参考: Fragment懒加载实现
-
adnroidx之后可以使用
Lifecycle实现更简洁的懒加载实现方式。- 同样参考:Fragment懒加载实现
上面回顾了ViewPager中的Fragment懒加载实现方式,在ViewPager2中如何实现呢?答案是:ViewPager2也是通过上面提到的第三条实现方式来实现懒加载的。